
학습키워드
- injecting HTML into a web view
- UIStoryboard
- adding tabs to a tab bar controller in code
1. Rendering a petition: loadHTMLString
스위프트에서 HTML을 사용하여 WKWebView에 삽입할 수 있습니다.
guard let detailItem = detailItem else { return }
let html = """
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style> body { font-size: 150%; } </style>
</head>
<body>
\(detailItem.body)
</body>
</html>
"""
webView.loadHTMLString(html, baseURL: nil)- HTML은 모바일장치 사이즈로 설정합니다.
- 글꼴크기는 표준 크기의 150%로 설정합니다.
- 태그에 본문의 내용을 작성합니다.
func loadHTMLString(_ string: String, baseURL: URL?) -> WKNavigation?: 지정된 HTML 문자열의 내용을 로드하고 탐색합니다- loadHTMLString(_:baseURL:) 공식문서
2. Finishing touches: didFinishLaunchingWithOptions
탭바컨트롤러에 탭 추가
두번 째 탭을 스토리보드에 삽입할 수 있지만 유지관리를 하는데 좋지 않습니다. 왜냐하면 그렇게 하려면 스토리보드에서 뷰컨트롤러를 복제해야 하기 때문입니다.
AppDelegate의 didFinishLaunchingWithOptions 의 메서드는 앱이 로드를 완료하고 사용할 준비가 되었을 때 iOS에 의해 호출됩니다.
var window: UIWindow?
if let tabBarController = window?.rootViewController as? UITabBarController {
let storyboard = UIStoryboard(name: "Main", bundle: nil)
let vc = storyboard.instantiateViewController(withIdentifier: "NavController")
vc.tabBarItem = UITabBarItem(tabBarSystemItem: .topRated, tag: 1)
tabBarController.viewControllers?.append(vc)
}- window는 초기에 보여줄 루트뷰컨트롤러를 설정해야 합니다.
UIStoryboard클래스를 사용하여 Main.storyboard파일을 참조합니다. 번들이nil이라는 의미는 현재 앱번들을 사용한다는 의미입니다.- 참조하여 새로운 뷰컨트롤러를 만든후 탭바항목을 추가합니다.
tag를 사용하여 탭바를 구분할 수 있습니다.- 탭바컨트롤러의
viewControllers배열에 새로운 뷰컨트롤러를 추가하면 탭표시줄에 표시됩니다.
iOS Depolyment Target을 13이하로 개발하는 경우
- SceneDelegate 제거하는 방법
- SceneDelegate.swift 파일제거
- AppDelegate에서 Scene과 관련된 메서드 제거
- AppDelegate에 window 추가

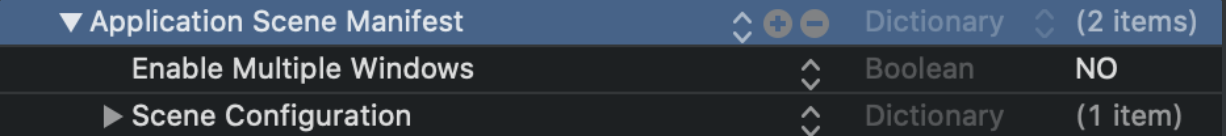
- info.plist에서 Scene Manifest제거

-
@available을 사용하여 타겟 버전 낮추는 방법
-
xcode11 에서 iOS13 미만의 타겟을 빌드하는 방법
// SceneDelegate.swift @available(iOS 13.0, *) class SceneDelegate: UIResponder, UIWindowSceneDelegate { ... } // AppDelegate.swift var window: UIWindow? @available(iOS 13.0, *) func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration { ... } @available(iOS 13.0, *) func application(_ application: UIApplication, didDiscardSceneSessions sceneSessions: Set<UISceneSession>) { ... }
-
Using the viewport meta tag to control layout on mobile browsers - 웹 페이지를 작은 화면에 맞추기 위한 방법
