
학습키워드
- asset catalogs
- buttons
- colors
1. Setting up
프로젝트 개요 : 제시하는 해당 국가에 맞는 국기를 선택하도록 하는 게임프로젝트
개념을 이해하기 위해서는 배운 것을 다양한 방법으로 사용하여 머리에 익히면 효과적으로 이해를 할 수 있습니다.
- iOS → App 템플릿 ( 기본생성파일 )

2. Designing your layout
네비게이션 컨트롤러 추가
스토리보드에서 뷰컨트롤러 선택한 후 Editor → Embed In → Navigation Controller
- 레이아웃 설정
- width(너비)
- height(높이)
- x좌표, y좌표
에셋 카탈로그
기본 xcode asset Catalog : Assets.xcassets
이미지를 가져오고 사용할 때 최적화된 방법입니다.
초기에는 iOS기기가 레티나 화면이 아니였습니다. 또한, 해상도가 320x480 픽셀이여서 원하는 위치에 정확하게 배치할 수 있었습니다.
→ 그 후, iOS기기가 발전하면 iPhone4에서 픽셀 수가 2배인 레티나화면을 지원했습니다. 따라서 모든 인터페이스를 두 번 디자인하는 대신 픽셀에서 포인트(가상픽셀)로 크기단위를 변경했습니다.
2x 해상도의 레티나 화면 : hello@2x.png (알아서 코드가 hello.png를 사용해도 레티나화면을 지원하는 기기에서는 hello@2x.png로 인식합니다.)
3x 해상도의 레티나 HD 화면: hello@3x.png
💡 레티나 기기가 표시 할 수없는 Retina HD 콘텐츠가 포함 된 앱을 다운로드해야하는 이유는 무엇일까?
→ App Store는 각 기기에서 표시 할 수있는 콘텐츠만 자동으로 제공하는 app thinning이라는 기술을 사용합니다. 따라서, 앱을 다운로드할 때 다른 자산(asset)을 제거하므로 공간낭비가 없습니다.
iOS 10부터는 레티나화면을 지원하지 않는 기기는 지원되지 않으므로 iOS 10 이상 기기만 지원하는 경우 @2x및 @3x 이미지 만 포함하면됩니다.
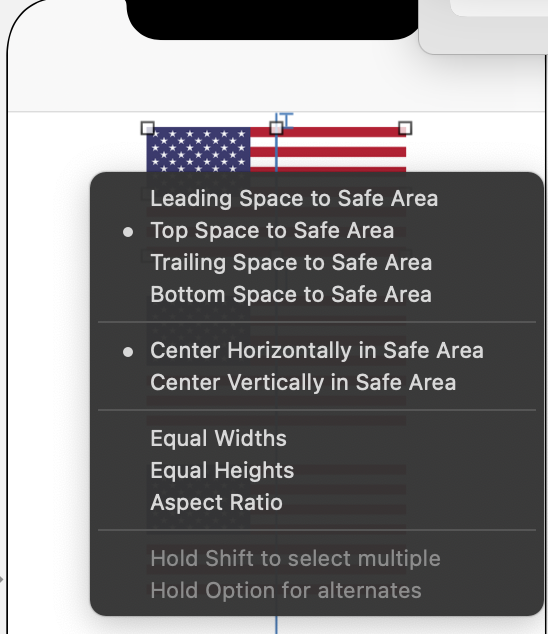
제약 설정하기

- 제약을 설정하는 방법 중 하나로
Ctrl누른 상태에서 드래그 앤 드랍을 하면 원하는 제약을 설정할 수 있습니다. Shift누른 상태에서 선택하면 동시에 여러가지 제약을 설정할 수 있습니다.
🌟 Editor → Resolve Auto Layout Issues → Update Frames (모든 프레임 업데이트를 해서 설정한 제약과 일치하도록 합니다.)
3. Making the basic game work: UIButton and CALayer
UIButton의 이미지 표시하기
UIButton의 setImage()메서드를 활용합니다. 원하는 UIControl 상태에 이미지를 표시할 수 있습니다.
func setImage(_ image: UIImage?, for state: UIControl.State)image: 지정된 상태에 사용할 이미지state: 지정된 이미지를 사용하는 상태
⚠️ At a minimum, always set an image for the normal state when associating images to a button. If you don’t specify an image for the other states, the button uses the image associated with normal. If you don’t specify an image for the normal state, the button uses a system value.
→ 이미지를 버튼에 연결할 때 적어도 normal 상태는 선택해야합니다.
- https://developer.apple.com/documentation/uikit/uibutton/1623997-setimage
- https://developer.apple.com/documentation/uikit/uicontrol/state - 구조체
UIButton의 테두리 설정 (CALayer)

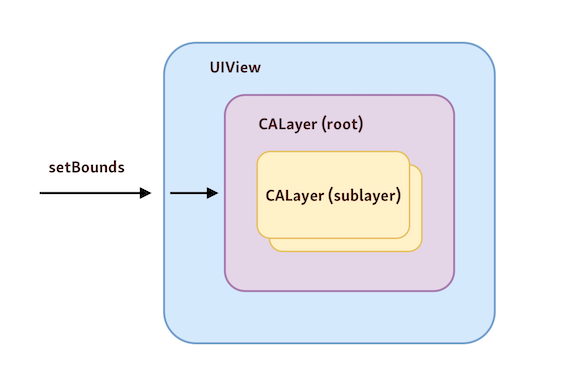
UIView에서 렌더링, 레이아웃, 애니메이션 등을 관리하는 Core Animation클래스인 CALayer가 있습니다.
모든 UIVIew는 layer 프로퍼티를 가지고 있습니다.
UIView는 레이아웃과 터치 이벤트 처리 등 많은 작업을 하게되는데 실제로 뷰 위에 컨텐츠나 애니메이션을 그리는 행위는 직접적으로 다루지 않고 UIKit이 Core Animation에 위임하게 되고 shadow, corner radius, border, 3D transform, masking contents, animation과 같은 작업들을 CALayer가 담당하게 됩니다.
🌟 CALayer : 뷰가 보이는 방식을 관리하는 CoreAnimation 클래스
button.layer.borderWidth = 1
button.layer.borderColor = UIColor.lightGray.cgColor
borderWidth: 버튼의 테두리 두께borderColor: 테두리의 색상
https://developer.apple.com/documentation/quartzcore/calayer - 개발자 공식문서
https://gwangyonglee.tistory.com/54 - gwangyonglee 블로그
