팀 프로젝트에서 OAuth 인증을 통한 Github 로그인을 구현했다. 구현 과정에서 OAuth가 나온 배경과 작동 원리가 궁금해졌다. OAuth 인증을 통한 로그인은 실 서비스에서도 많이 사용되기 때문에 간단히 정리해보았다. 나중에 OAuth 로그인을 다시 구현하게 될 때 참고하며 전체적인 흐름을 이해하기 위함이다. 따라서 코드보다는 전체적인 프로세스를 이해하는데 중점을 두고 정리했다.
OAuth의 핵심 역할 →
AccessToken을 얻어낸다.
OAuth 가 나오게 된 배경
내가 만든 서비스에서 다른 서비스(Google,Facebook 등)을 사용하기에 가장 쉬운 방법은 사용자로부터 해당 서비스의 id, password를 입력받아 기억하고 있다가 사용하는 것이다. 하지만 이건 너무 위험하다. 다른 서비스의 아이디, 비밀번호를 전혀 다른 서비스에 공개한다는 건 매우 위험한 선택이다.
이러한 시나리오는 모두에게 있어 불만족스럽다.
-
사용자: 처음 보는 서비스가 미덥지 않다.
-
내가 만든 서비스: 만약 문제가 생겼을 경우 지게 될 책임이 부담스럽다.
-
다른 서비스(Google, Facebook etc): 나만 가지고 있는 사용자 정보를 다른 서비스에서도 접근하는게 싫다.
이러한 문제를 해결하기 위해 나온게 OAuth 이다.
- 실제 비밀번호 대신에
AccessToken이라는 일종의비밀키를 이용한다. - AccessToken의 장점
- 사용자의 실제 비밀번호가 아니다.
- 서비스의 모든 기능이 아닌 일부 기능만 이용 가능한 토큰이다.
- OAuth는 다른 서비스로부터 AccessToken을 얻어내는 기술이다.
- 이렇게 얻은
AccessToken을 이용해 해당 서비스의 일부 기능을 이용할 수 있는 것이 OAuth 서비스의 핵심이다.
- 이렇게 얻은
OAuth 인증을 위해 필요한 객체
다음 세 개의 객체가 서로 인증 과정을 거친다.
-
User(Resource Owner): 리소스의 주인 (일반 사용자) -
App(client): 제 3자 앱. User가 사용하는 서비스 (ex. 생활코딩) -
Auth server / Resource server(ex. Google, Github, Facebook etc)Resource server: 리소스 저장 서버: API를 통해 리소스를 제공Authorization server: 인증 담당 서버: 인증을 완료하면 access token을 client 에게 보낸다.- 리소스 서버와 인증 서버는 같은 서버일 수도 있다.
- 일반적으로 구글이나 페이스북 같은 대규모 서비스에서는 리소스 서버와 인증 서버를 분리한다.
OAuth 로그인을 위해 준비해야 할 것
OAuth 로그인을 하고자 하는 서비스에서 아래 세 가지 요소를 받아야 한다.
Client ID: public key 이다. 공개해도 된다.Client Secret: secret key이다. 공개하면 안 된다. 보통 환경변수에 담아 둔다Redirect URL: Client ID와 Client Secret을 확인한 후 redirect할 url 주소이다.
위 세가지 요소가 모두 일치 했을 때 OAuth 인증이 성공한다.
예를 들어, 깃허브으로 OAuth 로그인을 한다고 할 때,
깃허브에 등록된 Client ID, Client Secret, Redirect URL과 우리가 만든 APP에 등록된 Client ID, Client Secret, Redirect URL이 서로 일치해야한다. 하나라도 불일치하면 OAuth 로그인은 실패한다.
OAuth 원리
-
전제
- Client가 Auth Server로부터
Client ID,Client Secret,Redirect URL을 모두 등록/발급 받은 상태여야 한다.
- Client가 Auth Server로부터
-
Resource Owner의 승인
- Resource Owner가 Auth Server에게 승인 요청을 보낸다.
- Auth Server가 Resource Owner에게
Authorization Code를 보낸다. - Resource Owner가 Client에게
Authorization Code를 보낸다. - Client는
Client ID, Client Secret, Redirect URL, Authorization Code네 가지를 모두 갖고 있는 상태이다.
-
Auth Server의 승인
- 위 네 가지 정보를 Auth Server에 보낸다. (
Redirect URL은 optional)redirect_url을 보내는 건 선택이다.- 하지만
Client ID, Client Secret, Authorization Code 세 가지는 꼭 보내야 한다.
- Resource Server는 네 가지 정보가 모두 일치하는지 확인한다.
- 하나라도 불일치 할 경우 OAuth 로그인은 실패한다.
- 모두 일치하면
Access Token을 발급한다.Authorization Code값은 더 이상 필요없기 때문에 삭제한다.
- 위 네 가지 정보를 Auth Server에 보낸다. (
-
Access Token 발급
- 발급 받은
Access Token을 통해서 Resource Server의 기능을 이용할 수 있다.
- 발급 받은
-
Refresh Token
Access Token은 cookie처럼 만료 기한이 있다.- 따라서 만료가 되면 재발급 받아야한다.
- 이 때 사용하는 게
Refresh Token이다. - 서비스마다
Refresh Token을 발급하지 않는 경우도 있고 쓰는 방식도 다르다. Access Token은 주로 세션에 저장한다.- 만료 기한이 짧다.
Refresh Token은 중요하기 때문에 DB에 저장한다.- 만료 기한이 길다
Refresh Token이 동작하는 대략적인 원리 아래 그림과 같다.

image source: https://tools.ietf.org/html/rfc6749
Access Token을 받기 까지의 과정
OAuth의 핵심은 Resource Server로부터 Access Token을 발급 받는 과정이다. Access Token을 발급 받는 과정을 자세히 알아보자.
여기서 Resource Owner는 웹 사용자라면 브라우저, 모바일 사용자라면 iOS/Android 휴대폰이라고 생각하면 편하다.
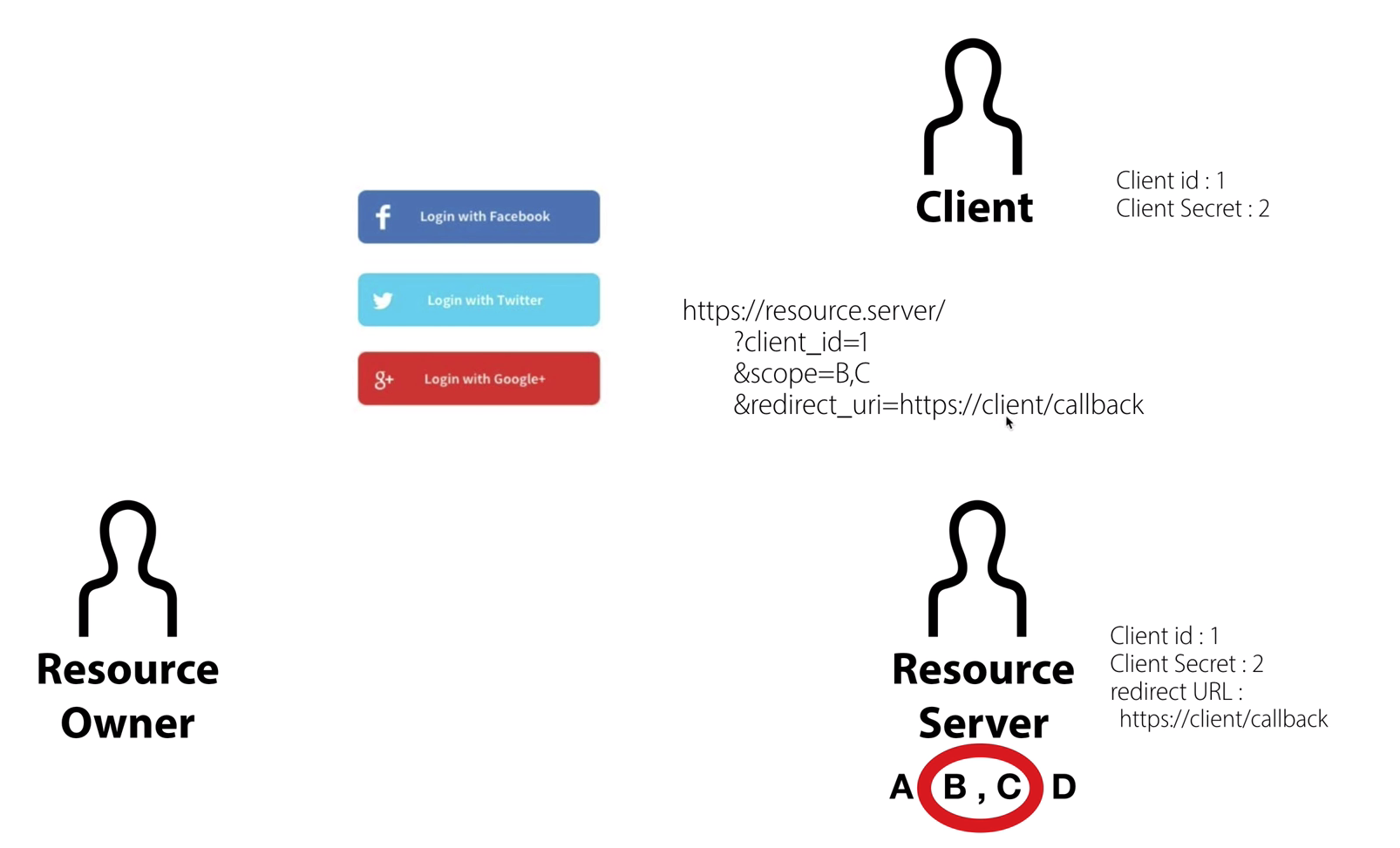
App(Client)가 User(Resource Owner)에게 OAuth 로그인 버튼을 보여준다.
- 해당 로그인 버튼에는
clientId,scope(가져올 회원 정보 범위),redirect_url정보가 들어있다.

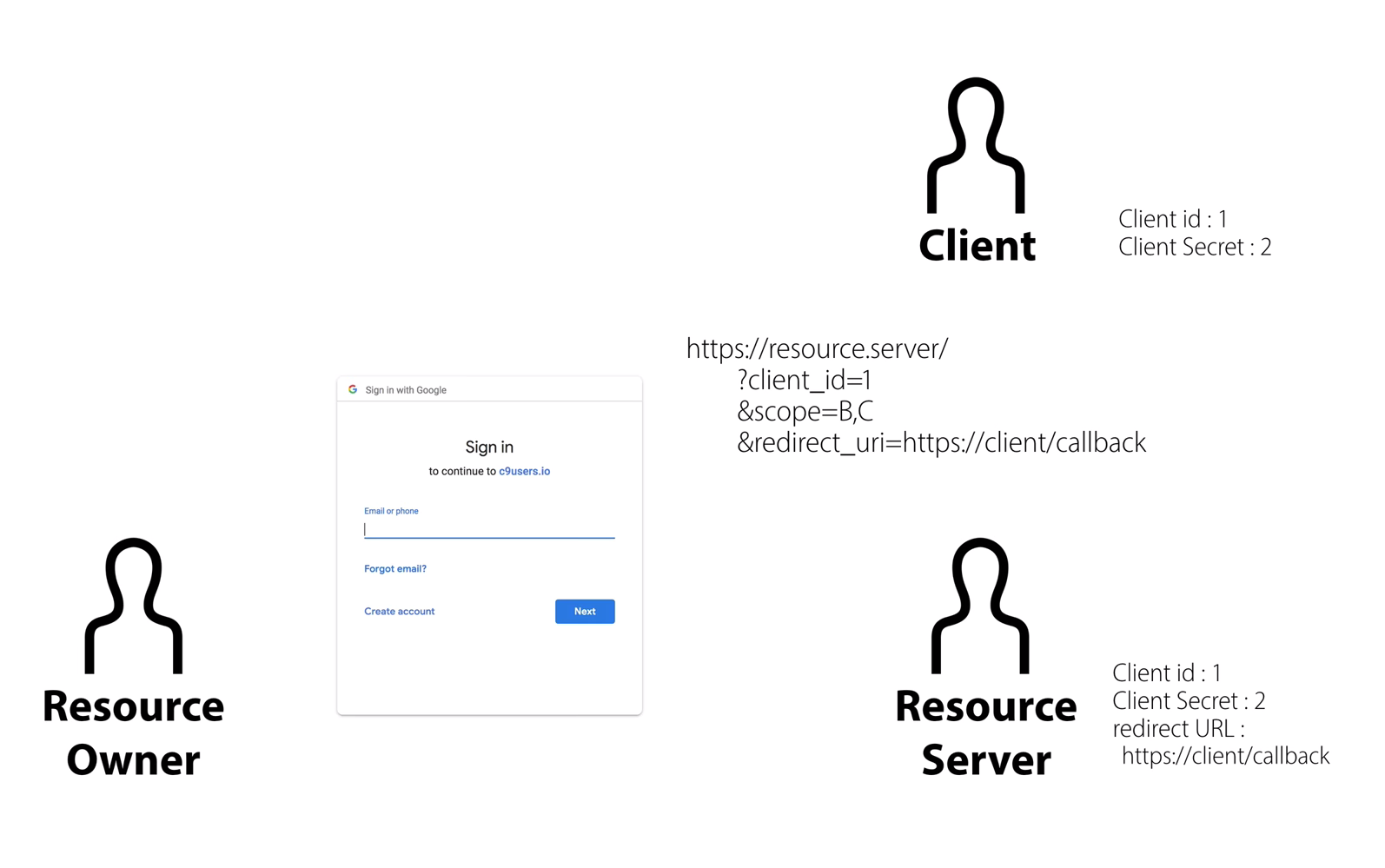
로그인 버튼을 누르면 Resource Server는 Resource Owner에게 로그인 화면을 보여준다.

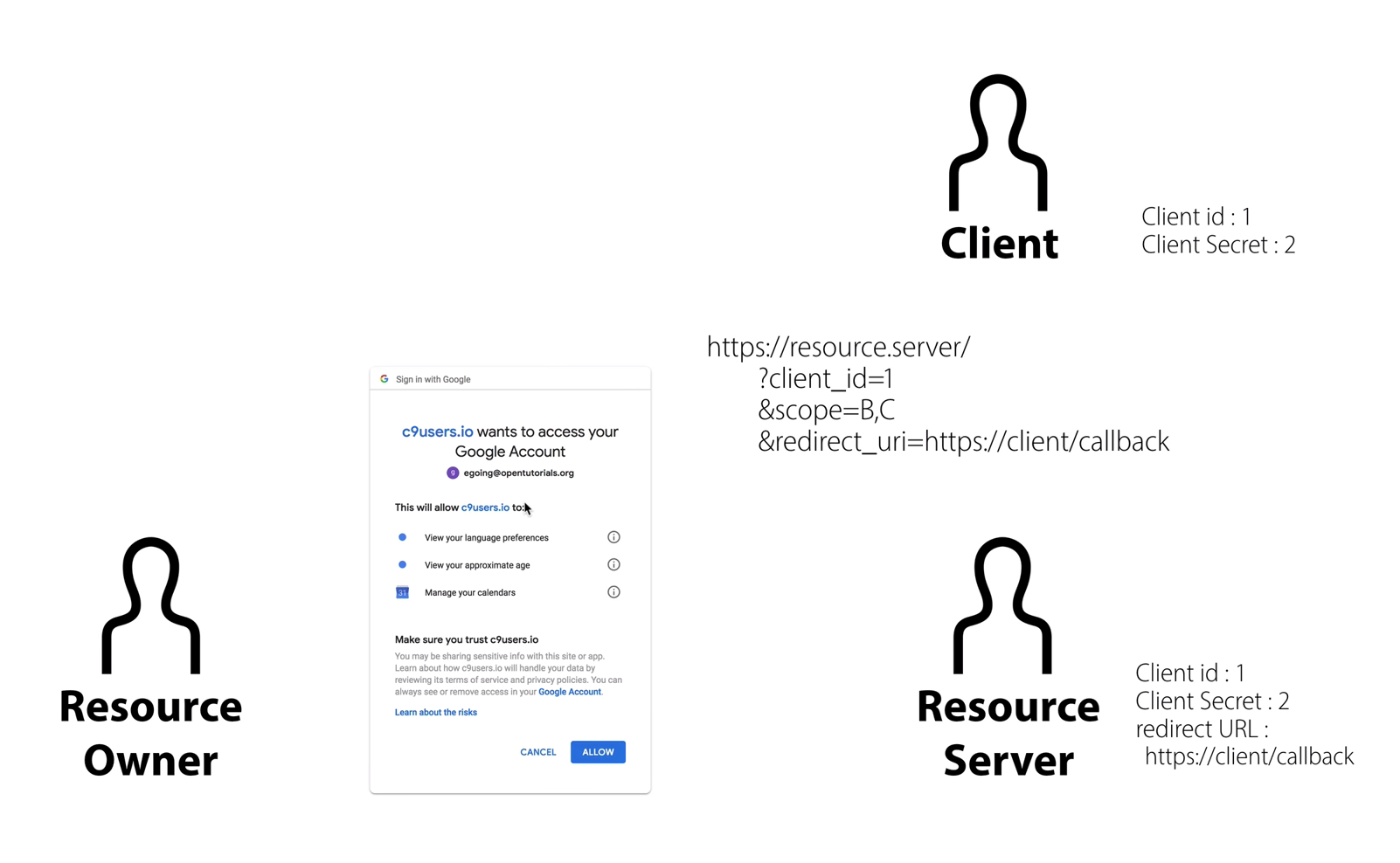
로그인 과정에서 scope에 정의된 정보 공개 범위에 대한 동의를 구한다.
- 로그인 과정에서,
clientId와redirect_url이 일치하는지 확인하고 하나라도 일치하지 않으면 더이상 진행하지 않는다.

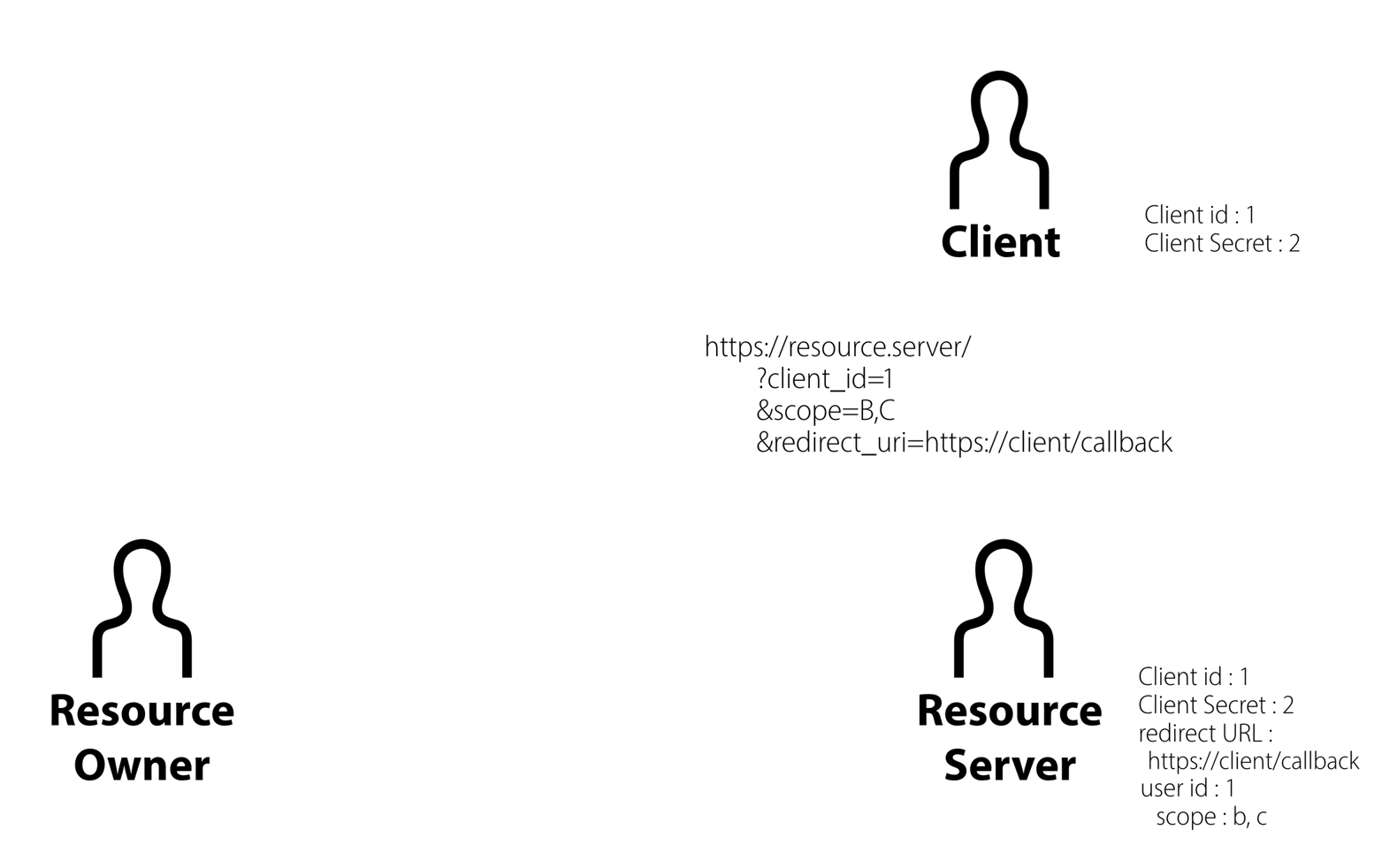
사용자로부터 동의를 얻게되면 Resource Server는 사용자 아이디와 제공할 scope를 알게 된다.

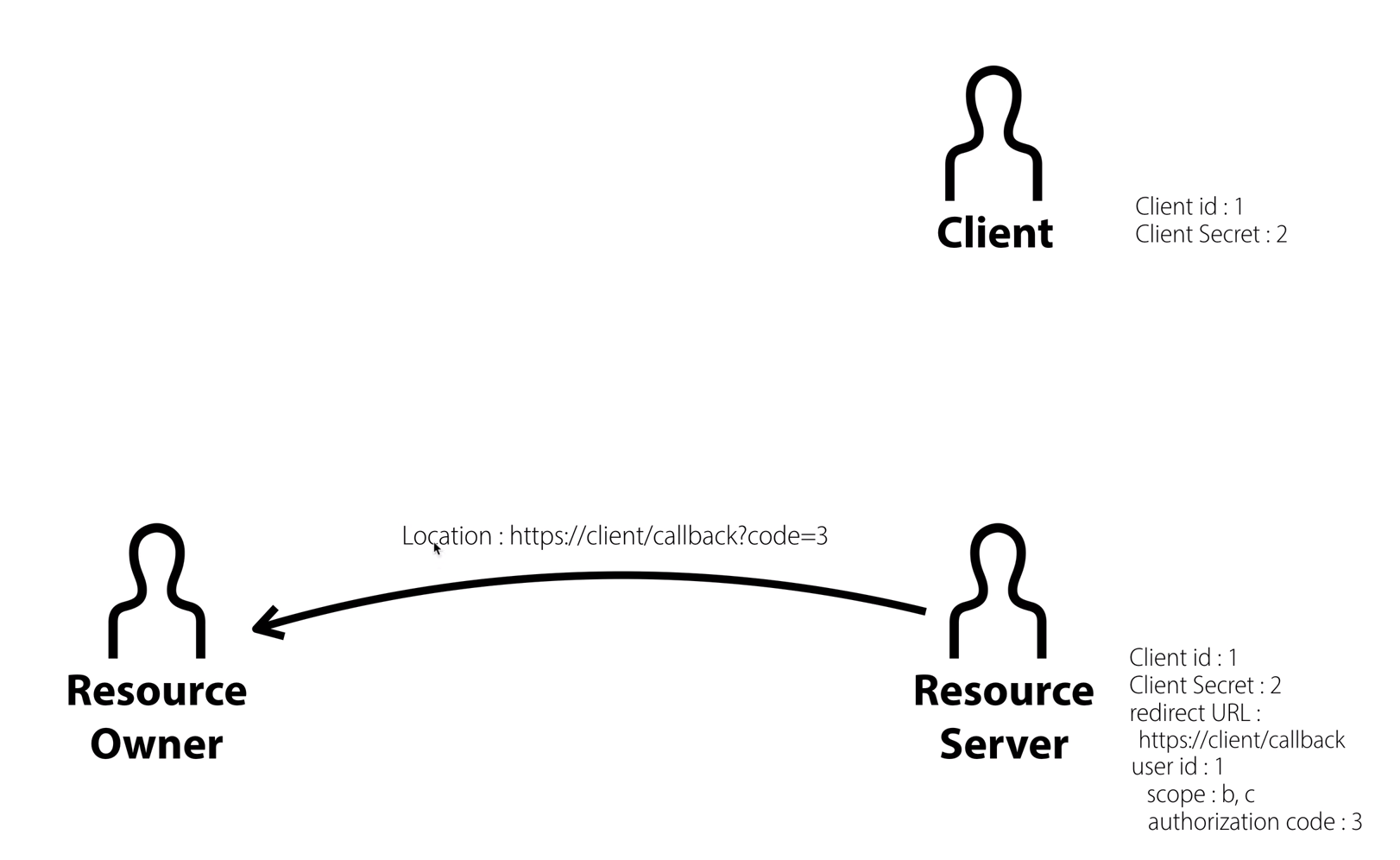
로그인 인증이 끝나면 Resource Server는 Resource Owner에게 Authorization Code를 전달한다.

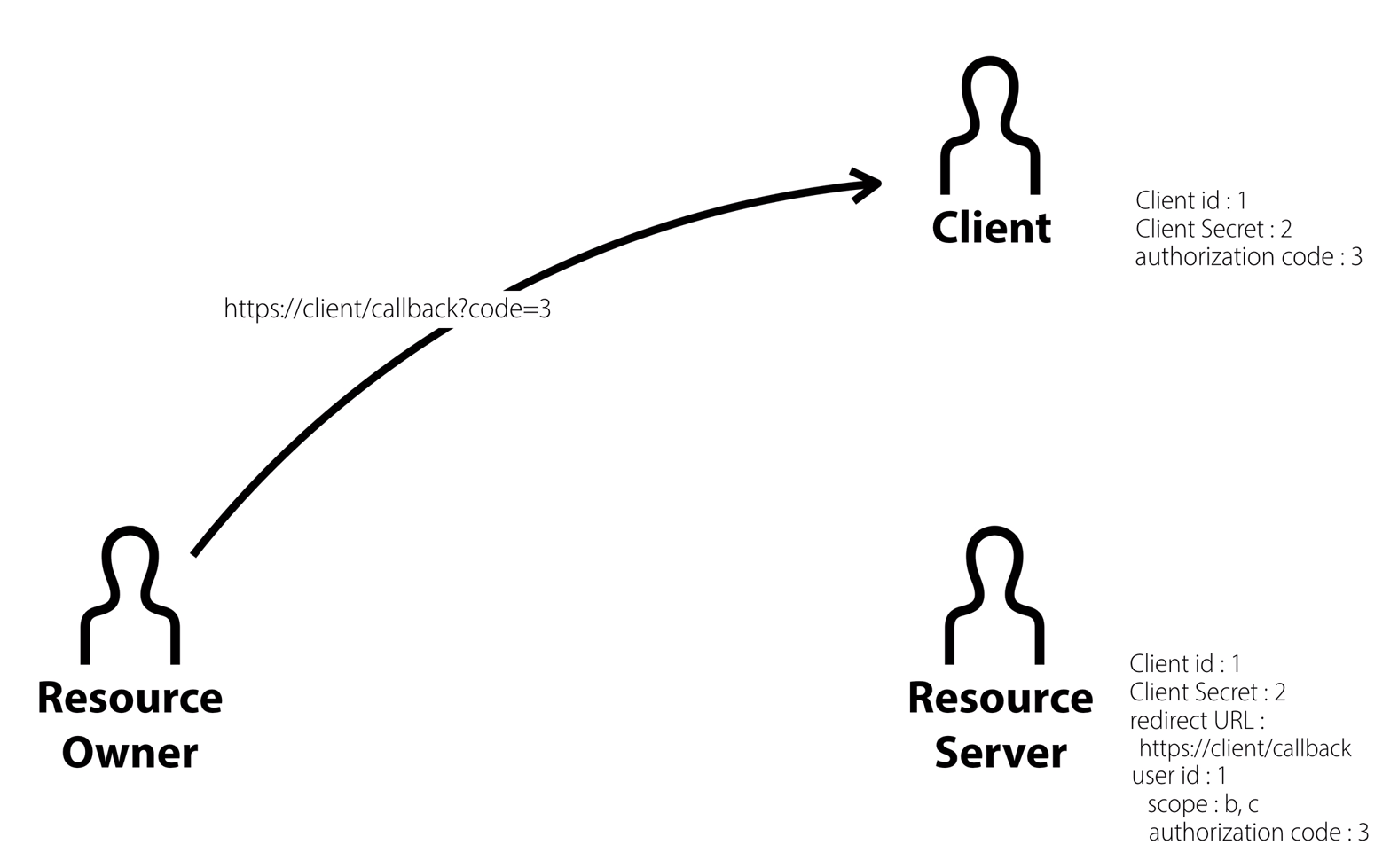
이 때 redirect_url로 전환되면서 authorization_code가 전달되며 이 과정에서 App(Client)가 authorization_code를 알게 된다.

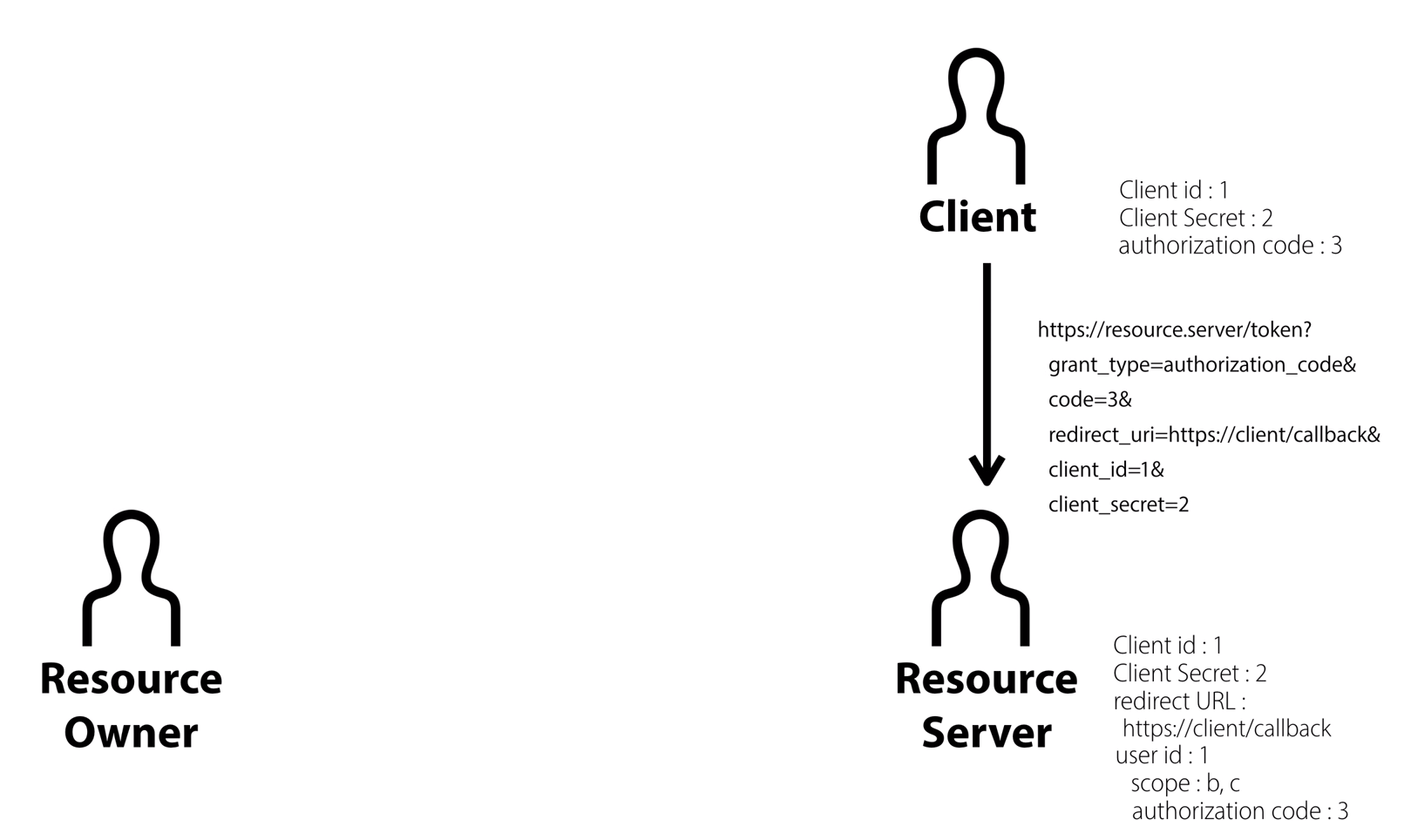
App(Client)는 Resouce Server에게 Client ID, Client Secret, Redirect URL, Authorization Code 를 모두 보낸다.

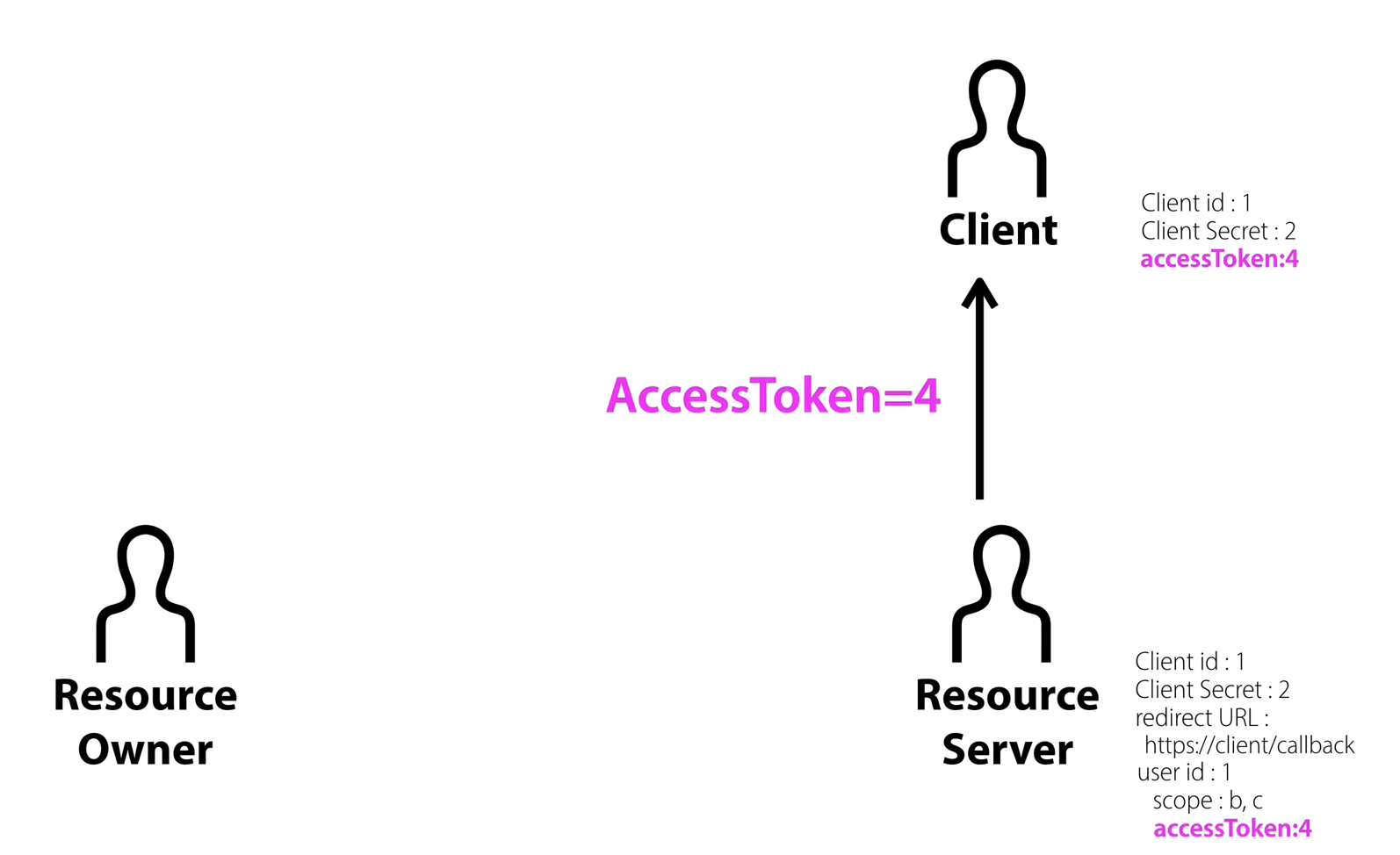
위 네 가지 정보가 모두 일치하면 Resource Server는 Client에게 AccessToken을 발급한다.
Authorization Code값은 더 이상 필요없기 때문에 삭제한다. (Resource Server, Client 모두)

이렇게 발급받은 Access Token을 통해서 App(Client)는 Resource Server로부터 사용자 정보를 가져올 수 있다.
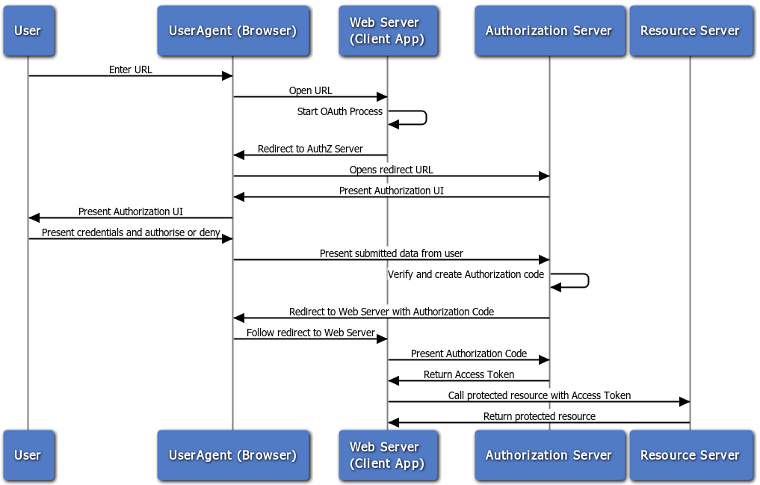
OAuth 인증 프로세스 요약

생활코딩 홈페이지에서 깃허브 로그인하는 과정이라고 가정한다.
-
사용자가 생활코딩 홈페이지에서 깃허브 로그인 버튼을 누른다.
-
브라우저는 생활코딩 서버에
로그인 URL을 요청한다. -
생활코딩 서버에서
로그인 URL을 브라우저에 전달한다. -
브라우저는 서버에서 받은
로그인 URL로 리다이렉트한다. -
브라우저에 깃허브 로그인 화면이 뜬다.
-
사용자는 생활코딩이 요청한 정보(scope) 제공 요청을 승인하고, 자신의 깃허브 아이디와 비밀번호를 입력한다.
-
깃허브 인증 서버(Auth Server)에서 사용자의 아이디와 비밀번호, 제공할 정보 범위(scope)를 확인한다.
-
인증이 완료되면
Authorization Code를redirect_url에 붙여 보낸다.ex) https://redirect_url?code=199b7af5ea11078ee507 -
생활코딩 서버에서는
Authorization Code를 받아Client ID, Client Secret, Authorization Code를 깃허브 OAuth 서버에 보낸다. (redirect_url은 optional) -
깃허브 서버는
Client ID, Client Secret, Authorization Code가 모두 일치하는지 확인하고, 모두 일치하면AccessToken을 생활코딩 서버에 보낸다. -
생활코딩 서버는
AccessToken을 이용해 깃허브의 Resource Server로부터 사용자 정보를 받아온다.

