[TIL] more about JS
JavaScript 객체와 불변성이란 ?
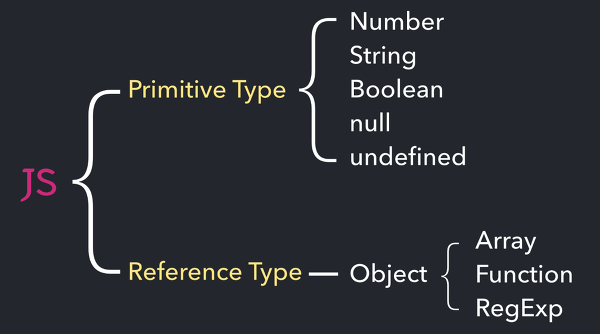
- 기본형 데이터와 참조형 데이터

Primative Type (기본형 데이터) - 바로 그대로 값을 할당함
- Number
- String
- Boolean
- Symbol(ES6에 추가, 객체 속성을 만드는 데이터 타입)
- null
- undefined
💡 짚고 넘어가기
- 기본형 데이터는 값을 그대로 할당한다.
- 메모리상에 고정된 크기로 저장되며 원시 데이터 값 자체를 보관하므로, 불변적이다.
- 기본적으로 같은 데이터는 하나의 메모리를 사용한다.(재사용)
Reference Type (참조형 데이터) - 값이 저장된 주소값을 할당(참조)함
- Array
- Function
- RegExp
얕은 복사와 깊은 복사
-
Shallow Copy (얕은 복사) - 얕은 복사란 객체를 복사할 때 위의 예제처럼 원래값과 복사된 값이 같은 참조를 가리키고있는 것을 말한다. 객체안에 객체가 있을 경우 한개의 객체라도 원본 객체를 참조하고 있다면 이를
얕은 복사라고 함 -
Deep Copy (깊은 복사) - 깊은 복사된 객체는 객체안에 객체가 있을 경우에도 원본과의 참조가 완전히 끊어진 객체를 말함
