
배경
이번에 새롭게 사이드 프로젝트를 하게 되었다.
서비스가 일상생활에서 수시로 사용할 수 있는 서비스이기 때문에 웹보단 모바일 앱이 사용하기에 더 편할 것 같았다.
회사에서 사용하던 TypeScript + React Native 기반으로 크로스 플랫폼 애플리케이션을 만들기로 했다.
기존에 회사에서는 Native 코드를 직접 관리하지 않아도 되는 Expo 기반으로 쉽게 개발을 했지만, 경험상 결국 더 많은(더 고도화된) 기능을 사용자에게 제공하기 위해서는 Eject를 할 수 밖에 없었기에 이번에는 React Native CLI로 프로젝트를 세팅하기로 했다.
(사이드 프로젝트이므로 새로운 경험을 해보고 싶었다.)
이슈 발생
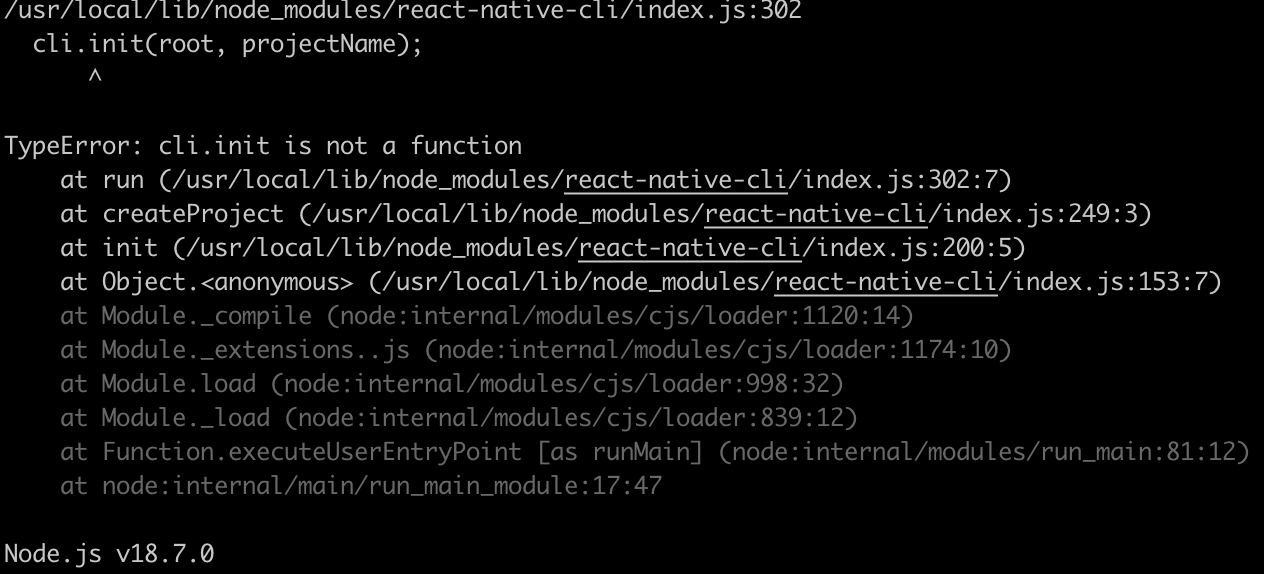
공식문서에 나와있는 그대로 따라 했는데,
TypeError: cli.init is not a function이라는 에러가 발생했다.
프로젝트에는 node_modules/와 package.json, yarn.lock만 생성되었다.
혹시 내가 잘못한 것일까 몇 번 다시 시도해봤지만, 결과는 똑같았다.
구글링
에러 메세지를 그대로 구글에 검색했을 때, 이미 이 상황을 겪은 사람들이 여럿 있었다.
이 글에 나와있는 방법으로 시도했더니 프로젝트가 정상적으로 생성되었다.
공식 문서에 나와있는 그대로 따라했는데 왜 이런 에러가 발생했을까??
react-native github에 이미 이 에러를 겪은 사람들이 issue 등록을 해둔 것이 있어 해당 글을 읽어보았다.
내가 실행한 해결책 말고도 global로 설치되어 있는 react-native-cli를 지우고 다시 실행하면 된다는 내용도 있었다.
가장 최신 버전으로 개발하고 싶었기에 전역으로 설치되어 있는 react-native-cli를 삭제하고 다시 시도해보았다.
위 방법으로 프로젝트 생성에 성공했고, 큰 문제 없이 개발을 시작할 수 있었다.
원인은?
해당 이슈에서 어떤 분이 macOS 업데이트와 관련된 문제라고 추측했지만, 후에 윈도우에서도 같은 에러가 발생하여 이는 오답이었다.
React Native 오픈소스 프로젝트에 참여한 개발자의 Official한 원인으로는 과거에 react-native-cli를 전역으로 설치하여 발생하는 문제라고 한다.
(권장하지 않음)
해당 이슈에 나열되어 있는 해결책 중 일부는 전역으로 설치되어 있는 react-native-cli를 삭제하고 재설치하면 된다고 하는데, react-native-cli를 global로 설치하는 것을 권장하지 않는다고 하니 공식문서에 나와있는 npx react-native init projectName 명령어로 프로젝트를 생성하면 될 것 같다.
마무리
react-native, react-native-cli github release 태그를 살펴보았을 때, 아직까지 해당 이슈와 관련하여 수정된 코드가 stable version에 반영된 것 같진 않다.
당분간은 이 에러가 지속적으로 발생할텐데, 그 때 내 글이 조금이나마 도움이 되었으면 한다.
react-native-cli: 9.0.0 pre-release 알파 테스트
react-native: 0.70.0 pre-release 테스트
조만간 새로운 버전이 출시될 듯 하다.


도움 많이 됐습니다~!