

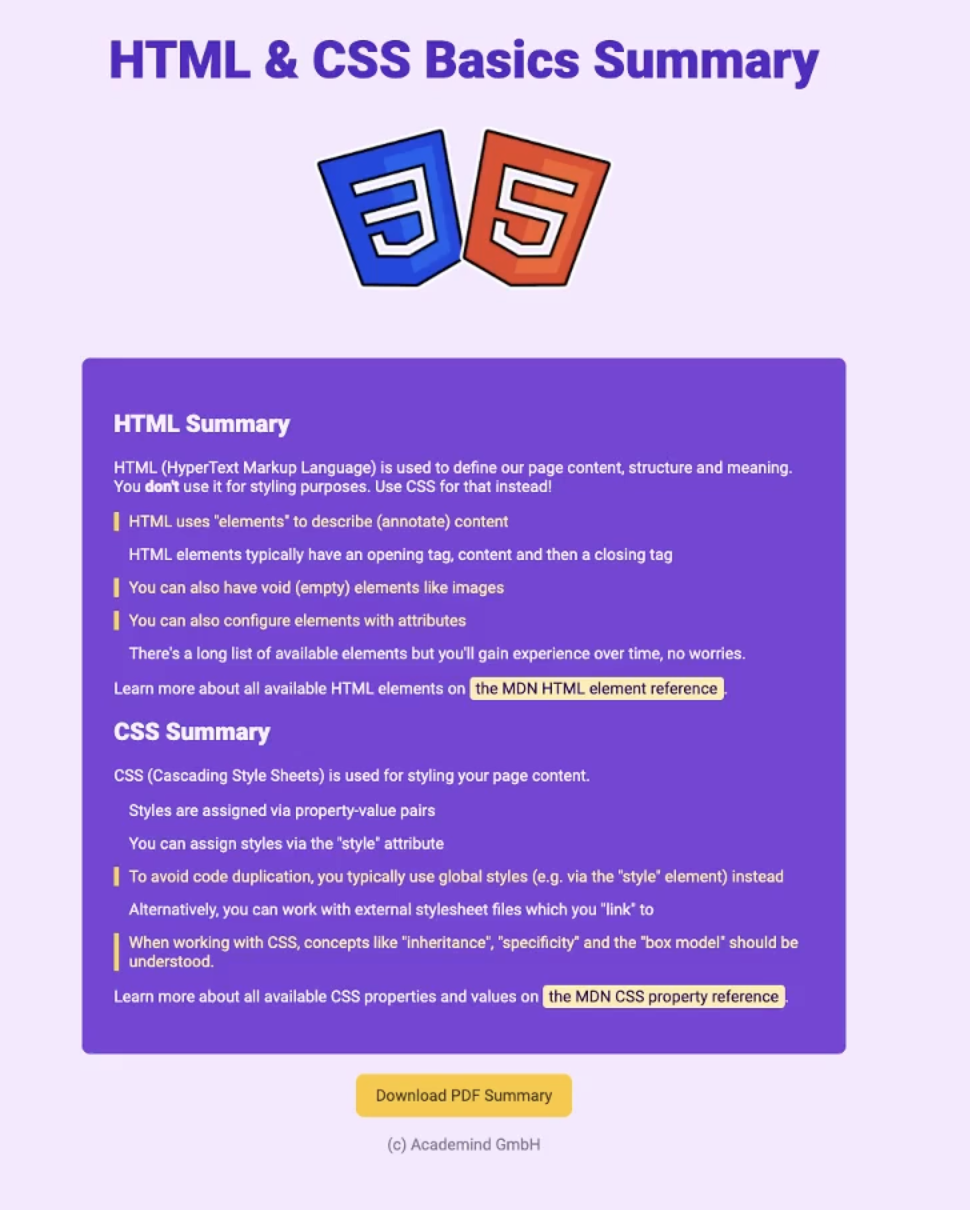
지금까지 배워온 HTML & CSS를 실습하기 위해 다음과 같은 과제를 받았다.

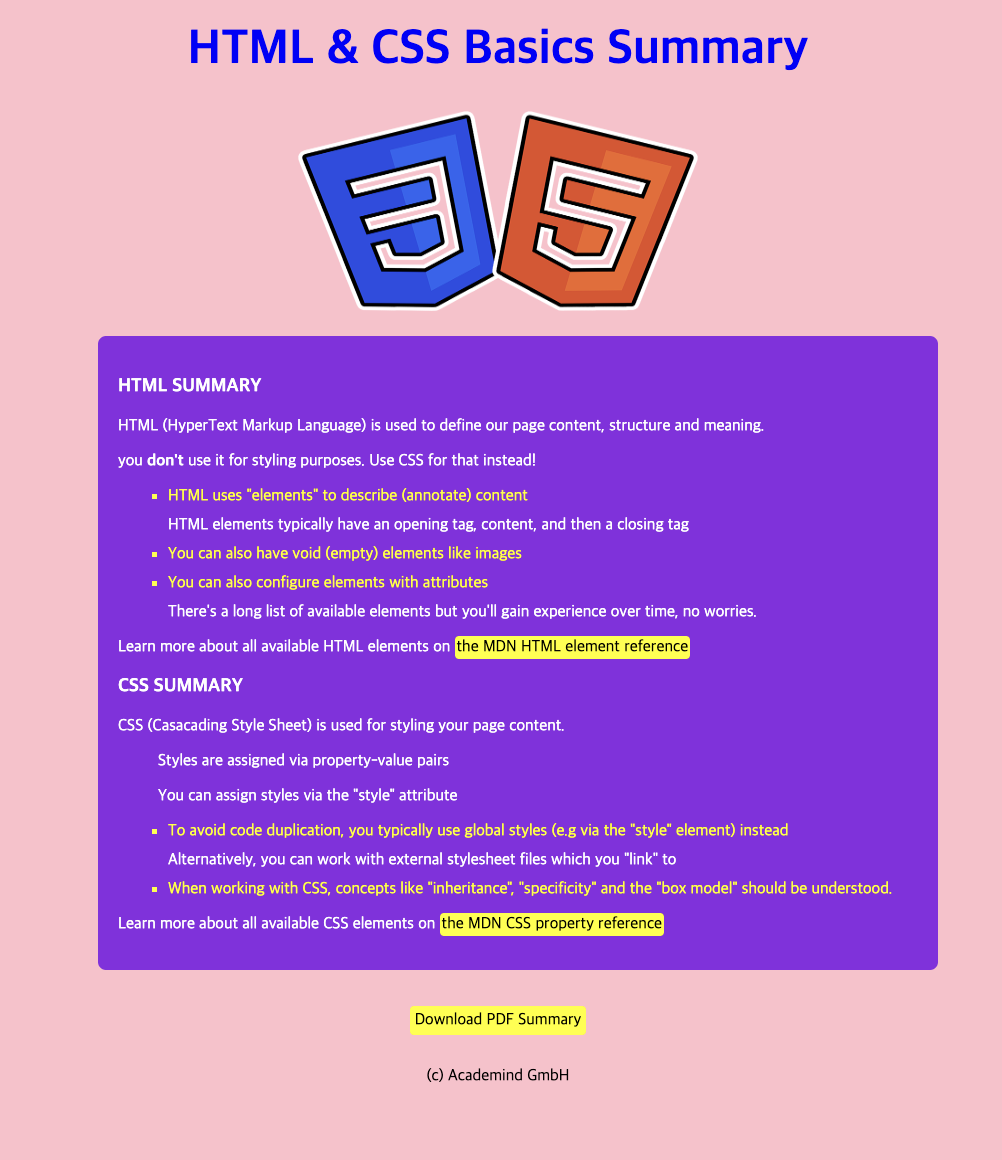
실습해본 결과 나온 결과물은 이것이다.

하면서 헷갈렸던 부분은 list 타입의 스타일을 다음과 같은 얇고 긴 네모를 적용하지 못한 것이다.
강의를 통해 배운 점
-
이미지의 크기 정하기
: 이미지의 종횡비는 유지되기 때문에 width나 height만을 고정시켜서 비율을 맞추는게 좋다. -
text-align은 텍스트 및 대체품만을 취급한다.
즉, 인라인 콘텐츠를 정렬한다.
블록 요소는 트릭을 이용해 margin auto를 이용한다.
강의를 통해 고쳐야 할 습관
- 이미지 대체 텍스트 기입하기
<img src="../images/html-css.png" alt="HTML and CSS logos">- 섹션 파트 나뉘어서 가독성 늘리기

좋은 정보 얻어갑니다, 감사합니다.