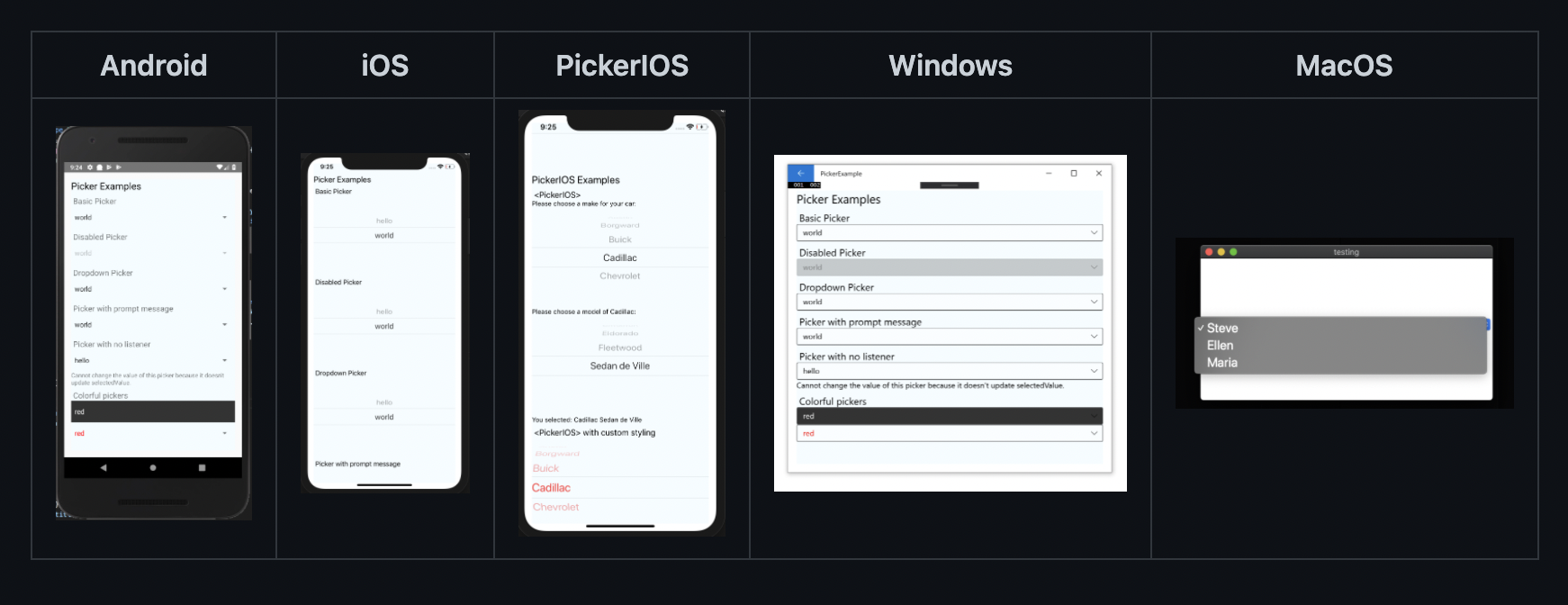
Picker

값을 선택할 수 있는 기능

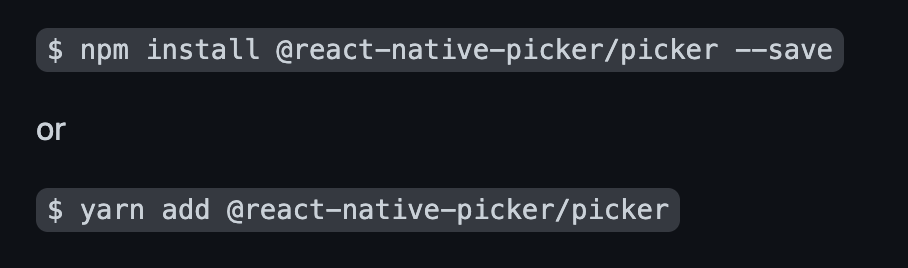
npm install @react-native-picker/picker --save
or
yarn add @react-native-picker/picker
설치해주고 ios 폴더로 이동해서
npx pod-install 를 해준다.
state= {
country: "Korea"
}
<Picker
selectedValue={this.state.country}
onValueChange={(val, idx)=>
this.setState({country: val})
}
>
<Picker.Item label="Korea" value="Korea" />
<Picker.Item label="USA" value="USA" />
</Picker>
Picker
selectedValue : 선택된 값
onValueChange : 값이 변경됐을 때 실행된다.
this.setState({country: val}) - 선택된 값으로 값이 변경된다.
Picker.Item
label : 보이는 값
value : 가지고 있는 값
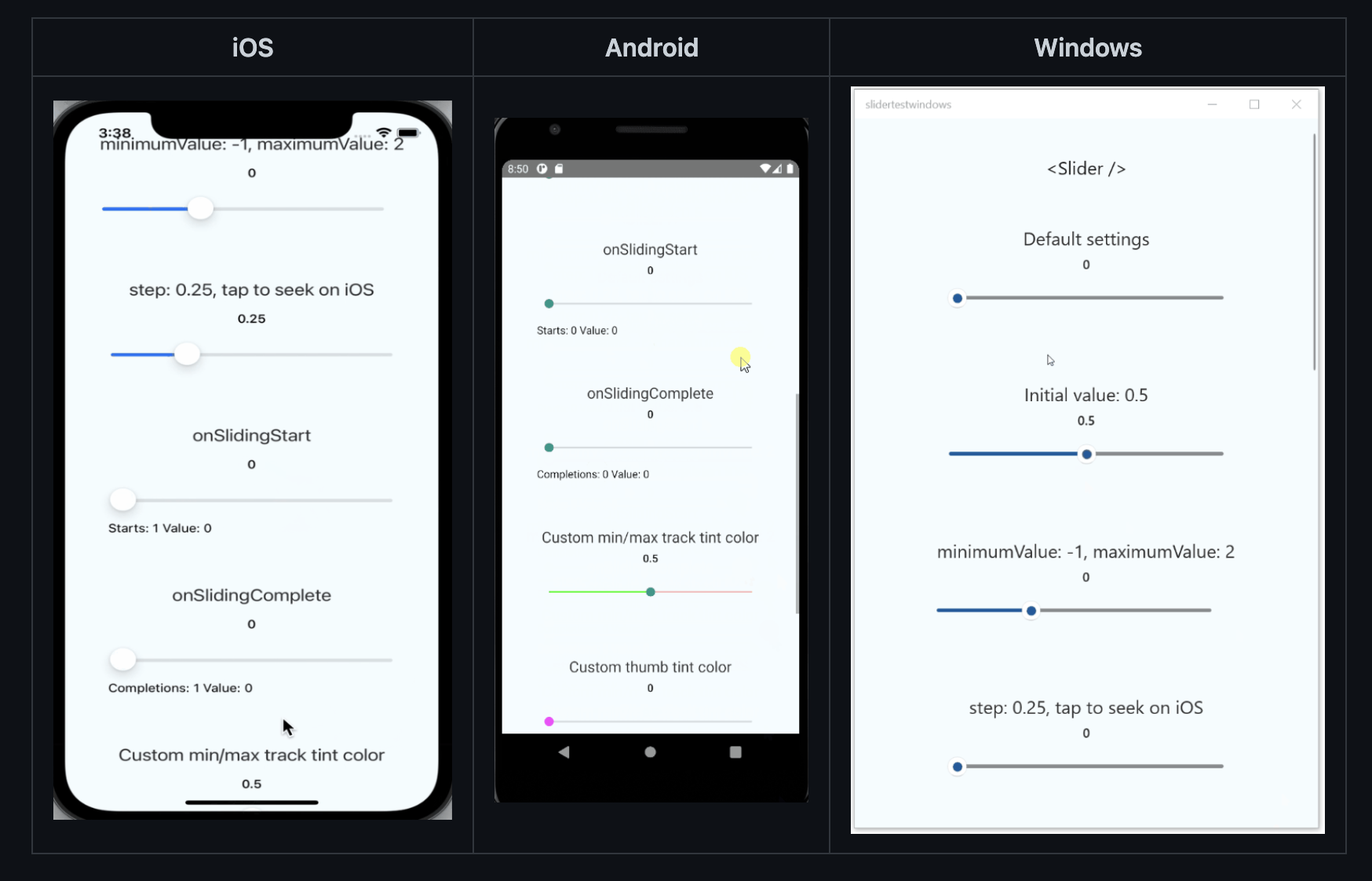
Slider

github에서 보고 설치한다.
<Slider
value={this.state.value}
minimumValue={0}
maximumValue={100}
onValueChange={this.sliderValueChange}
step={5}
maximumTrackTintColor="red"
minimumTrackTintColor="blue"
/>value : slider 값
minimumValue : 최소값
maximumValue : 최대값
onValueChange : 값이 변경될 때 실행된다.
step : Slider 변경 단위를 설정한다.
maximumTrackTintColor, minimumTrackTintColor : 선택된 값을 기준으로 왼쪽과 오른쪽의 색상이 변경된다.
//값 변경 함수
sliderValueChange = (val) => {
this.setState({
value: val
})
}ActivityIndicator

앱을 쓰면서 로딩될 때 나타나는 것
import { ActivityIndicator } from 'react-native';
<ActivityIndicator
size="large"
color="blue"
animating-{true}
/>animating : 기본값은 true, 요청한 수신이 완료되는 경우 false로 바꿔 로딩표시를 없앤다.