
학습키워드
- text alignment
- layout margins
- UIFont
1. Setting up
- 프로젝트 개요
- 스토리보드를 사용하지 않고 코드로 UI 작성
- 버튼으로 된 단어들을 선택하여 합쳐서 의미있는 단어를 만들기 게임
- iPad에서만 작동
- SpriteKit 프레임워크
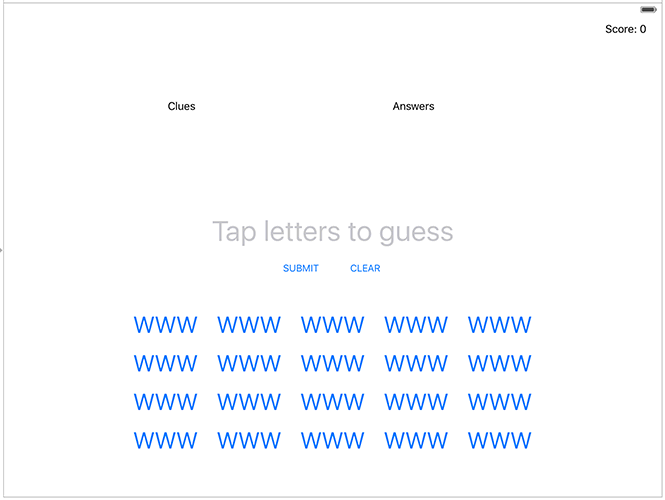
2. Building a UIKit user interface programmatically

- clues: 힌트가 들어가 레이블
- answers: 정답인 단어의 철자 수
- Score: 점수표시 레이블
- Tap letters to guess : 텍스트필드 사용자의 현재 답변
- submit: 제출버튼
- clear: 초기화버튼
- WWW: 여러 단어가 들어갈 버튼
코드로 UI작성 (스토리보드 제거는 하지않습니다.)
//ViewController.swift
var cluesLabel: UILabel!
override func loadView() {
view = UIView()
view.backgroundColor = .white
}-
뷰가 로드되기 전 뷰컨트롤러의 view속성에 할당합니다. (UIView의 새 인스턴스를 만들고 흰색 배경색을 지정합니다.)
-
레이블의 속성을 설정합니다.
scoreLabel = UILabel() scoreLabel.translatesAutoresizingMaskIntoConstraints = false scoreLabel.textAlignment = .right scoreLabel.text = "Score: 0" scoreLabel.font = UIFont.systemFont(ofSize: 24) scoreLabel.numberOfLines = 0 view.addSubview(scoreLabel)- 레이블 인스턴스를 생성한 후 오토레이아웃 설정을 할 수 있도록
translatesAutoresizingMaskIntoConstraints를 false로 지정합니다. textAlignment텍스트정렬의 위치를 지정합니다.addSubview(): 메서드를 호출하여 뷰에 추가합니다.numberOfLines: 텍스트가 줄바꿈할 수 있는 줄 수 (0이라면 필요한 만큼 줄바꿈)font: 시스템폰트는 현재 iOS 사용중인 글꼴을 사용합니다.
- 레이블 인스턴스를 생성한 후 오토레이아웃 설정을 할 수 있도록
-
제약조건 설정하기
매번 제약조건에
isActive = true를 여러번 사용해야 하는 경우NSLayoutConstraint.activate()제약 조건을 배열안에 삽입하면 편리하게 설정할 수 있습니다.UIKit은 여러가이드를 제공합니다.
🌟
safeAreaLayoutGuide: 둥근 모서리나 노치를 뺀 사용가능한 공간layoutMarginsGuide: 뷰가 화면의 왼쪽 및 오른쪽 가장자리로 실행되지 않도록 여분의 여백(margin)을 추가합니다.NSLayoutConstraint.activate([ scoreLabel.topAnchor.constraint(equalTo: view.layoutMarginsGuide.topAnchor), scoreLabel.trailingAnchor.constraint(equalTo: view.layoutMarginsGuide.trailingAnchor) ])
텍스트필드 속성
placeholder : 사용자의 입력을 대기하는 동안 보이는 텍스트
isUserInteractionEnabled : 사용자와 상호작용의 활성여부 ( false라면 탭해서 텍스트입력이 불가능합니다.)
UIButton 속성
let submit = UIButton(type: .system)
submit.translatesAutoresizingMaskIntoConstraints = false
submit.setTitle("SUBMIT", for: .normal)
view.addSubview(submit)- 버튼에는 다양한 스타일이 내장되어있습니다. (일반적으로
.custom,.system을 자주 사용합니다.) setTitle(): 버튼의 제목을 작성합니다.
intrinsic content size
각각의 뷰가 content를 얼마나 크게 보여줘야하는지 크기
- Content hugging priority : 뷰가 intrinsic content size보다 크게 될 가능성을 결정합니다. 우선순위가 높으면 오토레이아웃을 늘리지 않는 것을 선호한다는 의미입니다.
- Content compression resistance priority : 뷰가 intrinsic content size보다 작게만들어지는 것이 좋을 지를 결정합니다.
예시)
cluesLabel.setContentHuggingPriority(UILayoutPriority(1), for: .vertical)뷰안에 4행 5열로 이루어진 버튼을 삽입하기
let width = 150
let height = 80
for row in 0..<4 {
for column in 0..<5 {
let letterButton = UIButton(type: .system)
letterButton.titleLabel?.font = UIFont.systemFont(ofSize: 36)
letterButton.setTitle("WWW", for: .normal)
let frame = CGRect(x: column * width, y: row * height, width: width, height: height)
letterButton.frame = frame
buttonsView.addSubview(letterButton)
letterButtons.append(letterButton)
}
}X및 Y좌표에 너비와 높이를 더한 직사각형 프레임을 만든 다음 이를 frame속성에 할당합니다
이러한 직사각형은 CGRect타입을 갖습니다.(Core Graphics에서 제공)
