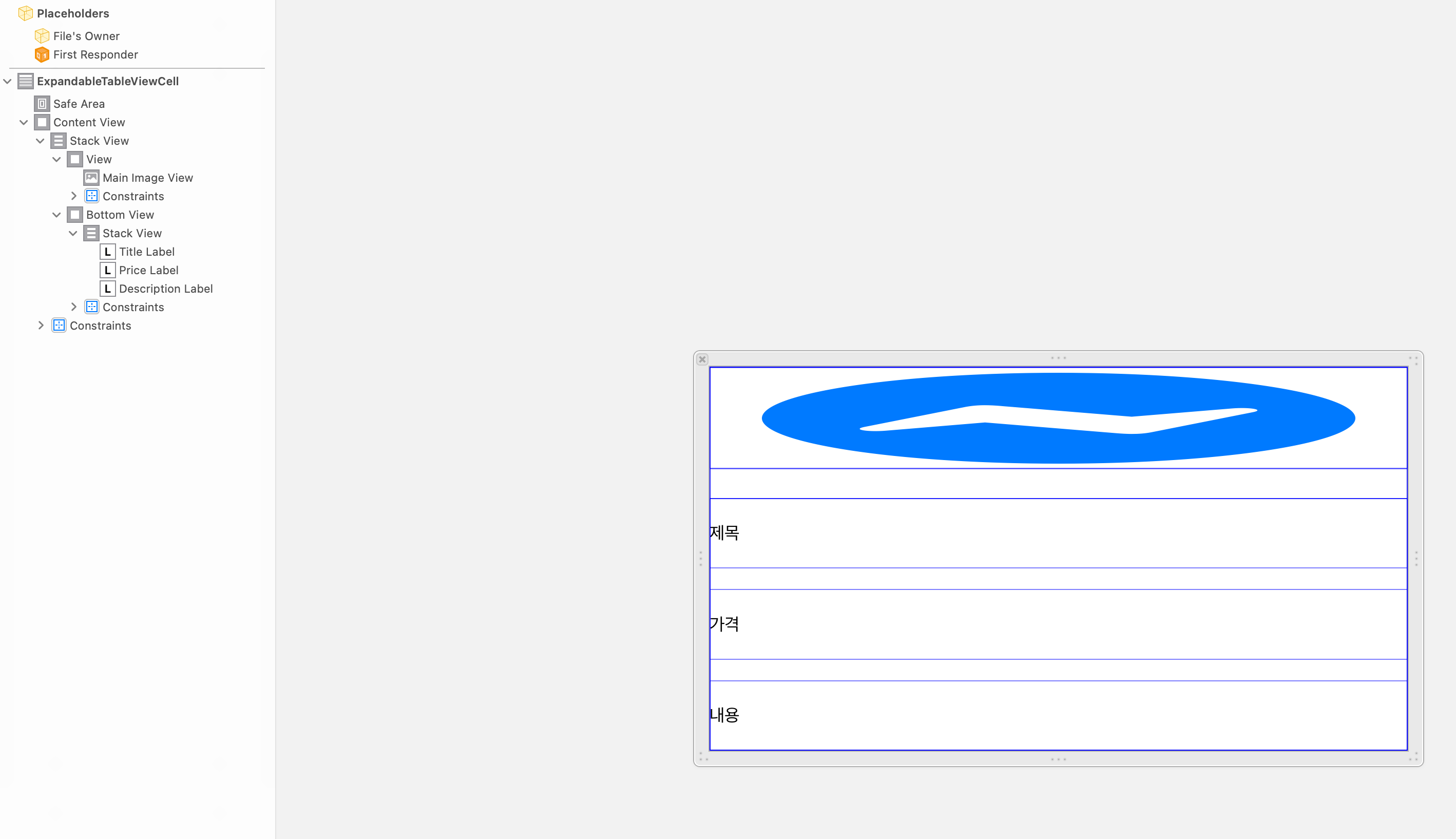
ExpandableView
스택뷰를 활용한 방식
- UITableViewCell 내부에 스택뷰를 배치합니다.
- 스택뷰 내부의 UIView를 Hidden시키는 방식

@IBOutlet weak var bottomView: UIView! {
didSet {
bottomView.isHidden = true
}
}-
셀을 클릭했을 때 처리
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { tableView.deselectRow(at: indexPath, animated: true) guard let cell = tableView.cellForRow(at: indexPath) as? ExpandableTableViewCell else { return } tableView.performBatchUpdates { UIView.animate(withDuration: 0.3) { cell.bottomView.isHidden = !cell.bottomView.isHidden if !cell.bottomView.isHidden { cell.clickImageView.image = UIImage(systemName: "arrow.up") } else { cell.clickImageView.image = UIImage(systemName: "arrow.down") } } } }
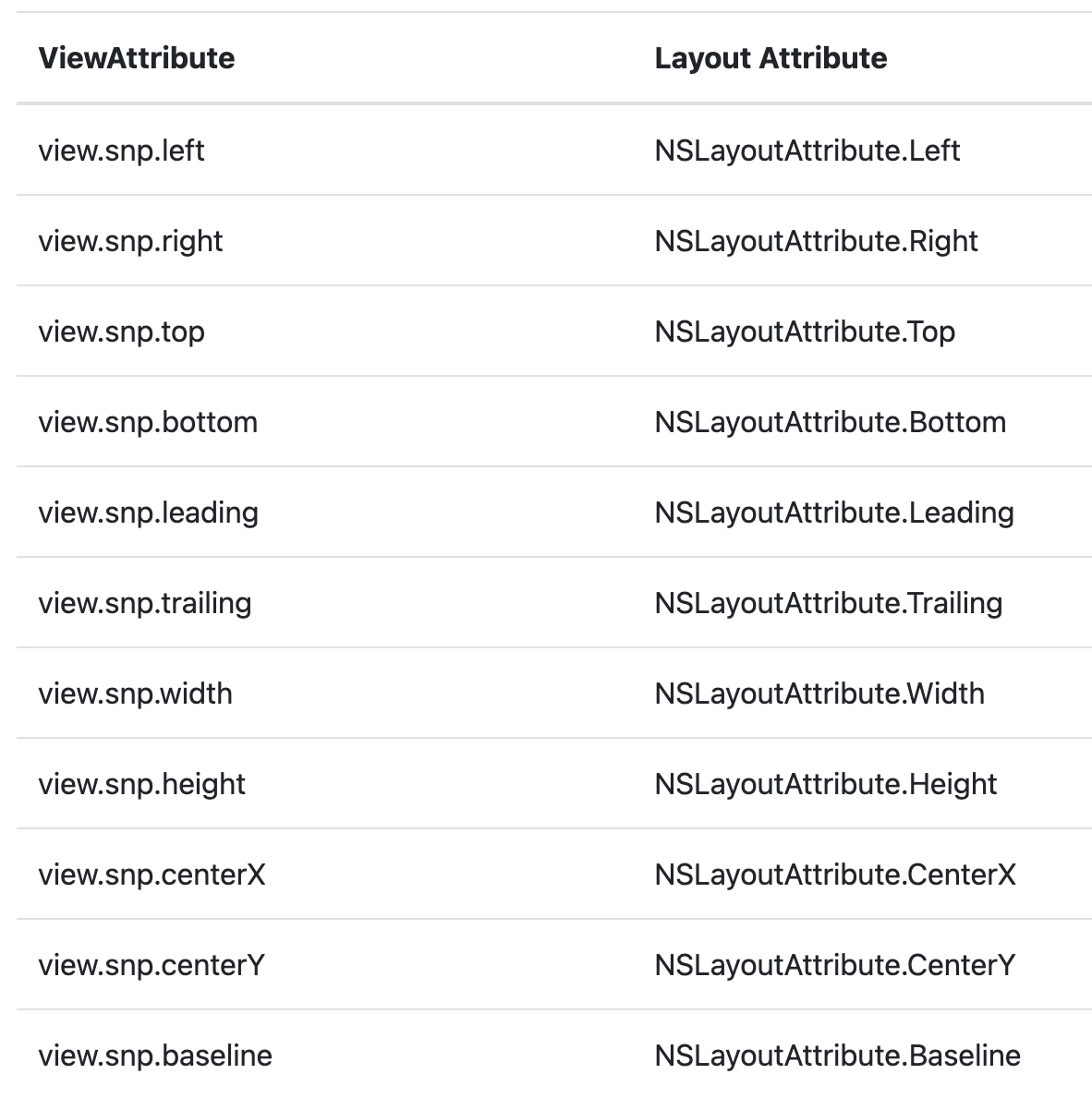
SnapKit
오토레이아웃을 쉽게 만들 수 있도록 도와주는 라이브러리

💡 translatesAutoresizingMaskIntoConstraints = false 생략가능하지만 확인이 필요합니다.
Padding(Offset)
view.snp.makeConstraints { make in
make.top.equalToSuperView().offset(20)
make.left.equalToSuperView().offset(20)
make.bottom.equalToSuperView().offset(-20)
make.right.equalToSuperView().offset(-20)
}SafeArea
- iOS11이후 topLayoutGuide, bottomLayoutGuide를 지원하지 않습니다.
view.snp.makeConstraints { make in
make.left.equalTo(view.safeAreaLayoutGuide)
make.right.equalTo(view.safeAreaLayoutGuide)
make.bottom.equalTo(view.safeAreaLayoutGuide)
make.top.equalTo(view.safeAreaLayoutGuide)
}Center
view.snp.makeConstraints { make in
make.center.equalToSuperview()
make.centerX.equalToSuperview()
make.centerY.equalToSuperview()
}AspectRatio
view.snp.makeConstraints { make in
make.width.equalTo(view.snp.height).multipliedBy(1.0 / 1.0)
make.width.height.equalTo(50) // 같은 방식
}Edge + Inset
view.snp.makeConstraints { make in
make.edges.equalToSuperview()
.inset(UIEdgeInsets(top: 10,left: 10, bottom: 10, right: 10))
}Size
view.snp.makeConstraints { make in
make.size.equalTo(CGSize(width: 300, height: 300))
}디버그
.labeled: 디버그 로그에 대한 제약 조건 레이블을 지정할 수 있습니다.
button.snp.makeConstraints { (make) -> Void in
make.top.equalTo(otherView).labeled("buttonViewTopConstraint")
}
// 디버그 출력값
"<SnapKit.LayoutConstraint:buttonViewTopConstraint@SignUpViewController.swift#311
UIView:0x7fd98491e4c0.leading == UIView:0x7fd983633880.leading>"트러블슈팅
- 스토리보드로 UITableView예제 만들다가 난 에러 (Unexpectedly found nil while implicitly unwrapping an Optional value)
- nil인 요소에 값을 할당할 때 생기는 에러
- UITableViewCell을 Nib파일로 만들었는데 등록하는 과정을 생략
private func registerXib() { let nibName = UINib(nibName: "ExpandableTableViewCell", bundle: nil) tableView.register(nibName, forCellReuseIdentifier: "ExpandableTableViewCell") }
-
스택뷰 코드로 작성할 때 UIView 배열형식으로 추가해야함
lazy var firstBtnStackView: UIStackView = { let btnStackView = UIStackView(arrangedSubviews: [mannerBtn, timeCheckBtn]) btnStackView.axis = .horizontal btnStackView.alignment = .fill btnStackView.distribution = .fillEqually return btnStackView }()- arrangedSubviews 파라미터에 배열[UIView] 형식으로 추가해야함
참고링크
- 스택뷰 숨기는 방식
- tableview begin, endUpdate → performBatchUpdates
- SnapKit
