
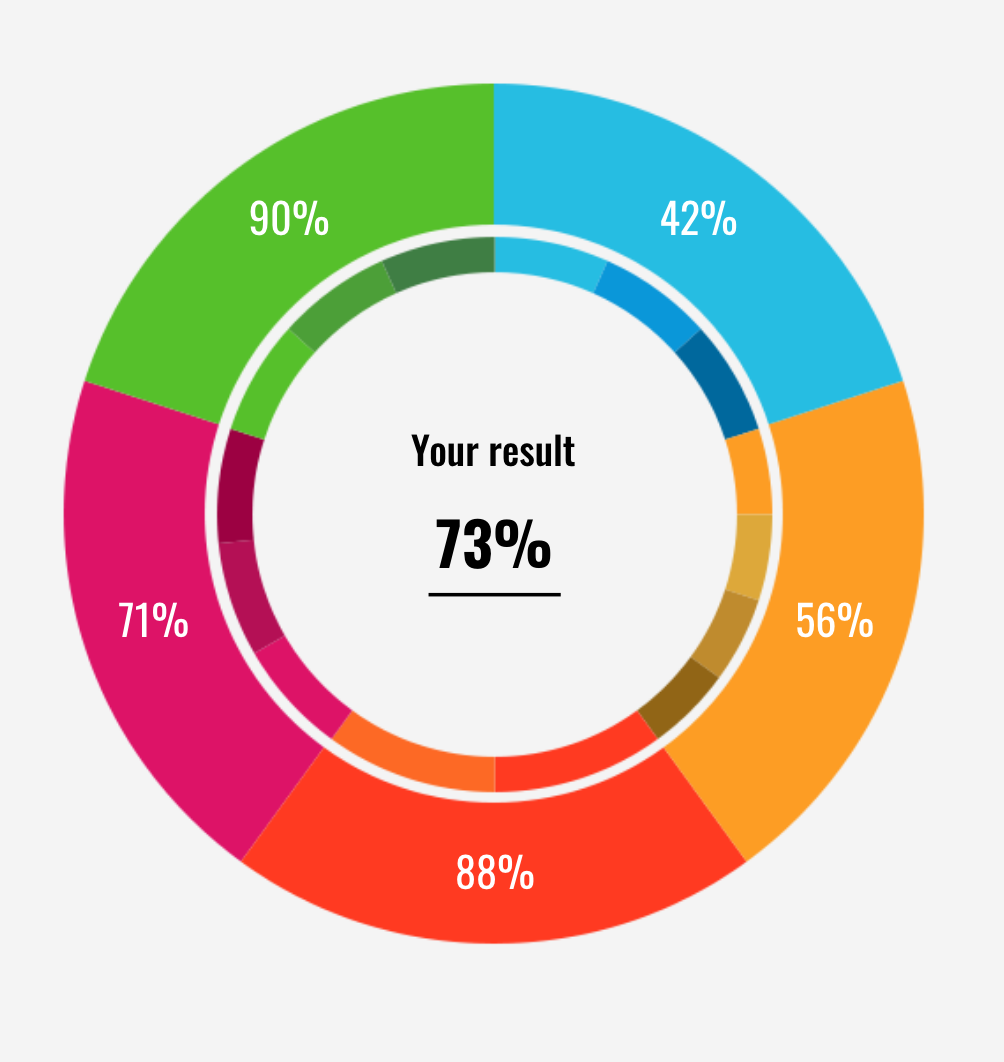
만들어야 할 원형 차트는 바깥쪽에 퍼센트가 있고 안쪽 차트는 컬러가 나뉜다.
겉에는 고정적인 모양이라 css conic-gradient 속성을 이용해 만들어주고 안쪽은 데이터가 있기 때문에 d3.js를 이용해 script로 요소를 추가하려고 한다.
CSS - conic-gradient
색상 변화와 그라데이션 - 중심점을 기준으로 회전하여 만들어준다. (ie 지원 x).chart {
background: conic-gradient(
#26BDE2 0% 20%, #FD9D26 20% 40%,
#FE3A21 40% 60%, #DD1367 60% 80%,
#56C02B 80% 100%);
}(색상 시작 지점 끝 지점)을 넣어 원형을 만들 수 있다
MDN문서 - https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/conic-gradient()
D3.js 시작하기
D3 ( Data-Driven Documents 또는 D3.js )는 웹 표준을 사용하여 데이터를 시각화하기 위한 JavaScript 라이브러리입니다. D3를 사용하면 SVG, Canvas 및 HTML을 사용하여 데이터에 생명을 불어넣을 수 있습니다. D3는 DOM 조작에 대한 데이터 중심 접근 방식과 강력한 시각화 및 상호 작용 기술을 결합하여 최신 브라우저의 모든 기능과 데이터에 적합한 시각적 인터페이스를 자유롭게 디자인할 수 있도록 합니다.cdn 사용
<script src="https://d3js.org/d3.v5.min.js"></script>
js 전체 코드
//차트 사이즈 지정
const pieW = 360, pieH = 360;
/* 바깥 원형이 각 20% 나뉨 - 개수에 따라 사이즈 변수에 담아줌 */
const deg2 = Number(20/2);
const deg3 = Number(20/3);
const deg4 = Number(20/4);
/*
chart data
=> size만 우선 사용, 다른 데이터는 임의로 넣어둠
*/
const pieData = [
{cate: 'A', name: 'Clarity', score: 30, avg: 20, size: deg3},
{cate: 'B', name: 'Clarity', score: 30, avg: 20, size: deg3},
{cate: 'C', name: 'Clarity', score: 30, avg: 20, size: deg3},
{cate: 'A', name: 'Clarity', score: 30, avg: 20, size: deg4},
{cate: 'B', name: 'Clarity', score: 30, avg: 20, size: deg4},
{cate: 'C', name: 'Clarity', score: 30, avg: 20, size: deg4},
{cate: 'D', name: 'Clarity', score: 30, avg: 20, size: deg4},
{cate: 'A', name: 'Clarity', score: 30, avg: 20, size: deg2},
{cate: 'B', name: 'Clarity', score: 30, avg: 20, size: deg2},
{cate: 'A', name: 'Clarity', score: 30, avg: 20, size: deg3},
{cate: 'B', name: 'Clarity', score: 30, avg: 20, size: deg3},
{cate: 'C', name: 'Clarity', score: 30, avg: 20, size: deg3},
{cate: 'A', name: 'Clarity', score: 30, avg: 20, size: deg3},
{cate: 'B', name: 'Clarity', score: 30, avg: 20, size: deg3},
{cate: 'C', name: 'Clarity', score: 30, avg: 20, size: deg3},
];
//color data
const colorData = [
'#26BDE2', '#0D97D9', '#05689D',
'#FD9D26', '#DDA83A', '#BF8B2E', '#916517',
'#FE3A21', '#FD6925',
'#DD1367', '#B41055', '#9C0142',
'#56C02B', '#4C9F38', '#3F7E44'
];
//pie 생성
const pie = d3.pie().value(d=> d.size).sort(null);
//호 생성
const arc = d3.arc().innerRadius(0).outerRadius(Math.min(pieW, pieH)/2)
const arcs = pie(pieData);
const colors = d3.scaleOrdinal(colorData);
//요소 추가
const svg = d3.select('.chart_sub')
.append('svg')
.attr('width', pieW)
.attr('height', pieH);
const g = svg.append('g')
.attr('transform', `translate(${pieW/2}, ${pieH/2})`);
g.selectAll('path')
.data(arcs)
.enter().append('path')
.attr('fill', (d, i) => colors(i) )
.attr('d', arc);pie()
const pie = d3.pie().value(d=> d.size).sort(null);
pie() : 새로운 기본값의 파이 모양의 생성
const pie = d3.pie().value(d=> d.size).sort(null);
value로 pieData에 담겨있는 size를 넣어주고 sort(null)을 넣어 데이터 순으로 정렬해준다.
sort 안 넣으면 순서대로 나오지 않았다. 컬러가 뒤죽박죽이었음
arc()
const arc = d3.arc().innerRadius(0).outerRadius(Math.min(pieW, pieH)/2) const arcs = pie(pieData);arc() : 호를 생성한다.
innerRadius() :안쪽 지름 값. 값을 넣으면 중간에 원이 생긴다. 도넛 모양이 된다.
outerRadius() : 바깥쪽 지름 값
요소 추가
const svg = d3.select('.chart_sub')
.append('svg')
.attr('width', pieW)
.attr('height', pieH);- 넣어줄 요소를 선택하고 선택한 요소 안에 svg 태그를 넣어준다. 넓이와 높이를 속성으로 추가한다.
const g = svg.append('g')
.attr('transform', translate(${pieW/2}, ${pieH/2}));
- 넓이와 높이를 반으로 나눠 중심으로 위치할 수 있도록 해준다.
g.selectAll('path')
.data(arcs)
.enter().append('path')
.attr('fill', (d, i) => colors(i) )
.attr('d', arc);-모든 path 요소를 선택하고 데이터를 바인딩.
data(arcs).enter() : 가져온 데이터 개수만큼 실행한 후 path 요소를 넣어준다.
fill속성을 추가해 배경색을 준다.
d 속성에 arc 값을 넣어준다.
path 태그의 d 속성 = 패스 데이터( d ) 속성은 복잡한 도형의 모양을 그리는데 사용
.png)