9월! 네트워크 책도 거의 다 읽어간다 (❁´◡´❁)
다음 주제도 슬슬 고민 중...
- Figma + DB로 네이버웹툰 앱 따라만들기
- UX 이론
- 네이티브 앱 (이건 뭘 해야 할지 잘 모름)
2024-09-02 <네트워크>
UDP
TCP가 정확한 통신이라면 UDP는 효율적인 통신이다. 확인 응답 없이도 데이터를 연달아 보내고, 네트워크 내의 여러 대상자에게도 한 번에 보낼 수 있다 (브로드캐스트).
지난 TCP-UDP 비교에 이어, 좀 더 자세히 보면 다음과 같다.
| TCP (연결형 통신) | UDP (비연결형 통신) | |
|---|---|---|
| 우선 순위 | 정확성 | 효율성 |
| 헤더 | 확인응답에 필요한 정보 포함 (일련번호, 확인 응답 번호, window size 등) | 확인응답에 필요한 정보 불포함 (목적지 정보인 포트 넘버 정도만 있음) |
| 속도 | 느림 | 빠름 |
| 브로드캐스트 적합성 | 부적합 | 적합 |
| 예시 | 파일 전달, 이메일, 웹브라우징 | 동영상 스트리밍, 게임, DNS |
4단계. 응용 계층: 어플리케이션 서버와 클라이언트 간의 데이터 전송 규칙
어플리케이션이 네트워크와 상호 작용하는 계층.
앞의 단계들은 데이터가 하드웨어 (1단계) - LAN (2단계) - 다른 네트워크 (3단계)를 거쳐 전달되는 과정, 그리고 정확하게 전달이 되었는지 점검하는 과정 (4단계)을 다루었다.
5단계는 이 과정을 다 거쳐서, 어플리케이션 단에서 어떻게 네트워크와 정보를 주고 받는지 (예: 서버와 클라이언트가 어떻게 통신을 해야 하는지) 규칙을 정하는 계층이다.
좀 더 와닿는 예시를 들면...
- 브라우저 (어플)에서 https://velog.io/@soo-im 을 입력
- 브라우저가 응용 계층에서 HTTP/HTTPS 프로토콜을 이용해 웹사이트 호스팅 서버에 요청을 보냄
- 호스팅 서버가 요청에 웹페이지를 응답
→ 이 과정에서 응용 계층은 브라우저가 요청을 보내고-웹페이지를 구성하는 데이터 (JS, HTML 등)를 받는 방법을 정의한다.
2024-09-03 <네트워크>
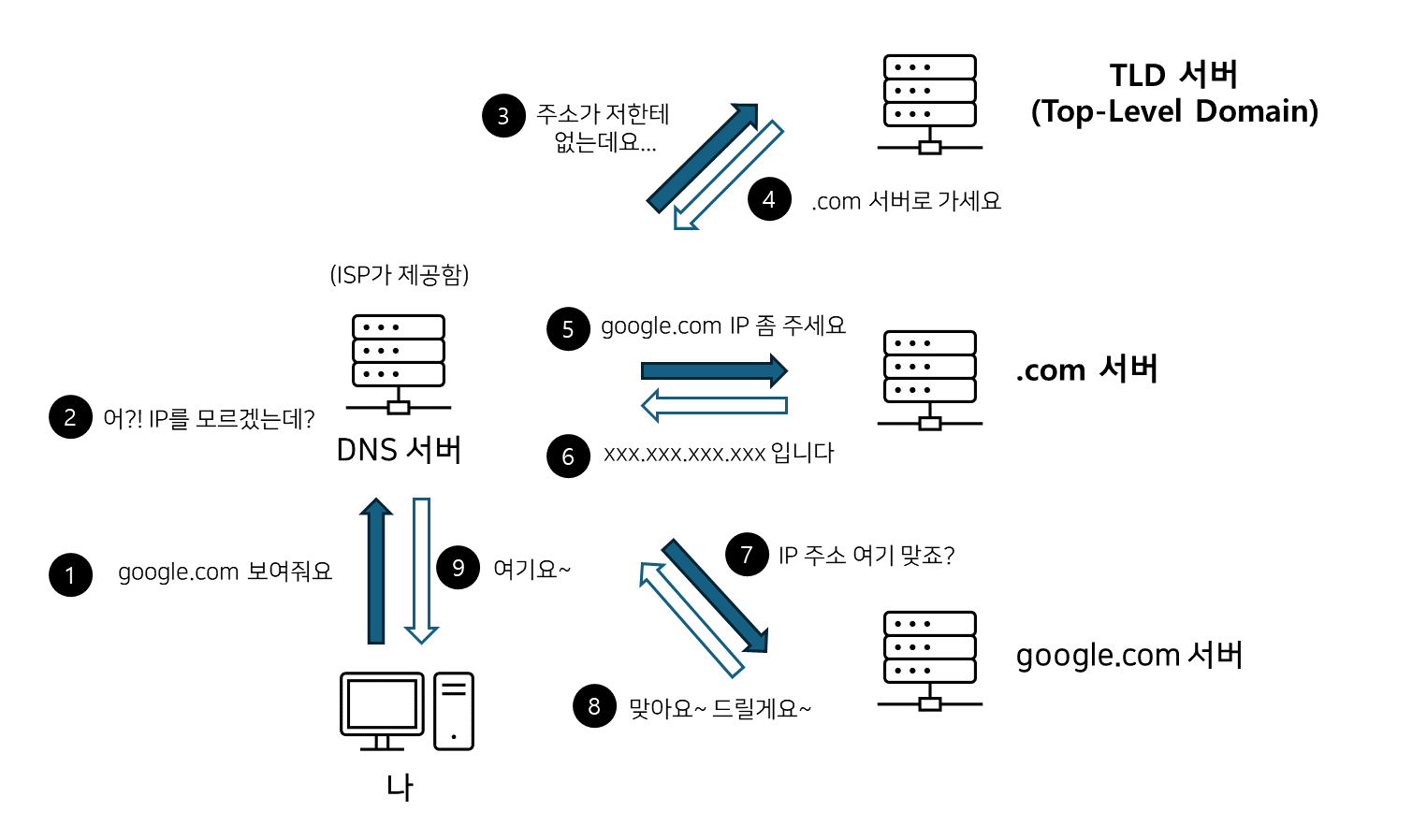
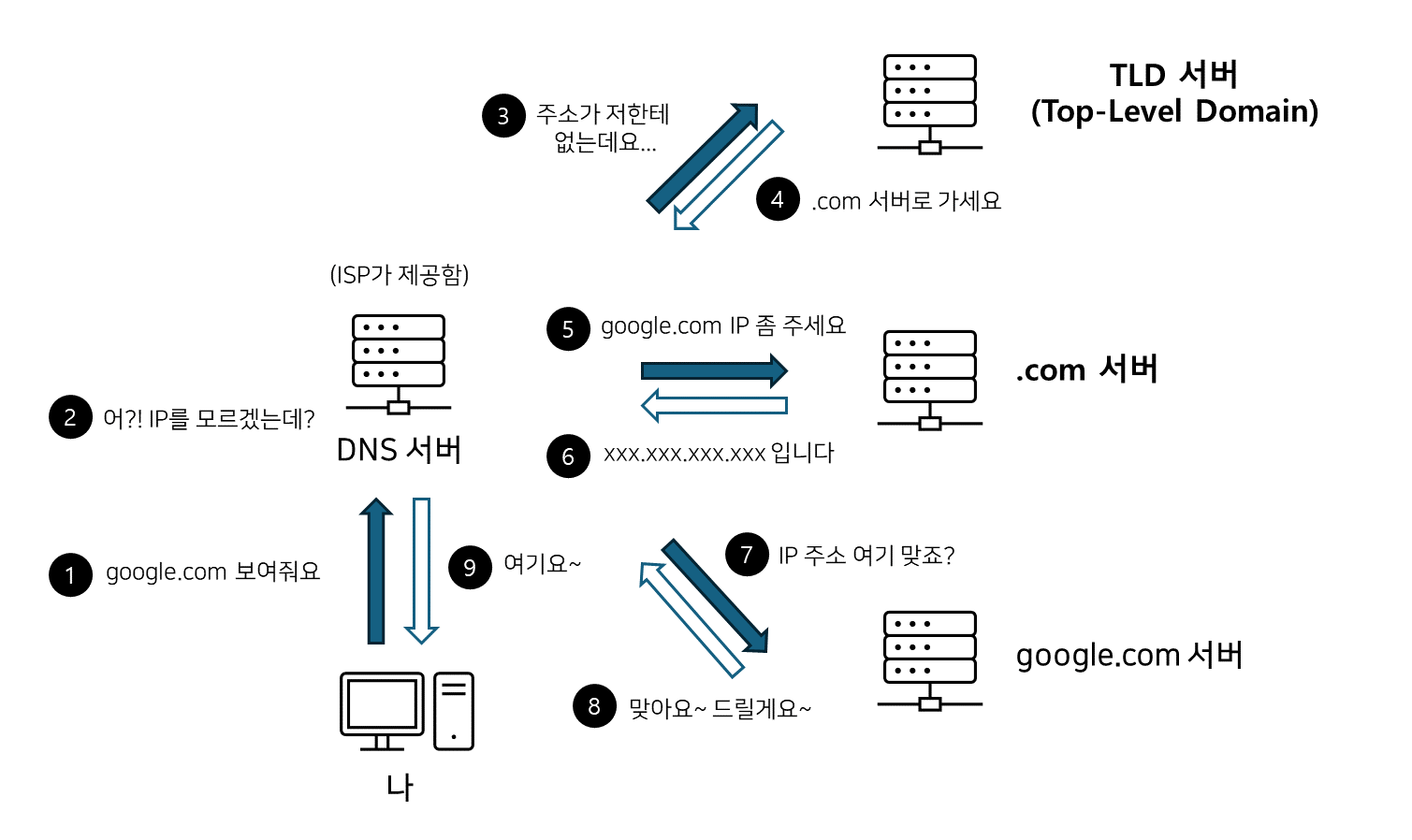
DNS 서버
응용 계층의 대표적인 예시가 DNS 서버이다. DNS 서버는 웹브라우저 간의 데이터 전송을 지원한다.
- DNS 서버의 역할
- https://velog.io/@soo-im (도메인)을 요청하면 해당하는 IP 주소를 반환한다.
- 그런 건 누가 설치하나?
- DNS 서버는 ISP가 함께 공급한다. KT, SKT... 이런 데서 관리하는 DNS 서버가 있다. (원한다면 DNS 서버를 바꿀 수도 있다.)
- 만약 DNS 서버가 모르는 도메인을 받으면 TLD 라는 상위 DNS 서버로 보내 주소를 찾아온다.

DNS에 관한 웃픈 이야기
보통 통신사들이 DNS를 관리하다보니, DNS를 가지고 장난(...)을 치는 경우도 있다.
사용자 간의 트래픽 공유를 막으려고 (망이용료 때문에 이런 걸 쓰는 서비스들이 있다하더라) 악성코드를 심는 경우도 있었다고. 싱글벙글 코딩애플 유튜브 참고.
2024-09-05 <네트워크>
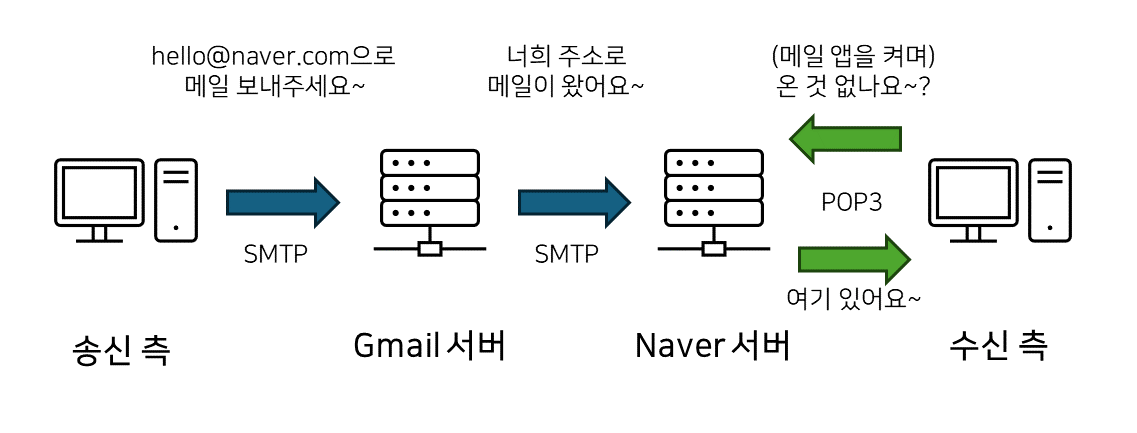
SMTP, POP3
메일을 보내고 (SMTP) 받는 (POP3) 프로토콜.
굳이 다른 프로토콜을 쓰는 이유는 절차가 약간 다르기 때문이다.

- SMTP를 통한 메일 전송 절차
※ 보내는 쪽 (예: 송신 컴퓨터)이 받는 쪽 (예: Gmail 서버)에게 통지한다.
1. 세션 시작을 통지한다.
2. 송신자의 메일 주소를 통지한다.
3. 발신자의 메일 주소를 통지한다.
4. 메일 본문 전송을 통지한다.
5. 메일 본문을 보낸다.
6. 세션 종료를 통지한다. - POP3
※ 받는 쪽 (수신 컴퓨터)이 주는 쪽 (Naver 서버)에게 통지한다.
1. 세션 시작을 통지한다. (앱을 켜거나 해서)
2. 수신자 이름을 통지한다.
3. 수신자 비밀번호를 통지한다.
4. 수신된 메일이 있는지 묻는다.
5. 수신된 메일이 있다면 전송을 요청한다.
6. 세션 종료를 통지한다.
2024-09-06 <네트워크>
ping
갑자기 끼어드는 ping 이야기!
ping은 응용 계층보다는 네트워크 계층에 좀 더 가깝다. (책에서 왜 이 챕터에서 언급했는지는 모르겠지만...)
이전 회사 다닐 때 ping을 하도 많이 듣느라 반가워서 좀 더 찾아봤다.
- ping이란?
- 서로 다른 네트워크나, 동일한 네트워크에 연결된 기기가 통신할 수 있는지 확인하는 도구이다.
- 사용법
ping (IP주소)혹은ping www.google.com처럼 사용할 수 있다- 컴퓨터와 WIFI에 연결된 휴대폰으로도 할 수 있다.
1. (갤럭시 기준) WIFI 설정에 들어가서 맨 밑의 IP 주소를 확인한다.
2. cmd 창을 열어ping (IP주소)를 입력한다.
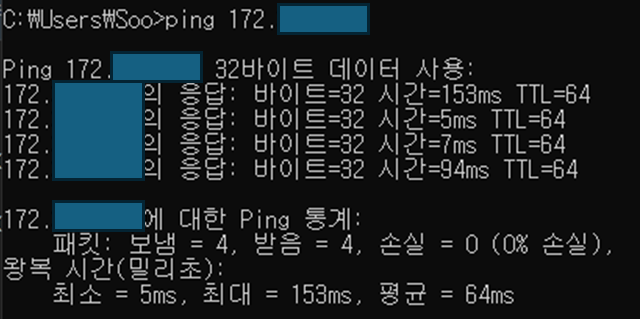
3. 받음 = 4가 나오며 통신이 잘 된다.
- 동작 원리
- ping을 실행하면 상대방에 ICMP (Internet Control Message Protocol)이라는 패킷을 보낸다.
- ICMP 패킷은 '여보세요? 들려요?' (echo request)정도의 간단한 인사라고 보면 된다.
- 상대방이 패킷을 수신하면 echo response를 보내며 왕복에 걸린 시간도 함께 보내준다.
- 그 결과는 위의 스크린샷으로 보여진다.
바이트는 패킷 크기,시간은 왕복 시간을 나타낸다. (TTL은 패킷의 남은 수명(?)같은 거라는데... 지금은 자세히 알 필요는 없을 것 같다.)
번외: 데이터를 쓸 때에는 왜 ping이 안 돌아올까?
핸드폰을 WIFI에 연결하면 echo response가 잘 돌아오지만, 데이터에 연결하면 돌아오지 않을 가능성이 높다.
그 이유는 데이터를 쓸 때에는 공용 IP를 사용하기 때문이다. 공용 IP에 연결되면 보안상의 이유로 방화벽으로 ping이 차단된다.
2024-09-10 <네트워크>
모든 계층을 다 봤다! 이제 복습하고 마무리하자 😁
OSI 요약
지난 달에 썼던 표 복습!
| 순서 | 계층 | 설명 | 관련 키워드 |
|---|---|---|---|
| 1 | 물리 | 데이터를 전기 신호로 변환 | 랜 케이블, 허브 |
| 2 | 데이터 링크 | 랜에서 데이터 전달 | 이더넷, MAC, 스위치 |
| 3 | 네트워크 | 다른 네트워크 목적지로 데이터 전달 | IP, 라우터, 서브넷 |
| 4 | 전송 | 목적지에 정확하게 데이터를 전달 | TCP, UDP |
| 5 | 응용 | 어플리케이션에 데이터 전달 | 웹 서버, DNS |
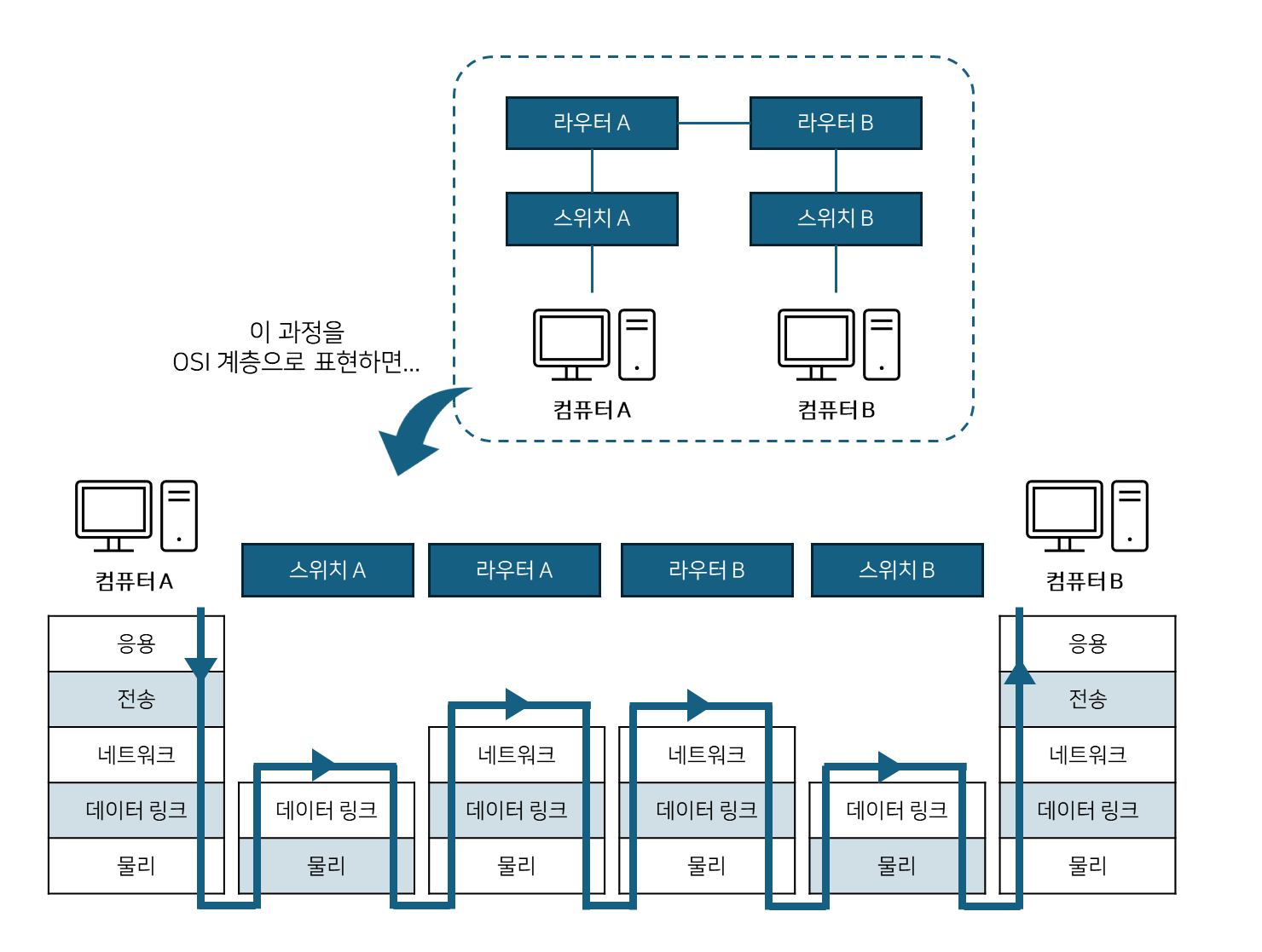
이걸 실제 상황에 적용하면 다음과 같다.

2024-09-23
명절을 잘 즐기고 2주만에 온 나... 😊
네트워크 마무리했으니 다음 주제 정할 차례! (10월 첫째 주까지 네트워크 게시글은 따로 쓰는 게 목표)
앱 -> Figma 순으로 급한 듯 하여 아래 순서로 진행.
- 개발: (노마드코더) React JS -> React Native
- Figma: (주제가 없다!)
2024-09-24 <리액트>
Vanilla JS vs. React JS (1)
- React JS란?
JS 내에서 사용하는 라이브러리로, import 해서 쓰면 된다. - 하는 역할은?
JS에서 만든 element를 HTML로 랜더링해준다. - 무슨 뜻인지...
Vanilla JS와 React JS에서 인터랙티브 UI를 만드는 과정을 비교하면 다음과 같다.
| 작업 순서 | Vanilla JS | React JS |
|---|---|---|
| 1 | HTML 파일에서 element 생성 | JS 파일에서 element 생성 |
| 2 | JS 파일에서 element를 선택 (Selector) | - |
| 3 | JS 파일에서 인터랙티브 함수 생성 | 좌동 |
| 4 | JS 파일에서 HTML element 업데이트 | React DOM으로 HTML element 랜더링 |
2024-09-30 <리액트>
Vanilla JS vs. React JS (2)
다음은 Vanilla JS에서 인터랙티브 버튼을 만드는 방법이다.
- html에서 element 생성
<button id="btn">Click me</button>- JS에서 element 읽은 뒤 해당 element에 함수 부여
const btn = document.getElementById("btn");
function btnClick() {
console.log("I'm clicked");
}
btn.addEventListener("click", btnClick);이걸 React JS에서 만들면 이렇게 할 수 있다.
(실제로는 더 쉬운 방법이 있어서 이 방법을 쓰지는 않지만... 이게 핵심이라 먼저 짚고 넘어간다.)
- html에서 element를 넣을 공간 생성
<div id="root"></div>- JS에서 함수가 부여된 button 생성한 뒤 랜더링
const root = document.getElementById("root");
const btn = React.createElement("button", {
id: "btn",
onclick: ()=> console.log("I'm Clicked"),
}, "Click me");
ReactDOM.render(btn,root);React JS를 사용하면 getElementById, addEventListener 같은 걸 쓸 필요 없이 요소를 만들 때 인터랙티브를 넣어버리면 된다.
createElement파라미터
첫 번째, element tag (예: div, button...)
두 번째, properties (예: id, onClick...), 이 때 on 뒤에 오는 것은 기존 EventListener와 동일한 명칭을 쓰면 된다.
세 번째, contents
인터랙티브와 eventListener
사용자 동작에 반응하는 요소를 만들기 위해서는 'eventListener'가 핵심이다. 즉 React JS는 'eventListener'를 더 쉽게 해주는 데에 가치가 있는 것.