스코프가 함수의 중첩에 의해 계층적 구조를 갖는다
우선 스코프 체인이라는 것이 정확한 명칭은 아니되 이해를 돕기위한 단어임을 사전에 밝힌다.
스코프
스코프란 무엇일까?
JS의 모든 식별자는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효범위가 결정된다
즉 스코프란 식별자가 유효한 범위를 말한다.
예시
var x = 'global x';
var y = 'global y';
function outer() {
var z = "outer's local z";
console.log(x); // global x
console.log(y); // global y
console.log(z); // outer's local z
function inner() {
var x = "inner's local x";
console.log(x); // inner's local x
console.log(y); // global y
console.log(z); // outer's local z
}
inner();
}
outer();
console.log(x); // global x
console.log(z); // ReferenceError: z is not defined위와 같은 출력결과가 나오는 이유는 무엇일까?
- 전역에 있는 변수선언문과 함수선언문이 런타임 이전에 실행된다.
- 전역 스코프(렉시컬 환경)에 저장된다
- outer() 호출문이 실행된다.
- outer함수의 런타임 이전에 선언문들을 실행한다.
- outer 지역 스코프(렉시컬 환경)에 저장된다
- inner() 호출문이 실행된다.
- inner함수의 런타임 이전에 선언문들을 실행한다.
- inner 지역 스코프(렉시컬 환경)에 저장된다
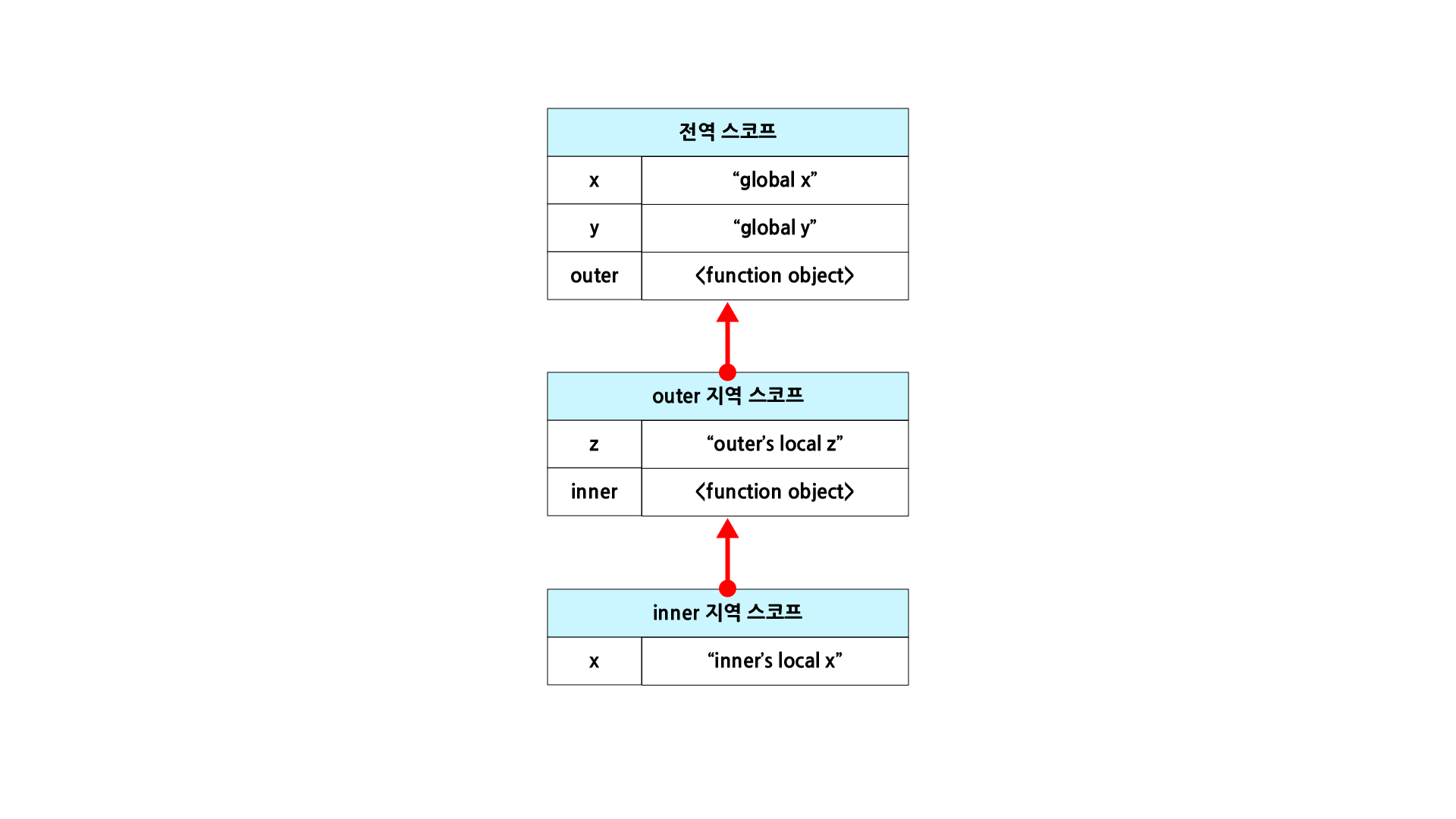
해당과정을 거치면 아래의 그림처럼 스코프 체인이 만들어진다.

스코프 체인
스코프체인이란 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다.
렉시컬 환경
전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다.
렉시컬 스코프
상위 스코프를 결정하는 방법론에는 두가지가 있다
- 함수를 어디서 호출했는지
- 함수를 어디서 정의했는지
이를 설명하려면 동적 스코프와 정적 스코프라는 개념을 알아야한다.
간단히 설명하자면 동적 스코프는 함수를 어디서 호출했는지에 따라 상위스코프가 결정되고
정적 스코프(렉시컬 스코프)는 함수를 어디서 정의했는지에 따라 상위 스코프가 결정된다
대부분의 언어가 정적 스코프(렉시컬 스코프)를 따른다.