
React와 Next.js로 프로젝트를 진행하다가 React에서 icon을 쉽게 넣는 방법을 알아냈다.
React-icons
https://react-icons.github.io/react-icons
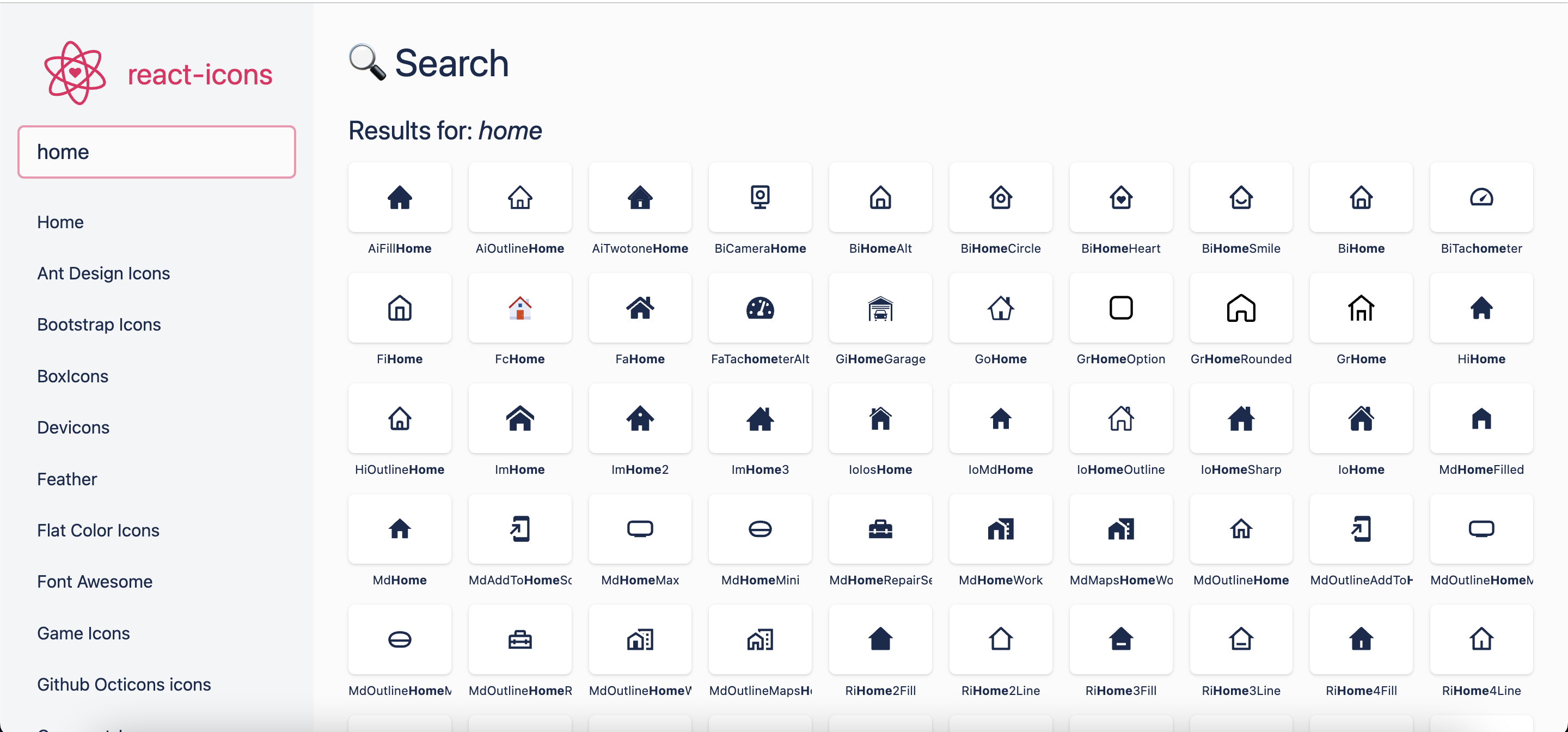
이 링크를 따라 들어가보면 사용 방법과 아이콘을 검색할 수 있는 사이트가 나옵니다.
npm install react-icons --save이렇게 npm install로 먼저 다운로드를 합니다.
그리고 위 사이트에 들어가서 필요한 icon을 검색합니다.

이 페이지에서 마음에 드는 아이콘을 클릭하시면 뭔가가 복사되었다고 뜰겁니다.
그 다음,
import {BiHomeAlt} from 'react-icons/bi'
export default function Home(){
return (
<>
<BiHomeAlt />
</>
)
}위 코드 처럼
import {복사한 내용 붙여넣기} from 'react-icons/복사한 내용의 앞 글자 넣기'
이렇게 import 해주시고 컴포넌트 태그처럼 <복사한내용 /> 이렇게 사용하시면 끝입니다!
Icon에 스타일 넣기
아이콘에 스타일을 넣고 싶다면?
import {BiHomeAlt} from 'react-icons/bi'
export default function Home(){
return (
<>
<BiHomeAlt color='black' size='23' />
</>
)
}이런식으로 태그안에 속성들을 넣어주시면 됩니다!!
결과화면

이렇게 성공적으로 아이콘을 띄운 모습을 볼 수 있습니다!
오늘은 React에서 간편하게 아이콘을 사용하는 방법을 알아보았는데요.
이 방법을 알기 전 까지는 필요한 아이콘을 전부 다운 받고 저장하는 과정을 거쳐서 사용했는데 확실히 react-icons를 사용하니까 편리하게 아이콘을 사용할 수 있어서 좋은 거 같습니다!!
여러분들도 한 번 사용해 보세요!
