회사에서 Spring + JSP 프로젝트를 진행하다 javascript에서 es6 문법을 사용할 수 있도록 최근에 webpack 도입했다.
Intellij 에 분명히 javascript debugger가 있는데 어떻게 사용하는지 제대로 알지 못하고 1. debugger; 2. console.log() 3. chrome devtools > sources 를 사용중이었다. Intellj로 어떻게 디버깅하는지 열심히 구글링을 해도 몰랐는데 드디어 해결 완료.
Chrome과 Intellij를 이용해 디버깅하는 방법은 다음과 같다. (Intellij 2021.1.3 기준)
webpack.config.js
개발 환경에서 디버깅 진행
module.export = {
mode: 'development',
devtool: 'inline-source-map',
}Intellij debugger
Plugin 설치
아래 2가지 plugin이 설치돼있어야 한다.
- JavaScript and TypeScript
- JavaScript Debugger
debugger setting
-
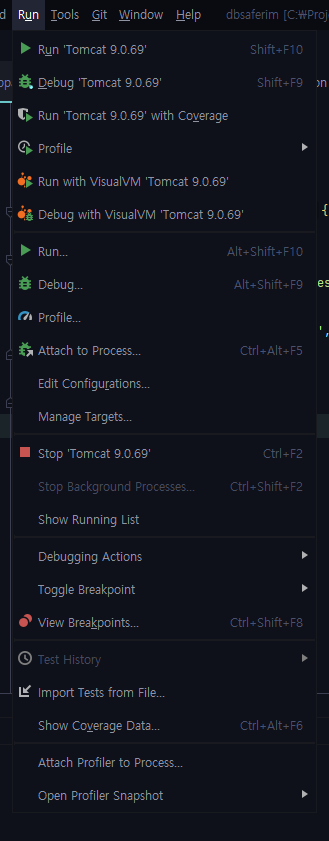
Run > Edit Configurations...

-
+ JavaScript Debug

-
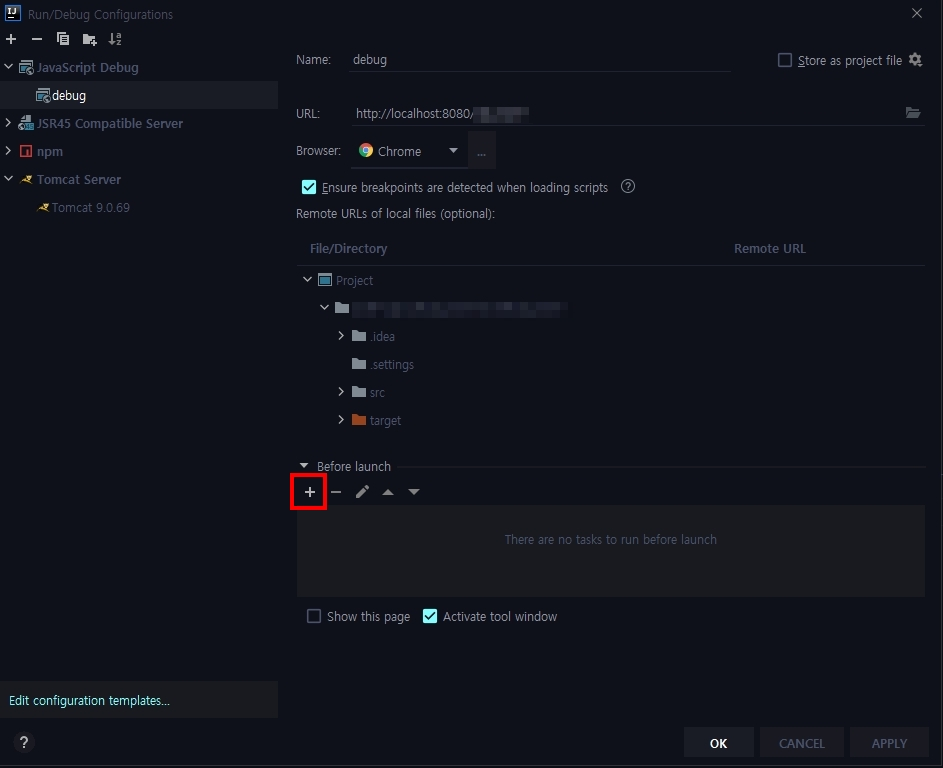
기본 설정 세팅
Name, URL, Browser를 다음과 같이 설정한다.

-
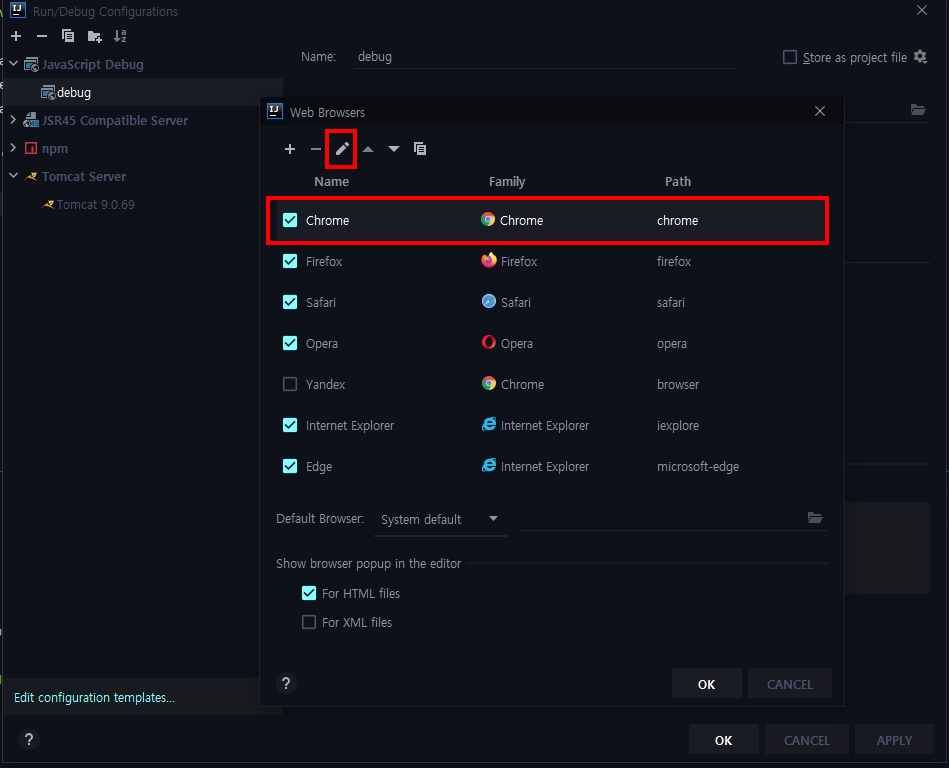
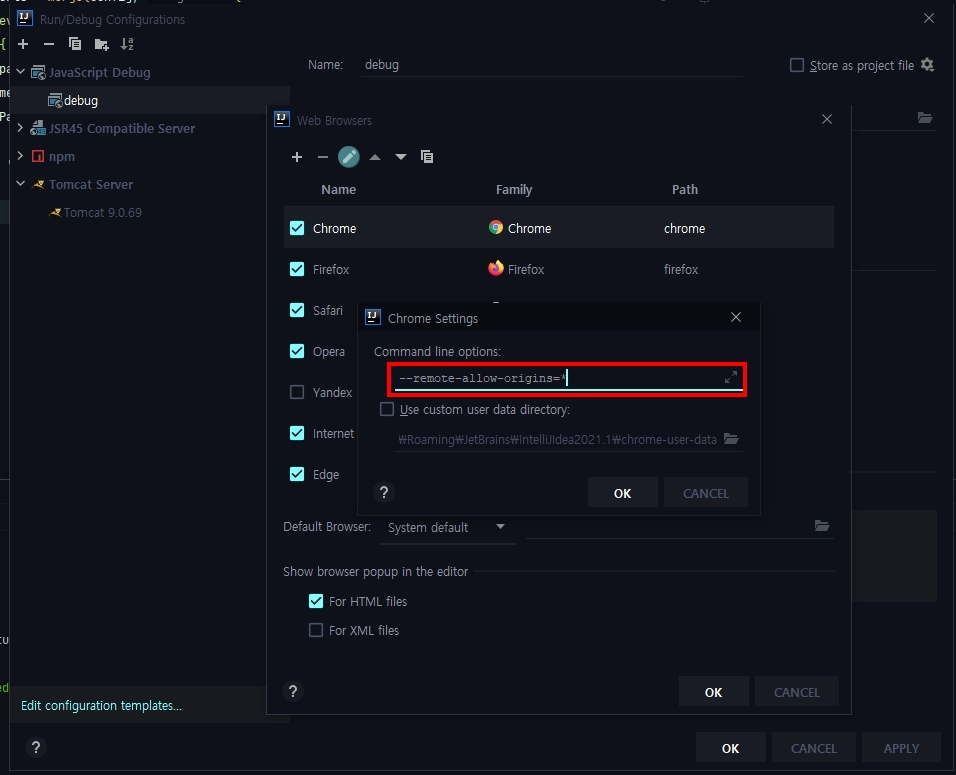
🌟 Chrome 세팅 🌟
가장 중요한 Chrome 세팅. Chrome에서 자체적으로 막고있어서 제대로 안됐었다.
Chrome 세팅에--remote-allow-origins=*를 추가한다.



- (선택) javascript debug 실행 전 서버 실행
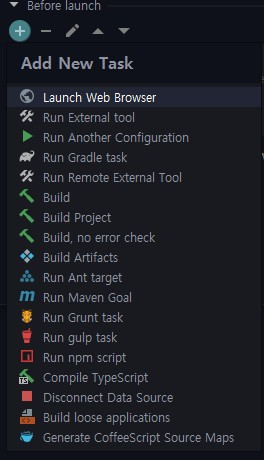
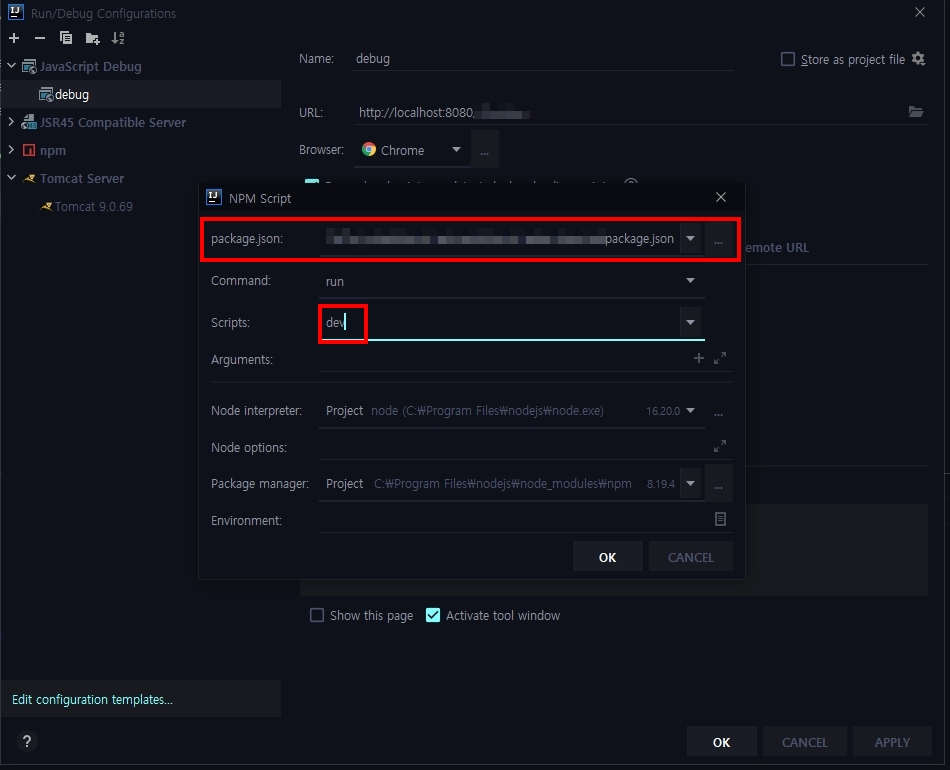
debug 실행 전 webpack 실행을 위해 Before launch에 npm 관련 설정을 추가한다.
package.json을 선택하면 자동으로 scripts가 입력돼 선택 가능하다.



run debug 🐞 ~!
- 설정한 javascript debug 선택 후 디버그 모드로 실행한다.

