


css flexbox를 이용하여 기존의 로고처럼 만들어보라는 과제를 받았다.
여기서 Travel Goals -------------------D ---- About
이런 식으로 배치해야하는데 이를 위해서는 기존의 코드인
#container {
background-color: rgb(82, 23, 81);
padding: 10px;
display: flex;
align-items: center;
justify-content: space-between;
}
p {
background-color: rgb(211, 88, 209);
margin: 10px;
width: 250px;
}
ul {
background-color: rgb(250, 146, 63);
list-style: none;
width: 250px;
margin: 10px;
padding: 0;
display: flex; // 추가한 부분
}
ul에 display : flex;를 추가해주었다. 이렇게 되면 ul이 flex가 되면서 위아래 배치되었던게 옆으로 옮겨져 D -- A 이런 식의 모양을 갖게 된다.
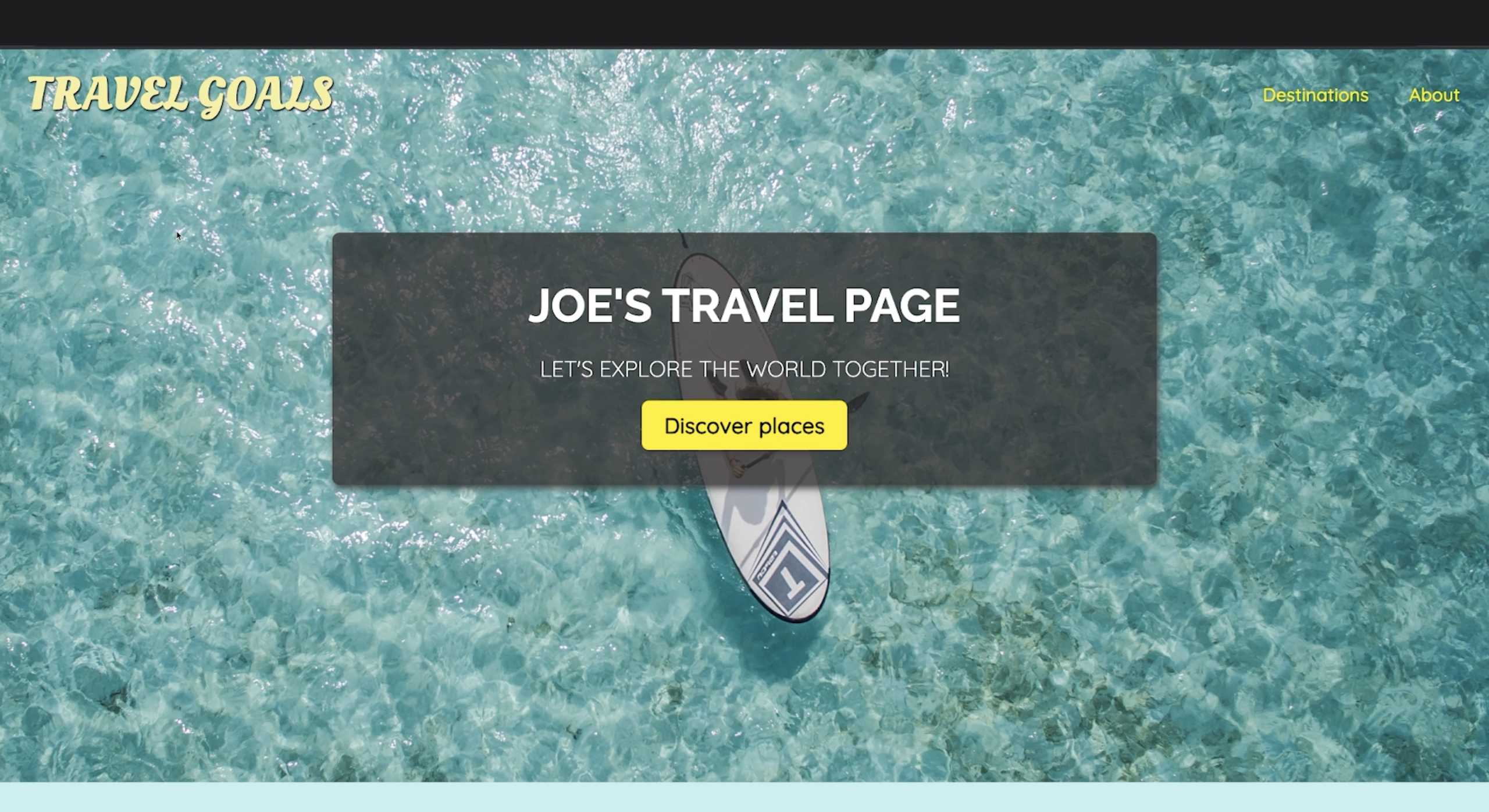
메인 섹션에 이미지를 배경으로 하기

기존에 배운 이론으로는 옆으로만 추가하거나 위아래로만 추가하는 방법을 배웠다. 하지만 이번에 주어진 과제는 이미지가 헤더와 메인 섹션의 아래에 있는, 즉, 이미지를 배경으로 삼고 그 위에 컨텐츠들이 있는 방식이다. 메인 섹션 1에 hero라는 아이디를 주고 시작했다.
#hero {
height: 800px;
// 백그라운드 이미지로 만들기
background-image: url("/images/places/ocean.jpg");
background-position: center; // 사진이 한 가운데 위치하게
background-size: cover; // 사이즈만큼 커버
}또한 html의 코드를 팝업 창을 만들기 위해 이런 식으로 추가했다.
<section id="hero">
<div id="hero-content">
<h1>Soo's Travel Page</h1>
<p>Let's explore the world together!</p>
<a href="places.html">Discover places</a>
</div>
</section>그리고 이것을 한 가운데로 옮기기 위해 css 또한 추가했다.
#hero-content {
width: 900px;
background-color: rgba(51, 47, 47, 0.8);
box-shadow: 2px 4px 8px rgb(68, 67, 67);
border-radius: 8px;
text-align: center;
padding: 50px 0;
margin : 0 auto;
}하지만 이렇게 하면 가운데이지만 위에 붙어있어서 기존의 이론으로는 가운데로 옮겨 줄 수 없다. 따라서 포지션 값과 top 값을 배웠다.
#one {
position : relative; // 상대적인 값 -> 이를 통해 요소를 상하좌우로 옮길 수 있다.
position : static; // 정적인 값
}또한 배경 이미지를 헤더의 뒤로 보내기 위해 다른 포지션 값을 배웠다.
#two {
position : absolute;
position : fixed;
}위의 position 4가지 항목에 대해 정리하자면 다음과 같다.
-
static (기본값):
position: static;
요소의 기본 위치를 유지한다. 즉, 일반적인 문서 흐름에 따라 배치된다.
top, right, bottom, left, z-index 등과 함께 사용되지 않는다. -
relative:
position: relative;
요소를 자기 자신의 원래 위치를 기준으로 상대적으로 이동시킬 수 있다.
이동할 방향과 거리는 top, right, bottom, left 속성을 사용하여 지정할 수 있다.
주변 요소에는 해당 요소가 이동하기 전의 공간을 유지하고 있다. -
absolute:
position: absolute;
요소를 가장 가까운 position: relative 속성이 지정된 부모 요소를 기준으로 이동시킨다. 만약 부모 요소 중에 position: relative가 없다면, 문서의 루트 요소()를 기준으로 이동한다. top, right, bottom, left 속성을 사용하여 위치를 지정할 수 있으며, 다른 요소들과 겹치게 된다. -
fixed:
position: fixed; 요소를 뷰포트(브라우저 창)를 기준으로 이동시킨다.
스크롤을 내리거나 올려도 화면에 고정되어 있다. 주로 고정된 네비게이션 바 또는 팝업 창을 만들 때 사용된다. top, right, bottom, left 속성을 사용하여 위치를 지정할 수 있다.






