CollectionView - H.I.G 설명

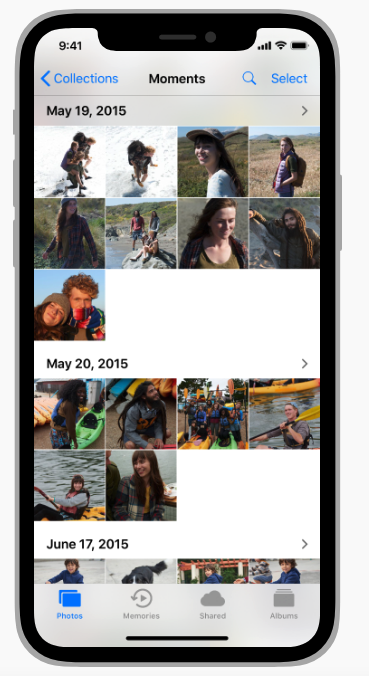
컬렉션은 사진과 같은 컨텐츠의 집합을 관리하고 레이아웃을 통해 표현합니다. 또한 직선형식뿐만 아니라 다양한 사이즈로 아이템들을 보여줄 수 있습니다. 일반적으로 컬렉션은 이미지기반컨텐츠들을 보여줄 때 가장 적합합니다.
컬렉션은 상호작용(interactivity)과 애니메이션(animation)을 모두 지원합니다.
(예시: tap to select, touch and hold to edit, and swipe to scroll, 아이템 추가, 삭제, 정렬할 때 발생하는 animation, custom animation 등등)
- row형식이나 gridLayout으로 충분하다면 과하게 새로운디자인을 만드는 것은 피하는 것을 권장합니다.
- 컨텐츠를 쉽게 선택할 수 있도록 하는 것이 중요합니다.
- 관심의 중심이 되는 것이 아닌 사용자경험(UX)를 향상시키기 위한 것입니다.
- 컨텐츠들이 텍스트기반이라면 컬렉션 대신에 테이블을 사용하는 것을 고려해봅니다.
- 동적으로(급격하게) 레이아웃을 변경하는 경우 경고를 사용합니다.
- 레이아웃을 동적으로 변경하는 경우 변경사항이 의미가 있고 추적하기 쉬운지 확입합니다.
- 즉, 사용자 입장에서 예측 가능하도록 설계합니다.
