일자별 정리(2021.08)
2021-08-02
JS 노마드코더 JS 강의에서 log-out 버튼 만들기 *POST

2021-08-04
JS 함수의 실행 시간 조절 + 시계 만들기
1) 함수를 특정 시간 간격으로 실행하고 싶을 때 setInterval( 실행하려는 함수, 함수 실행 간격[ms] )
주의! 첫 실행을 할 때에도
setInterval에 지정한 시간만큼 기다려야 한다.
예를 들어setInterval(myFunc, 1000)을 했다면 페이지를 연 후 1초가 지나야myFunc이 실행된다. 만약 0초부터 바로 시작하고 싶다면 아래처럼 처음 한 번은 따로 실행해줘야 한다.myFunc(); // 따로 함수를 실행해줘야 0초부터 바로 실행 setInterval(myFunc, 1000); // 1초 간격으로 함수 실행
2) 함수를 특정 시간이 지난 후에 실행하고 싶을 때 setTimeout( 실행하려는 함수, 함수를 실행할 때까지 기다리는 시간[ms] )
3) 이걸 합치면 시계를 만들 수 있다.
function getClock(){ // 현재 시간을 출력하는 함수
const date = new Date();
console.log( `${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`);
}
getClock();
setInterval(getClock, 1000); // 1초마다 실행2021-08-06
JS
1) 1, 2, 3...대신 01, 02, 03...으로 표현하고 싶을 때
string.padStart( 희망하는 문자열의 최소 길이 , 길이에 안 미칠 경우 앞에 추가할 문자열 )
2) .toString()과 String()의 차이점
.toString()은 매서드이기 때문에 적절한 객체가 선언되지 않으면 동작하지 않는다. 예를 들어 null.toString()을 하면 에러가 나온다. 그러나 String()은 그 자체로 객체이기 때문에 String(null)을 입력하면 "null"이 출력된다.
2021-08-08
JS Math 모듈
round, ceil, floor은 각각 반올림, 올림, 버림. random()은 0~1 사이 난수.
2021-08-09
JS
1) 동일한 html 안에서 여러 script.js 파일을 가져온다면 분리된 js 파일이라 할 지라도 하나의 js 파일로 인식한다. 그래서 하나의 파일에서 const a = ...라는 상수를 선언했다면 다른 파일에서는 const a = ..., a = ... 등의 작업을 할 수 없다.
2) JS로 새로운 html 요소 생성
const newH1 = document.createElement("h1") // 여기서 생성된 "h1"은 js 상에만 있고 html 내에는 없다.
// html 요소에 적절한 attribute 입력
document.body.appendChild(newH1); // html body의 맨 뒤에 newH1 요소를 넣는다. 맨 앞에 넣으려면 prepend.2021-08-10
JS html 요소에 하위 요소 추가하기 상위 요소.appendChild(하위 요소)
2021-08-12
JS
1) 전역 변수 사용
파이썬과 다르게 함수 내에서 따로 전역 변수를 끌어오지 않아도 바로 전역 변수를 사용할 수 있다.
const value = 10;
function a(){
alert(value); // value를 불러오지 않아도 10이 출력된다.
}2) 객체, 배열 ⇄ string
JSON.stringify(a) 은 객체, 배열 a를 string으로, JSON.parse(b)는 그 반대로 반환한다.
myobj = { name:"Soo", meet:"Hi"};
objstr = JSON.stringify(myobj); // "{\"name\":\"Soo\",\"meet\":\"Hi\"}"
JSON.parse(objstr) // a와 동일한 object 반환
myarr = ["Soo", "Hi"];
arrstr = JSON.stringify(myarr); // "[\"Soo\",\"hi\"]"string으로 변환할 때마다 튀어나오는 backslash(\)는 문자열 내에서 "를 표현하기 위해 나온 것이다. "{ "name": "Soo" }"이라는 하나의 문자열을 만들고 싶은데 저대로 입력하면 두 번째 "에서 문자열이 끝난다고 인식해버린다. 그래서 문자열 안에 "를 입력하려면 \"으로 입력해주어야 한다. 그래서 "{ \"name\" ..."과 같이 나오는 것이다.
2021-08-14
JS (내 생각에) list comprehension과 유사한 문법 .forEach
배열.forEach는 배열의 각 요소별로 한 번씩 함수를 실행한다. 함수의 매개변수(parameter)에는 자동으로 각 요소가 넘겨진다.
# 파이썬
[myfunction(item) for item in mylist] # mylist 배열 안의 값별로 myfunction 수행// JS
function myfunction(something){
console.log(something);
}
mylist.forEach(myfunction); // mylist 배열 안의 값을 인수(argument)로 myfunction 수행. 인수를 자동으로 넘겨주기 때문에 myfunction의 인수를 별도로 적을 필요가 없다.
mylist.forEach((item) => console.log(item)) // arrow function으로 표현할 수도 있다.2021-08-15
JS localStorage 안에 object로 구성된 array 저장하기
const myarr = [];
function newEvent(event){
...
const newObj = {
text: storageText,
id: Date.now(), // 난수 id
};
myarr.push(newObj); // object를 myarr 요소로 추가
}
// 함수가 실행될 때마다 myarr[{text:"...", id:123456}, {text:"...", id: 8910111}...]과 같이 myarr 안에 object가 저장된다.
myarr을const로 선언했는데 값이 바뀌고 있네?
선언할 때는const myarr = []였는데 함수가 실행되면서myarr=[{text: ...}]가 되는 것이 이상하게 보일 수도 있다. 이건.push를 하면서myarr자체가 바뀐 것이 아니라 그 안의 요소가 바뀐 것이기 때문에const로 선언을 해도 무관한 것이다.
myarr는 배열 요소의 값 자체를 저장하는 게 아니라 그 배열의 주소를 가리키기 때문에 주소 안의 값이 아무리 바뀌어도myarr이 바뀌는 것이 아니다. (마치 집에 사람이 들락날락해서 가족 구성원이 바뀌어도 집 주소 자체는 변동이 없는 것처럼)
만약 다른 배열newarr가 있다고 가정했을 때myarr = newarr을 하려면myarr가 가리키는 주소를newarr의 주소로 대체하는 것이기 때문에 선언할 때let myarr을 해야 한다.
2021-08-16
JS 배열의 요소 필터링하기 filter
배열.filter(함수)는.forEach와 유사하게 배열의 각 요소를 함수의 인수로 넘겨준다. 그 때 함수(요소)의 값이 true인 요소만 배열로 남는다.
function truefilter(item){
return item !==3; // 3이 아니면 true를 return
// 1 !== 3 -> true, 2 !== 3 -> true, 3 !== 3 -> false... 이런 식으로 작동
}
[1, 2, 3, 4].filter(truefilter); // [1, 2, 4]2021-08-19
JS arrow function expression
(내 눈에는 R처럼 보이기도 하는데) 함수를 화살표 형태로 표현할 수도 있다. 위에서 정의한 truefilter(item) 함수를 곧바로 filter안에 화살표 형태로 쓰면 다음과 같다.
[1, 2, 3, 4].filter(num => num !== 3);만약 filter에 들어가는 함수에서 배열의 요소 외의 다른 인수도 받고 싶다면 이렇게 표현할 수 있다.
function twoparams(item, para){
return item === para; // 배열의 요소 item이 인수 para와 동일한 것만 남긴다
}
["a", "b", "c"].filter(item => twoparams(item, "b")); // ["b"]이상도 하지
위의 함수를 arrow function이 아닌 형태로 쓰려고 했는데 아래 코드는 먹히지 않는다.["a", "b", "c"].filter(twoparams(item, "b")); // Error: item is not defined
item이 정의되지 않았다니까filter에서 자동으로item이라는 걸 넘겨주는 것은 아닌가보다. arrow function에서는item을 명시해서 알아들은 것 같고... 둘의 차이가 뭔지 좀 더 찾아봐야겠다.
2021-08-20
JS 노마드코더 JS 기초 완강!
아래 코드는 브라우저가 사용자의 위치를 찾고 결과에 따라 동작하게 만든다.
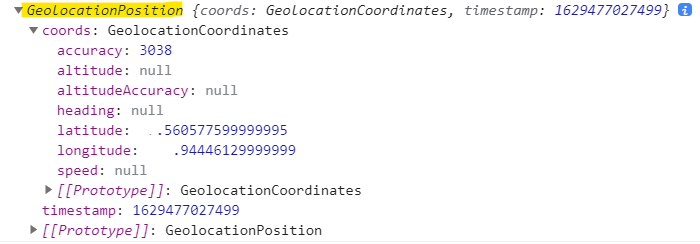
navigator.geolocation.getCurrentPosition( 위치 확인 성공 시 실행 함수, 실패 시 실행 함수 );이 때 성공 함수에는 position 정보를 인수로 전달한다. position 정보 객체는 이렇게 생겼다.

접속한 지역의 위경도를 출력하는 성공 함수를 아래와 같이 만들 수 있다.
function geoSuccess(position){
const lat = position.coords.latitude;
const lon = position.coords.longitude;
console.log(`You live in lat: ${lat}, lon: ${lon}`);
}2021-08-24~2021-09-05
JS 노마드코더 JS 챌린지 수료!! 챌린지 과제 내용은 다음 사람을 위해 비공개로 😙