yarn으로 Json-server 설치하기
yarn global add json-server data.json을 만들어 줍시다
//data.json
json 넣어주세요 - 객체로 넣어줘야합니다.
{
"movies": [
{
"title": "아이언맨"
},
{
"title": "엔드게임"
},
]
}package.json
"server": "json-server --watch ./public/data/moviesData.json --port 8000" 넣고
“start”에 yarn server 추가
//실행 명령어 - json-server --watch ./data.json --port 8000
"scripts": {
"start": "react-scripts start & yarn server",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"server": "json-server --watch ./public/data/moviesData.json --port 8000"
},실행
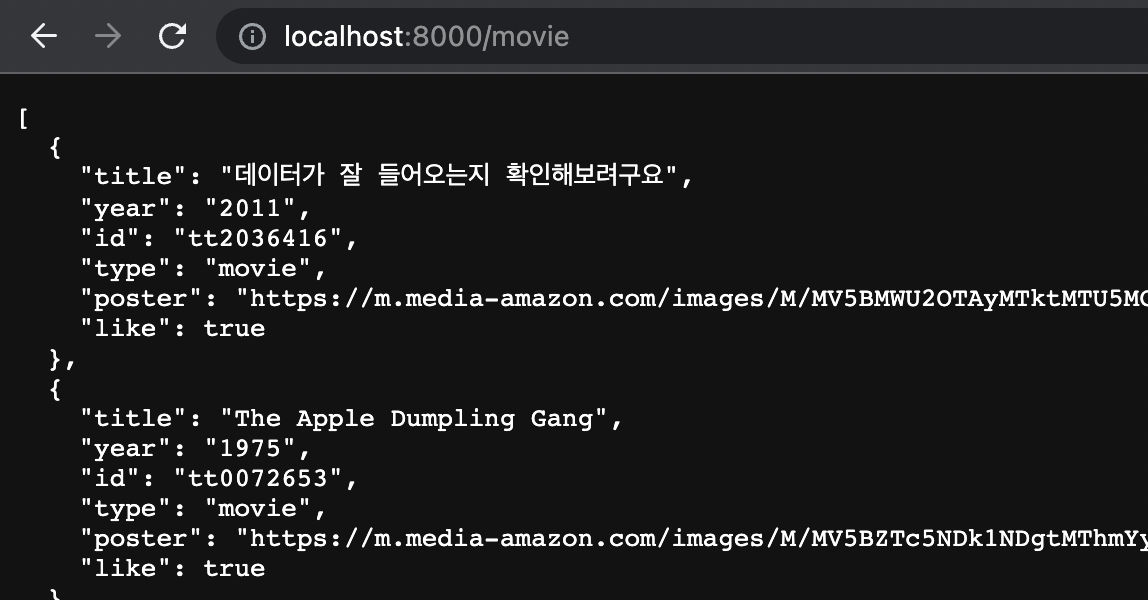
yarn start데이터 확인

localhost:8000/movie?_sort=title
이렇게 url 쿼리스트링 넣어주면 정렬도 할 수 있습니다

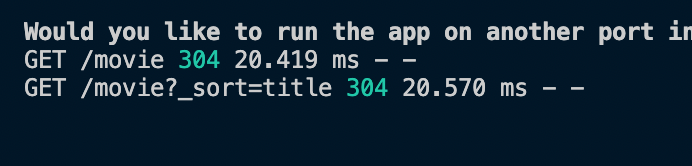
터미널에 로그도 찍힘
axios로 api 요청
axios 설치
yarn add axiosjson server로 돌려서 나오는 데이터를 비동기로 받아온다.
Json server query string
검색
?q=검색할단어
제한
?_limit=20
정렬
?_sort=id&_order=DESC
참고한 자료
Mock API를 만들기 위해 json-server 이용하기
custom-hook으로 httpRequest 구현하기
How to fatch data