
학습키워드
- view controllers
- storyboards
- FileManager class
1. Setting up
iOS앱 빌드하는 첫번 째 설정방법
-
Create a new Xcode project : xcode 프로젝트를 iOS SingleView (App)템플릿으로 생성합니다.
-
Organization Identifier : 일반적으로 개인 웹 사이트 도메인 이름을 반대로 구성하는 고유 식별자입니다.
장치에 배포하는 경우 유효한 내용을 입력해야하지만 그렇지 않으면 com.example을 사용할 수 있습니다 .
-
단축키
- Cmd + R : 프로젝트 실행
- Cmd + . : 프로젝트 실행 종료
-
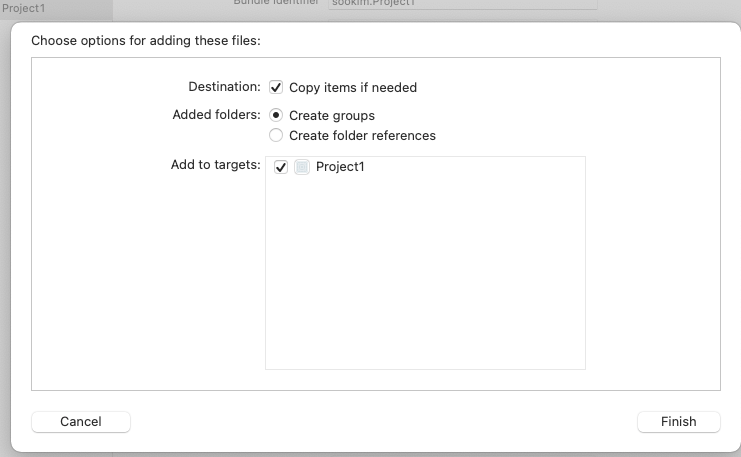
xcode 프로젝트에 폴더목록 추가하기

- 폴더 추가방법 중 Create folder references를 선택하면 프로젝트가 작동하지 않습니다.
2. Listing images with FileManager
iOS 앱은 실제로 많은 파일을 포함하는 디렉토리입니다. 바이너리 자체(실행할 준비가 된 코드의 컴파일 된버전), 앱에서 사용하는 모든 미디어 에셋(자산), 레이아웃 파일들, 메타데이터, 보안 권한 등등
이러한 앱 디렉토리들을 번들(Bundle)이라고 하며, 파일 확장자는 .app 입니다.
🌟 처음 ViewController 생성 시 코드 설명
import UIKit // 이 파일이 iOS 사용자인터페이스 툴킷(UIKit)을 참조함
//UIViewController의 상속을 받아서 ViewController를 생성
// UI로 시작하는 타입은 UIKit에서 사용된 타입
class ViewController: UIViewController
{
//화면이 로드되면 UIKit에 의해 호출 되고 메서드를 변경합니다.
override func viewDidLoad() {
//부모클래스의 코드를 실행
super.viewDidLoad()
}
}var pictures = [String]()
override func viewDidLoad() {
super.viewDidLoad()
let fm: FileManager = FileManager.default
let path: String = Bundle.main.resourcePath!
let items = try! fm.contentsOfDirectory(atPath: path)
for item in items {
if item.hasPrefix("nssl") {
pictures.append(item)
}
}
}-
FileManager.default: 파일시스템으로 작업할 수 있게 해주는 타입 -
Bundle.main.resourcePath!: 앱 번들의 리소스경로를 찾을 수 있습니다. 번들은 위에서 말하듯이, 컴파일 된 프로그램과 모든 에셋(자산)을 포함하는 디렉토리입니다.리소스경로가 없을 수 있지만 없는 경우에는 기본앱번들로 지정하기 때문에 강제언래핑을 해도 앱충돌이 나지 않습니다.
-
func contentsOfDirectory(atPath path: String) throws -> [String]: 지정된 디렉토리의 단순 검색을 수행하고 포함 된 항목의 경로를 반환합니다.경로를 읽지 못했을 때 앱충돌이 나지만 위 코드에서 리소스경로가 무조건 입력되기 때문에 강제언래핑 사용합니다.
https://developer.apple.com/documentation/foundation/filemanager/1414584-contentsofdirectory
-
func hasPrefix(_ prefix: String) -> Bool: 접두어(prefix)가 포함되어있다면 true를 반환합니다.
3. Designing our interface
UITableViewController : 스크롤 및 선택할 수 있는 데이터 행을 표시하는 기능이 추가된 뷰컨트롤러
-
인터페이스빌더에 있는 화면도 TableViewController를 추가해서 클래스 연결을 합니다. (인터페이스 빌더와 클래스가 같은타입일 때 연결이 가능)
-
Is Initial View Controller옵션 : 앱이 처음 실행될때 사용할 뷰컨트롤러 지정 -
테이블 행 갯수 지정
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 10 }애플이 메서드를 정의 하는 방식을 전달되는 정보(매개변수)의 이름이 유용하게 지정되도록 하기위한 것입니다.
→ 메서드의 이름이
tableView인 경우 전달되는 첫번 째 값은tableView입니다. -
행의 데이터 지정하기
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "Picture", for: indexPath) cell.textLabel?.text = indexPath.row return cell }셀을 매번 새로운 값이 생길 때마다 생성하면 수많은 셀을 생성해야하기 때문에 비효율적입니다 따라서 화면에 보이는 셀들을 계속해서 재사용대기열(Queue방식)을 통해, 재사용하도록 합니다.
IndexPath: 섹션 번호와 행 번호를 모두 포함하는 데이터 타입
