자바스크립트의 탄생
1995년 약 90%의 시장 점유율로 웹 브라우저 시장을 지배하던 넷스케이프 커뮤니케이션즈는 웹페이지의 보조적인 기능을 수행하기 위해 브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기로 결정합니다.
이에 탄생한 것이 브렌던 아이크가 개발한 자바스크립트 입니다.
모카 > 라이브스크립트 > 자바스크립트
자바스크립트의 표준화
1996년 8월 MS는 JS의 파생 버전인 "JScript"를 IE3.0에 탑재했습니다, 하지만 JScript와 JS가 표준화되지 못하고 적당히 호환되었다는 점입니다.
즉 넷스케이프와 MS는 자사 브라우저의 시장 점유율을 높이기 위해 자사 브라우저에서만 동작하는 기능을 경쟁적으로 추가한 것입니다.
이로인해 프론트엔드 개발자가 가장 힘들어 하는 크로스 브라우징 이슈가 발생하기 시작했습니다. (...ㅠ)
이 때문에 JS의 파편화를 방지하고 모든 브라우저에서 정상적으로 동작하는 표준화된 JS의 필요성이 대두되기 시작합니다.
1996년 11월 넷스케이프는 컴퓨터 시스템의 표준을 관리하는 비영리 표준화 기구인 ECMA 인터내셔널에 JS의 표준화를 요청합니다.
| 버전 | 출시 연도 | 특징 |
|---|---|---|
| ES1 | 1997 | 초판 |
| ES2 | 1998 | ISO/IEC 16262 국제 표준과 동일한 규격을 적용 |
| ES3 | 1999 | 정규 표현식, try ...catch |
| ES5 | 2009 | HTML5와 함께 출현한 표준안, JSON, strict mode, 접근자 속성, 속성 상태제어, 향상된 배열조작 가능 |
| ES6 | 2015 | let/const, 클래스, 화살표 함수, 템플릿 리터럴, 디스트럭처링 할당, 스프레드 문법, rest 파라미터, 심벌, Promise, Map/Set, 이터러블, for...of, 제너레이터, Proxy, 모듈 import/export |
| ES7 | 2016 | 지수(**)연산자, Array.protorype.includes, String.prototype.includes |
| ES8 | 2017 | async/await, Object 정적메서드 |
| ES9 | 2018 | Object rest/spread 프로퍼티, Promise.prototype.finally, async generator, for await ...of |
| ES10 | 2019 | Object.fromEntries, Array.prototype.flat, Array.prototype.flatMap, optional catch binding |
| ES11 | 2020 | String.prototype.matchAll, BigInt, globalThis, Promise.allSetted, null 병합연산자, 옵셔널 체이닝 연산자, forr...in enumeration order |
자바스크립트 성장의 역사
초기 JS는 웹페이지으 ㅣ보조적인 기능을 수행하기 위해 한정적인 용도로 사용되었습니다.
이 시기에 대부분의 로직은 주로 웹 서버에서 실행되었고, 브라우저는 서버로부터 전달받은 HTML과 CSS를 단순히 렌더링하는 수준이었습니다.
Ajax
1999년 JS를 이용해 서버와 브라우저가 비동기방식으로 데이터를 교환할 수 있는 통신 기능인 Ajax가 XMLHttpRequest라는 이름으로 등장했습니다.
이전의 웹페이지는 html 태그로 시작해서 html태그로 끝나는 모든 HTML코드를 서버로부터 전송받아 웹페이지 전체를 렌더링하는 방식으로 동작했습니다, 때문에 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹페이지 전체를 처음부터 다시 렌더링해야 했습니다.
이러한 방식은 불필요한 부분까지 처음부터 다시 서버로부터 전송받기 때문에 불필요한 데이터 통신이 발생하고 성능면에서 불리한 방식이었습니다.
하지만 Ajax의 등장으로 웹페이지에서 변경할 필요가 없는 부분은 다시 렌더링하지 않고 서버로부터 필요한 데이터만 전송받아 변경해야하는 부분만 한정적으로 렌더링하는 방식이 가능해졌습니다.
이 덕분에 웹브라우저에서도 데스크톱 애플리케이션과 유사한 빠른 성능과 부드러운 화면 전환이 가능해졌습니다.
JQuery
2006년 JQuery의 등장으로 번거롭던 DOM을 쉽게 제어할 수 있게 되어 크로스 브라우징 이슈도 일부 해결되며 넓은 사용자 층을 순식간에 확보했습니다.
이로 인해 배우기 다소 까다로운 JS보다 배우기 쉽고 직관적인 JQuery를 선호하는 개발자가 양산되기도 했습니다.
V8 자바스크립트 엔진
구글 맵스를 통해 웹 애플리케이션 프로그래밍 언어로써의 가능성이 확인된 JS로 웹 애플리케이션을 구축하려는 시도가 늘며 더욱 빠른 JS 엔진의 필요성이 대두되었습니다.
이에 2008년 등장한 구글의 V8 JS 엔진은 이러한 요구에 부합하는 빠른 성능을 보여주었습니다.
덕분에 JS는 데스크톱 애플리케이션과 유사한 UX를 제공할 수 있는 웹 애플리케이션 프로그래밍 언어로 정확하게 되었습니다.
해당 엔진 덕분에 급발전한 JS로 과거 웹 서버에서 수행되던 로직들이 대거 클라이언트(브라우저)로 이동했고, 이 덕분에 프론트엔드 영역이 주목받는 계기로 작용했습니다.
Node.js
2009년 라이언 달이 발표한 Node.js는 구글 V8 JS엔진으로 빌드된 JS 런타임환경입니다.
Node.js는 브라우저의 JS엔진에서만 동작하던 JS를 브라우저 이외의 환경에서도 동작할 수 있도록 JS엔진을 브라우저에서 독립시킨 JS 실행 환경입니다.
Node.js는 다양한 플랫폼에 적용할 수 있지만 서버 사이드 애플리케이션 개발에 주로사용되며 이에 필요한 모듈, 파일 시스템, HTTP 등 빌트인 API를 제공합니다.
Node.js는 비동기 I/O(입출력)을 지원하며 단일 스레드 이벤트 루프 기반으로 동작함으로써 요청처리 성능이 좋습니다.
덕분에 Node.js는 데이터를 실시간으로 처리하게 위해 I/O가 빈번하게 발생하느 SPA에 적합합니다, 하지만 CPU 사용률이 높은 애플리케이션에는 권장하지 않습니다.
SPA 프레임워크
모던 웹앱은 데스크톱 애플리케이션과 비교해도 손색없는 성능과 사용자 경험을 제공하는 것이 필수가 되었고, 더불어 개발 규모와 복잡도도 상승했습니다.
이에 따라 많은 패턴과 라이브러리가 출현했고 덕분에 개발에 많은 도움을 주었지만 변경에 유연하며 확장하기 쉬운 앱 아키텍처의 구축을 어렵게 했고, 때문에 필연적으로 프레임워크가 등장하게 되었습니다.
이러한 요구에 맞춰 CBD방법론을 기반으로 하는 SPA가 대중화되며 Angular, React, Vue.js, Svelte 등 다양한 SPA 프레임워크/라이브러리 또한 많은 사용층을 확보하고 있습니다.
CBD 방법론
Component 재사용을 통한 생산성 극대화 방법론
컴포넌트의 재사용을 통해 개발 생산성 향상, 개발기간 단축 및 신뢰성 높은 소프트웨어를 생산할 목적으로 컴포넌트를 생성, 조립하여 소프트웨어를 개발하는 방법론
결론
이제 JS는 크로스 플랫폼을 위한 가장 중요한 언어로 주목받고 있습니다.
웹은 물론 모바일 하이브리드 앱, 서버사이드, 데스크톱, 머신러닝, 로보틱스 환경을 위한 프로그래밍 언어로써 세계에서 가장 인기 있는 프로그래밍 언어입니다.
자바스크립트와 ECMAScript
ECMAScript는 자바스크립트의 표준 사양인 ECMA-262를 말하며 프로그래밍 언어의 값, 타입, 객체와 프로퍼티, 함수, 표준 빌트인 객체 등 핵심 문법을 규정합니다.
각 브라우저 제조사는 ECMAScript 사양을 준수하여 브라우저에 내장되는 JS엔진을 구현합니다.
JS는 일반적으로 프로그래밍 언어로써 기본 뼈대를 이루는 ECMAScript와 브라우저가 별도 지원하는 클라이언트 사이드 Web API(DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker 등)를 아우르는 개념
자바스크립트의 특징
웹 브라우저에서 동작하는 유일한 프로그래밍 언어
기본 문법은 C, 자바와 유사하고 셀프(self)에서는 프로토타입 기반 상속을, 스킴(Scheme)에서는 일급함수의 개념을 차용함
JS는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어
대부분의 모던 JS 엔진(크롬V8, 파이어폭스SpiderMonkey, 사파리 JavaScriptCore, MSChakra)은 인터프리터와 컴파일러의 장점을 결합해 비교적 처리 속도가 느린 인터프리터의 단점을 해결함
인터프리터 언어 vs 컴파일러 언어
대부분의 모던 브라우저에서 사용되는 인터프리터는 전통적인 컴파일러 언어처럼 명시적인 컴파일단계를 거치지는 않지만 복잡한 과정을 거치며 일부 소스코드를 컴파일하고 실행함
이를 통해 인터프리터 언어의 장점인 동적 기능 지원을 살리면서 실행속도가 느리다는 단점을 극복
따라서 현재는 컴파일러와 인터프리터의 기술적 구분이 모호해져가는 추세
하지만 KS는 런타임에 컴파일되며 실행 파일이 생성되지 않고 인터프리터의 도움 없이 실행할 수 없기 때문에 컴파일러 언어라고 할 수는 없음
| 인터프리터 | 컴파일러 |
|---|---|
| 코드가 실행되는 단계인 런타임에 문 단위로 한 줄씩 중간 코드인 바이트코드로 변환 후 실행 | 코드가 실행되기 전 단계인 컴파일 타임에 소스코드 전체를 한번에 머신 코드로 변환 후 실행 |
| 실행파일을 생성하지 않음 | 실행 파일을 생성 |
| 인터프리트 단계와 실행 단계가 분리되어 있지 않다 인터프리터는 한줄씩 바이트코드로 변환하고 즉시 실행 | 컴파일 단계와 실행단계가 분리되어 있음 명시적인 컴파일 단계를 거치고 명시적으로 실행파일 실행 |
| 코드가 실행될 때마다 인터프리트 과정이 반복 수행 | 실행에 앞서 컴파일은 단 한번만 수행 |
| 인터프리트 단계와 실행단계가 분리되어 있지 않고 반복 수행되므로 코드 실행속도가 비교적 느림 | 컴파일과 실행단계가 분리되어 있어 코드 실행속도가 비교적 빠름 |
결론
JS는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어입니다.
다른 객체지향언어와의 차이점에 대한 논쟁이 있긴 하지만 JS는 강력한 객체지향 프로그래밍 능력을 지니고 있습니다.
간혹 클래스, 상속, 정보 은닉을 위한 키워드가 없어서 객체지향언어가 아니라고 오해하는 경우도 있지만 JS는 클래스 기반 객체지향 언어보다 효율적이며 강력한 프로토타입 기반의 객체지향 언어입니다.
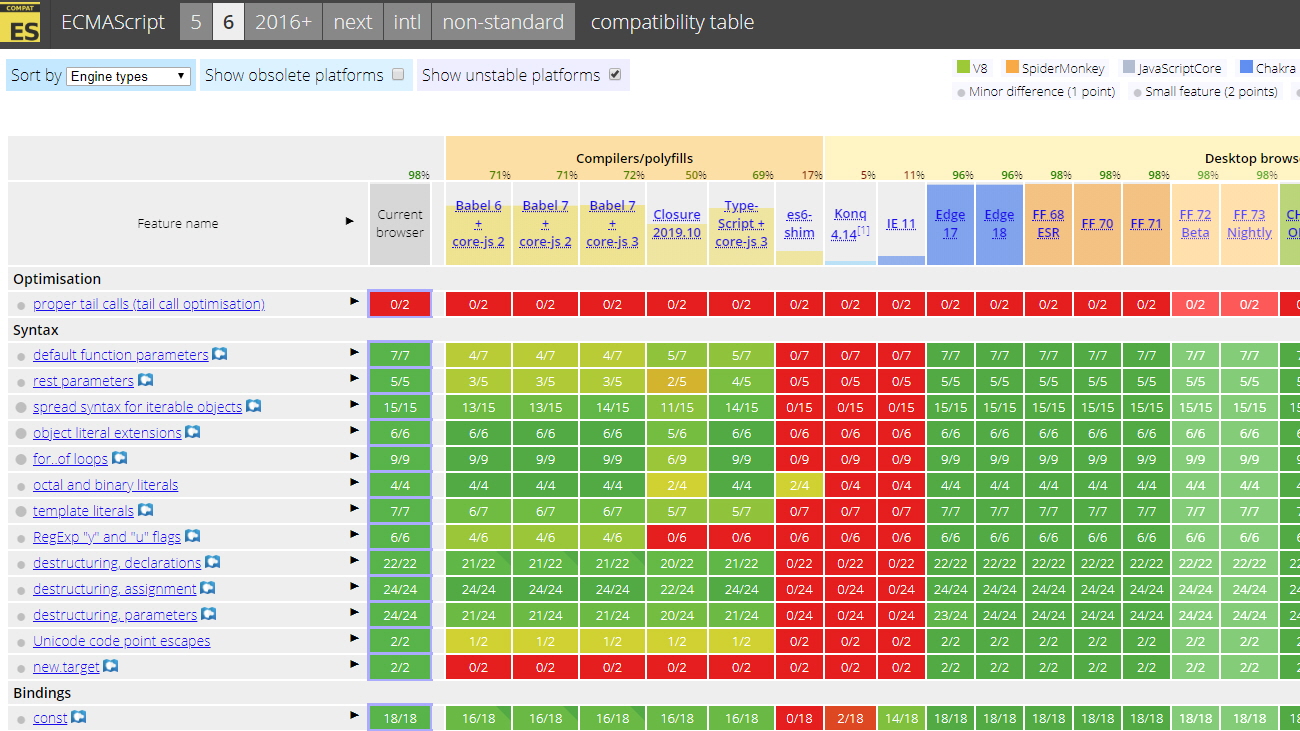
ES6 브라우저 지원 현황
IE를 제외한 대부분의 모던 브라우저는 ES6를 지원하지만 100%지원하지는 않습니다.
Node.js는 V4부터 ES6을 지원하기 시작했습니다.