1. DIV와 SPAN의 차이?
<div> 콘텐츠를 구역으로 분리한다.
<span> 인라인 콘텐츠를 분리한다.
<div>
<p>div를 사용하면 구역이 분리됩니다.</p>
</div>
<div>
<p>이렇게!</p>
</div>
<div>
<p>하지만 span을 사용하면 <span>이렇게</span> 같은 줄에 입력됩니다.</p>
</div>출력
div를 사용하면 구역이 분리됩니다.
이렇게!
하지만 span을 사용하면 이렇게 같은 줄에 입력됩니다.
2. <input> 태그 속 name, id의 차이?
<form>
<input name = "user_name">
</form> name은 <input>에 입력한 값을 저장하는 변수의 이름을 지정한다. 위의 코드에서 'Soo'를 입력했다면 user_name = 'Soo'의 정보가 전달된다.
id는 다른 태그에서 사용하는 것과 마찬가지로 해당 태그 자체를 가리키는 이름을 지정한다. 보통 <label> 태그와 함께 사용한다.
<form>
<label for="user_name_input">User name: </label>
<input name = "user_name" id = "user_name_input" type="text" value="Soo">
</form> 출력
User name:<label>의 for 속성에 <input>에 부여한 id를 동일하게 입력하면 해당 라벨을 눌렀을 때 자동으로 입력칸으로 커서가 이동한다.
3. HTML 특정 속성에 CSS 적용하기
<!DOCTYPE html>
<html>
<head>
<title>My page</title>
<link href='style.css' rel='stylesheet'>
</head>
<body>
<h1 class = 'title uppercase'>My Title<h1> <!--여러 class를 띄어쓰기로 동시에 지정할 수 있다-->
<p class = 'paragraph' id = 'hello'>Hello, html!</p>
<a href='https://www..../cat'>See this cat</a>
</body>html 태그의 속성을 이용해 특정 CSS style을 적용할 수 있다. class는 .class-name으로 지정할 수 있고 id는 #id-name으로 지정할 수 있다. id, class, tag 순으로 강하다(즉 id는 class보다 우선).아래는 CSS 예시이다.
<style type="text/css">
* {} /* 전체 요소에 적용할 수 있다. */
p {} /* 특정 타입 <p>에 적용할 수 있다. */
/* 특정 속성 선택 */
.title {} /* 해당 class를 가진 요소에 적용할 수 있다. */
#hello {} /* 이 id를 가지는 요소 하나에 적용할 수 있다. */
/* Descendant Combinator 하위 조합 */
p.title {} /* 해당 타입 <p> 및 class를 가진 요소에 적용할 수 있다. */
#hello .content h1 {} /* 상위(#hello)부터 하위(h1)까지 원하는 만큼 지정할 수 있다. */
a[href* = 'cat'] {} /* 특정 속성을 가지는 요소 <a>에 적용할 수 있다. */
/* 기타 */
h1,
.title {} /* 한 번에 여러 요소<h1>, <.title>에 적용할 수 있다. */
a:hover {} /* 사용자의 움직임에 반응하는 속성을 만들 수 있다. :hover는 해당 태그에 마우스가 올라왔을 때 적용된다. */4. padding 으로 버튼 살찌우기
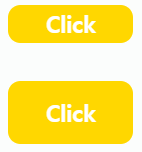
padding은 주어진 box 내에서 상하좌우의 간격을 조절하는 옵션이다. 간격이 커질수록 그만큼 background(색상)가 채우기 때문에 마치 버튼을 살찌우는(!)듯한 효과를 줄 수 있다. 아래 두 버튼은 padding 옵션 외에는 동일하다.
<div style="background: gold; border-radius: 10px; width: 100px; color: white; text-align: center; font-weight: bold; padding: 10px;">Click</div>결과
Padding Shorthand 일일이 padding-top, padding-right으로 지정할 필요 없이 padding: 10px 5px 15px;과 같이 한꺼번에 지정할 수 있다. 4개를 입력하면 상-우-하-좌(시계방향), 3개를 입력하면 상-좌우-하, 2개를 입력하면 상하-좌우 순으로 간격이 들어간다.