

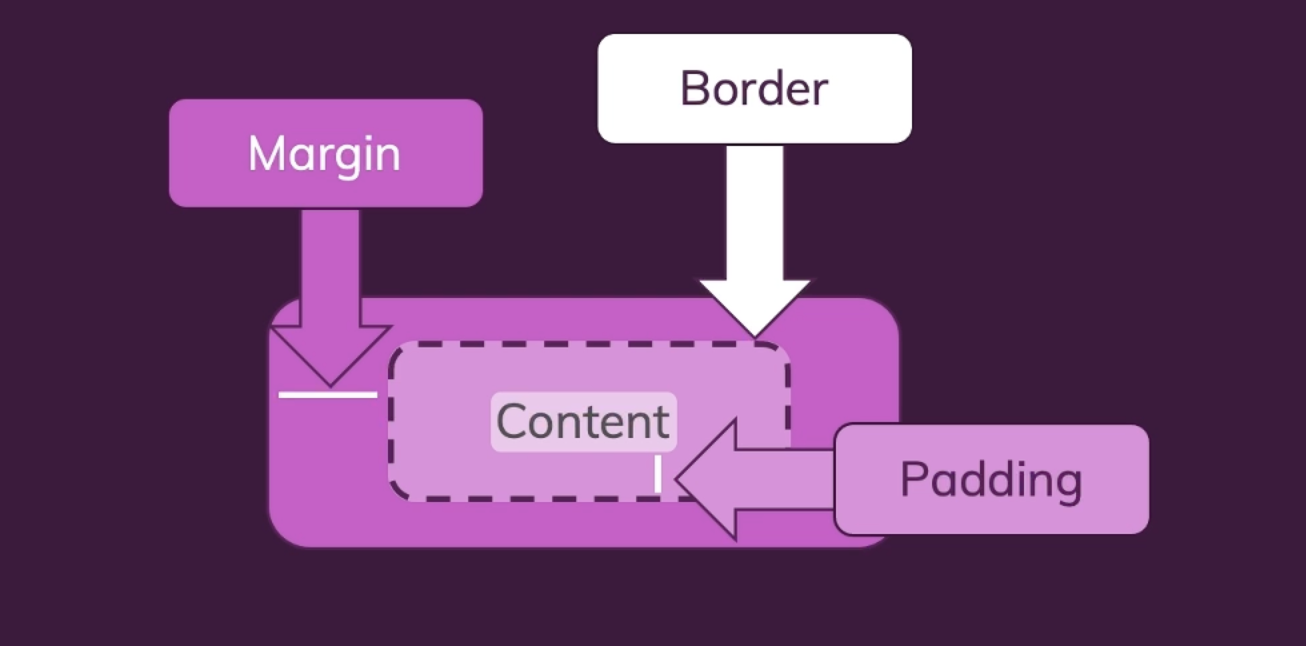
CSS Box Model
각 요소에는 컨텐츠가 있다. 이것은 하나의 공간을 형성한다.

padding
padding은 이 컨텐츠와 박스 사이의 간격이다.
padding : 12px;패딩의 요소는 각 방향의 간격이다. 2px 5px 2px 5px; 이런식으로 코드를 짜 네 방향 모두의 패딩의 간격을 조정할 수 있다.
border
border은 이것의 테두리 요소다.
border : 1px solid rgb (167, 1, 78);첫번째 요소는 두께다. 두번째 요소는 선의 종류고 세번째 요소는 색상이다.
margin
margin은 컨텐츠가 표시되는 방식이며 실제 요소와는 관련이 없다. 그림을 통해 패딩과 마진의 차이를 알 수 있다.
margin : 12px;auto 키워드는 브라우저가 해당 방향의 여백을 자동으로 계산하도록 지시하는 특수한 값이다. auto를 사용하면 해당 방향의 여백이 자동으로 계산되어 요소가 가로 방향으로 가운데에 위치하게 된다. 이는 주로 가로 폭이 가변적인 요소를 가운데에 정렬할 때 사용된다.
따라서, margin: auto;는 요소를 가로 방향으로 가운데에 위치시키기 위해 사용된다. 일반적으로 margin: 0 auto;와 함께 사용되며, 이는 상하 여백은 없고 가로 방향으로만 자동으로 여백을 계산하여 요소를 가운데에 위치시킨다는 의미이다.
HTML 레이아웃 만들기
<h1>My Upcoming Challenges</h1>
<h1><a href="index.html">View Today's Challenge</a></h1>
<ol>
<li>Repeat what i learned about HTML & CSS</li>
<li>Do the exercises on HTML & CSS</li>
<li>Dive deeper into HTML & CSS and build more complex websites</li>
</ol>
이 코드를 헤더 / 메인 / 푸터를 적용하여 재정리해봤다.
<header>
<h1>My Upcoming Challenges</h1>
<h1><a href="index.html">View Today's Challenge</a></h1>
</header>
<main>
<ol>
<li>Repeat what i learned about HTML & CSS</li>
<li>Do the exercises on HTML & CSS</li>
<li>Dive deeper into HTML & CSS and build more complex websites</li>
</ol>
</main>이렇게 하는 이유는 웹 사이트의 사이즈가 커지면 정리하는 것이 힘들기 때문이다.
선택자와 결합자 ( Selectors & Combinators )
선택자
속성 선택자
특정 요소의 속성으로 추가할 수 있다.
ID 선택자
특정 요소의 아이디를 통해 추가할 수 있다.
그룹 선택자
요소 유형을 함께 그룹화 하고 이것의 요소 유형에 특정 스타일을 모두 적용할 수 있다.
클래스 선택자
클래스를 HTML 요소로 추가하고 사용한다. ID 선택자는 특정 요소에 대해 한 번만 사용할 수 있지만 클래스 선택자는 여로 요소에 사용할 수 있다.
결합자
결합자란 서로 다른 선택자의 조합이다. 예를 들어 목록 선택자를 참조하는 자손 결합자와 단락 선택자가 있다고 가정한다.
자손 결합자
li p이 경우 CSS 코드에서 이 결합자를 입력한 다음 특정 규칙을 적용하면 목록 항목을 조상으로 가지고 있는 모든 단락에 적용된다. 이 로직을 이용하면 특정 요소를 대상으로 지정하고 이에 특정 스타일을 적용할 수 있다.
자식 결합자
자식 결합자는 두 요소 사이에 공백 대신 >라는 부등호를 추가한다
h2 > pcss에서 이러한 결합을 사용하면 결과적으로 h2의 직계 자식인 단락에만 정의된 스타일이 적용된다.
