
Component import
import Header from './src/header'{} / () 차이
{} : 리턴되는 jsx 컴포넌트가 X / 이벤트 실행 함수로 사용
() : 리턴값이 있어야함
TouchableOpacity / TouchableWithoutFeedback
터치에 반응하는 태그import { TouchableOpacity, TouchableWithoutFeedback } from 'react-native';TouchableOpacity : 터치 시 투명해진다.
TouchableWithoutFeedback : 터치 시 투명해지지 않는다. style 태그가 안먹는다. View에 아무런 변화를 주지 못한다.
Touch Event
onLongPress : 오래 눌러야 이벤트 발생onPressIn : 누르자마자 즉각 반응
onPressOut : 터치하고 놓는 순간 실행
- 자세한건 리액트 네이티브 문서를 읽자.
Button
<Button
title="반드시 작성"
/>title 속성을 꼭 넣어주어야 한다. onPress 이벤트를 사용한다. 안드로이드와 ios 기본 버튼 디자인이 다르므로 style로 변경해야 한다.
Props로 받아온 배열 반복문 돌리기
return (
props.value.map((item, idx)=>(
<View key={idx}>
<Text>{item}</Text>
</View>
))
)Filter 사용해서 터치한 번호 삭제하기

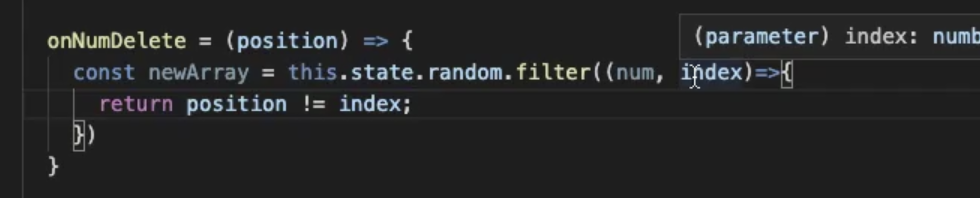
배열 내장 함수로 특정 조건에 부합되는 요소만 뽑아서 새로운 배열을 만들어 준다. 파라미터 num(첫번째 인자)를 넣어주어야 값이 업데이트 된다. 반드시 넣어줘야함!
onNumDelete(삭제) 함수 : 터치한 번호의 position(번호의 인덱스) 값과 index(배열의 인덱스) 값이 같지 않은 요소들만 newArray 배열에 넣어준다.
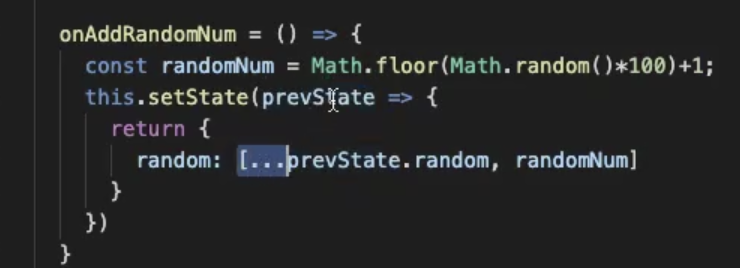
랜덤 숫자 넣는 함수

Math.floor() 소수점 버림
Math.random() 0 ~ 1 사이의 숫자 * 100 + 1
=> 1 ~ 100 숫자 랜덤으로 뽑는다.
prevState : 이전 값을 받아온다.
random: [...prevState.random, randomNum]
이전 랜덤 값을 업데이트해서 넣어줌