플러터로 연습하고 있다보니 이런 에러가 떴다.
[This method overrides a method annotated as '@mustCallSuper' in 'State', but doesn't invoke the overridden method.]
super key를 넣으니 사라졌는데 해당 에러와 Key의 용도에 의문이 생겨 서치해보게 되었다.
Key란?
위젯 트리에서 위젯이 움직일 때마다 현 상태를 보존하는 역할을 한다. key를 사용해서 스크롤 된 위치를 기억할 수 있고 컬렉션이 수정된 상태를 보존할 수 있다.
Key 사용하기
간단한 예시를 보자.

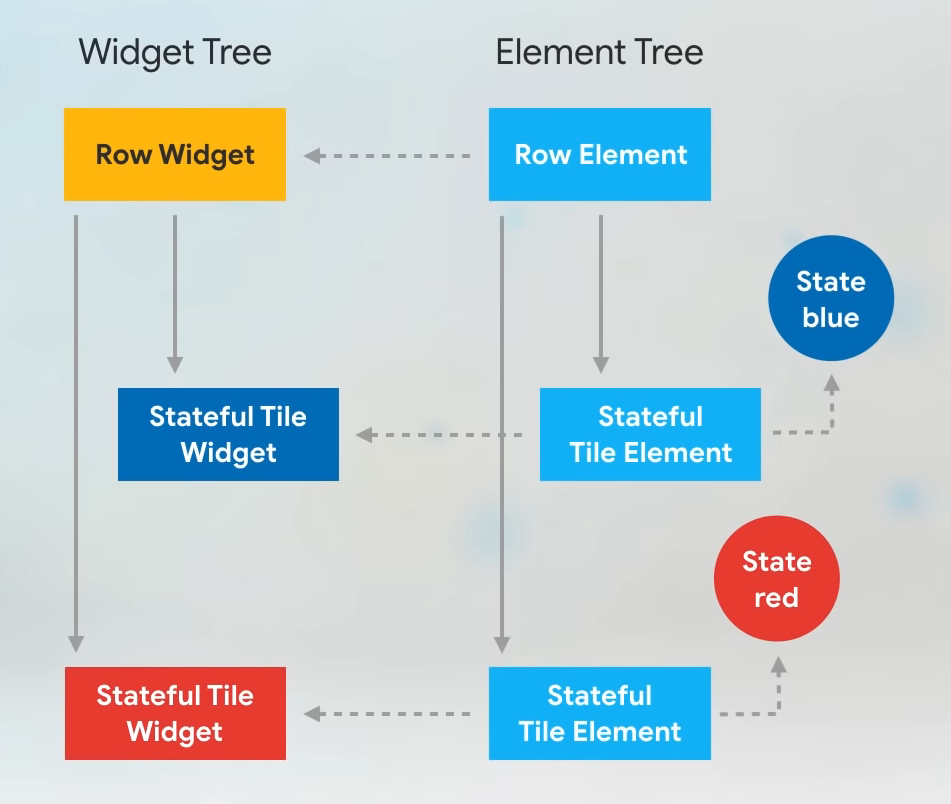
키를 정의하지 않고 stateful 위젯으로 박스를 두 개 만들었을 경우이다. 여기서 버튼 등을 클릭하여 박스의 위치를 바꾼다면 엘리먼트 트리가 변경된 state 상태를 저장하게 된다.

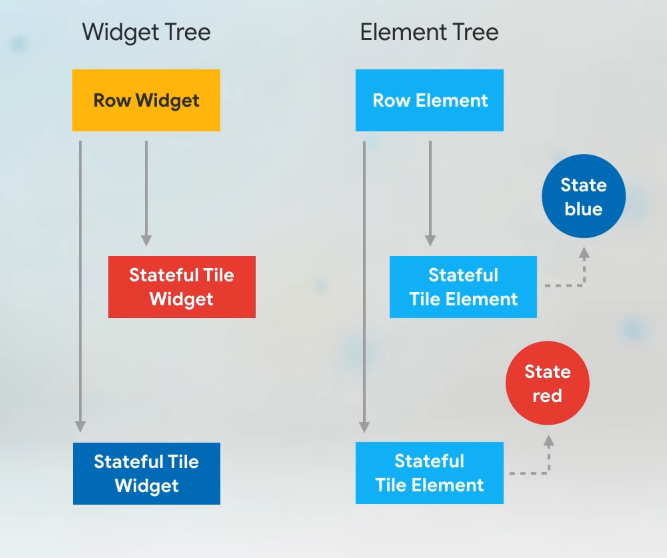
박스의 위치가 변경되었으니 위젯 트리는 위와 같이 변경될 것이다. 그리고 위젯 트리가 변경되었기 때문에 엘리먼트 트리와 1대1 매칭을 할 것이다.
이때 같은 타입인지 확인하고 키가 있으면 같은 키인지 확인한다. 하지만 지금은 key를 사용하지 않았으니 같은 타입인지만 확인하여 문제가 없다면 다시 화면을 그려서 보여주게 된다.
플러터가 실제로 화면을 그리기 위해 참조하는 렌더오브젝트 트리는 엘리먼트 트리를 참조한다. 하지만 변경된 것은 위젯 트리 뿐이고 엘리먼트 트리는 변경된 상태만 저장한다. 결국 state는 변경되지 않았으니 화면을 다시 그려도 변경된 화면이 보이지 않는 것이다.
따라서 엘리먼트 트리에 있는 state까지 변경되어야 바뀐 화면을 볼 수 있을 것인데 이것을 해결하기 위해 key를 사용하게 된다.
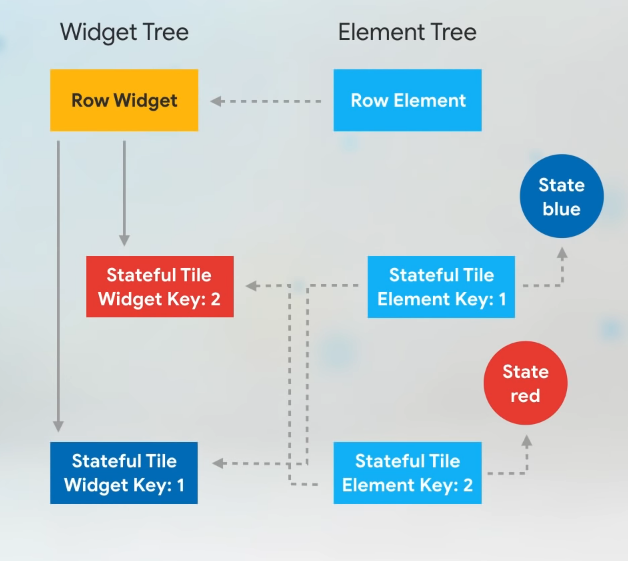
위젯을 생성할 떄 파라미터로 키를 넘긴다. 해당 키는 위젯이 생성될 때 초기화 작업을 해주고 유니크 키는 자동으로 유니크한 키를 생성해주어 위젯을 구별할 수 있게 된다.

키를 추가하여 위젯 위치를 변경시켰다. 엘리먼트 트리는 키값이 달라서 1대1 매칭이 실패하면 키값과 맞는 위젯으로 찾아가게 된다.

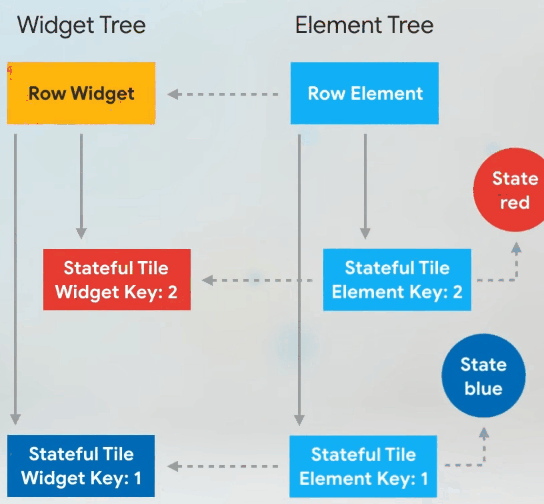
타입과 키값이 맞는 위젯을 찾아 1대1 매칭을 하게 되었다. 이제 State의 위치도 변경되었으니 렌더오브젝트 트리가 화면을 다시 그리면 박스 위치가 제대로 변경되어 보이게 된다.
Key의 종류
-
UniqueKey
자동으로 유니크한 키가 생성되기 때문에 확실하게 위젯을 구별할 때 사용된다. -
ValueKey
하나의 정보에서 생성되는 키
텍스트나 숫자 등 구별이 가능한 하나의 정보를 키에 넣어서 사용한다. -
ObjectKey
객체를 이용해 구별하는 키
만약 일기장의 경우 날짜를 키값으로 사용하면 중복 키값이 발생할 수 있다.
날짜+제목을 하나의 오브젝트 키로 사용한다면 중복키를 제거할 수 있을 것이다. -
PageStorageKey
사용자의 스크롤 위치를 기억하는데 사용되는 키 -
GlobalKey
전체 앱에서 고유하게 사용할 수 있는 키
서로 다른 2개의 스크린에서 같은 위젯을 띄우고 상태는 똑같게 유지해야 하는 경우 등에 사용된다.
