
Team Aircnb
Trello Link https://trello.com/b/VJN7XuX5/air-cnb
Github Link https://github.com/wecode-bootcamp-korea/13-aircnb-frontend
Youtube Link https://youtu.be/-RkZ5UUSsRQ

🍺 프로젝트 소개
숙박 공유 경제 서비스인 Airbnb를 클론 하는 프로젝트를 진행했습니다.
에어비앤비는 네이션 블레차르지크와 브라이언 체스키, 조 게비아가 2008년 8월에 설립하였습니다. 체스키와 게비아는 2007년 10월 미국 샌프란시스코로 이주하였는데 그 지역에 개최되는 컨퍼런스 기간에 숙박 수요가 많다는 것을 보고 아파트에 매트릴스를 대여해 준 것에서 출발했습니다. 이후 블레차르지크 합류 이후 숙박 시설을 가지고 있는 주인과 저렴한 가격에 숙박을 원하는 소비자를 연결해주는 인터넷 중계 플랫폼인 'AirBed & Breakfast'를 시작하게 됩니다. 2009년 3월 지금 알고 있는 Airbnb로 상호를 변경하고 집 전체와 보트 특정 방을 빌려주는 등 다양한 형태로 확대되었습니다.
🍗 프로젝트 참가자 (Front + Back)
🤙🏻 Team Aircnb
- 저희는 치맥이 좋아 Aircnb!라고 팀명을 정했습니당!
👨👩👩👧 FrontEnd
- 강수명 (나)
- 백경민
- 신은선
- 정양효
👨👦 BackEnd
- 김창곤
- 정승호
🍗 프로젝트 기간
2020.11. 02 ~ 2020. 11. 13 약 2주간 진행
🍺 기술 스택
👨👩👩👧 FrontEnd
- HTML / CSS
- JavaScript
- React(CRA 세팅)
- React(Router DOM)
- React(Hooks)
- Styled Components
- Kakao/Google Login API
- Sass
- Redux(ReactRedux(Hooks), Persist, logger)
- SweatAlert2
- IMport
👨👦 BackEnd
- Python
- Django
- MySQL
- AWS
- JWT
- Bcrypt
- Selenium
🤼♂️ 협업 도구
- Slack
- Git + GitHub
- Trello를 이용해 일정관리 및 작업 현황 확인
- Postman (API 관리)
🍗 구현한 기능
👨👩👩👧 Front End
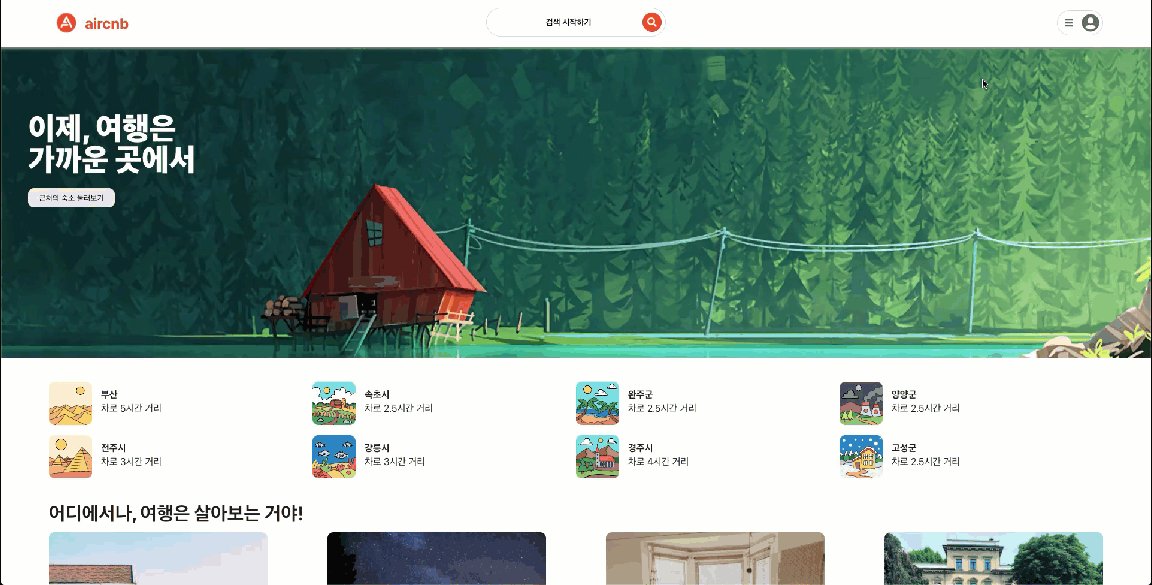
메인페이지
- 반응형 구현
- 메인 페이지 효과 구현
Navbar
- 네비바 효과 구현
- 위치 검색 모듈 구현
- 캘린더 모듈 구현
- 게스트 인원 모듈 구현
- Redux로 전 페이지 관련 내용 동기화
로그인/ 회원가입
- 카카오 로그인 / 회원가입 구현
- 구글 로그인 / 회원가입 구현
- 일반 로그인 / 회원가입 구현
- Redux persist 로 토큰 유지
상품 디테일 페이지
- url parameter를 이용한 동적라우팅 기능
- 저장하기 버튼 누를 시 하트 색 변경 및 서버에 post method로 정보 전송
- 리뷰 더 보기, 인원 설정, 달력 모달창 구현
- 리뷰 더 보기 모달 창에서 스크롤 이벤트를 통한 무한 스크롤(Pagination) 기능 구현
- Google Map API를 이용한 좌표 및 마커 설정 기능
- React dates를 이용한 날짜(Check-In, Check-Out) 선택 기능
- Redux를 이용하여 날짜 및 인원 정보 연동 기능
- Slick slider를 이용한 image carousel 기능 구현
👨👦 Back End
StayDetailView
- 숙소 상세 정보 반환
StayListView
- Navi.로 조회한 조건에 맞는 숙소 목록 반환
- 필터링 조건
- 고객 수(성인 / 아동 / 유아 합산)
- 침실 수 / 침대 수 / 욕실 수
- 대여 유형 (중복 선택 가능)
- 편의시설 종류 (중복 선택 가능)
- 집 종류(중복 선택 가능)
ListFilterView
- 필터링 모달 인자 반환을 위한 View
SignupView
- 계정 생성 구현 / 이메일, 비밀번호 정규화
GoogleAuthView
- Google 계정 인증 / 존재하는 계정이면 정보 업데이트
KakaoAuthView
- Kakao 계정 인증 / 존재하는 계정이면 정보 업데이트
LikerView
- 좋아요(찜) 생성 / 존재하는 상태이면 취소(삭제)
LikeListView
- 찜한 숙소 정보 저장 /
ReviewView
- 평기(리뷰) 정보를 저장
ReviewListView
- 모든 평가들을 리스트로 보여줌
ReservationView
- 예약 티켓을 생성 / 예약시 자동으로 이메일 발송함
CancllationView
- 취소 티켓을 생성 / 취소 승락시 예약 무효화
🍺 구현한 기능
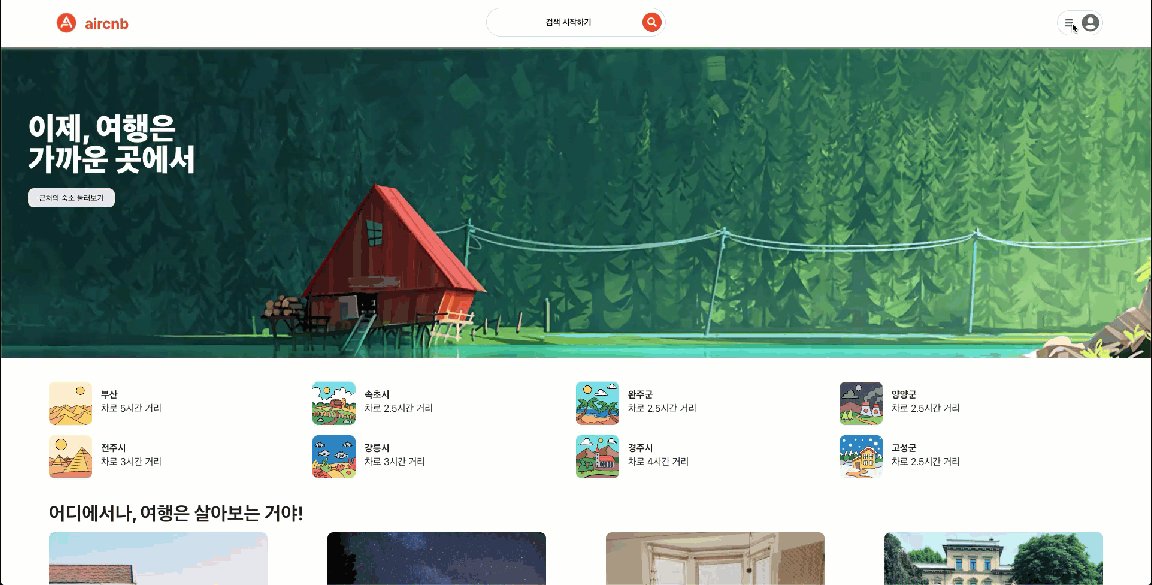
네비바 효과 구현
- 클릭했을때 드롭다운 효과 (네비바 제외한 빈공간 클릭시 전체 닫힘)
- 서치 섹션 활성화 및 비활성화 (네비바 위에 아무공간 클릭시 비활성화)
- 서치바 호버시 섹션바 사라짐 효과
- 프로필 메뉴 열림 닫힘 효과
.gif)
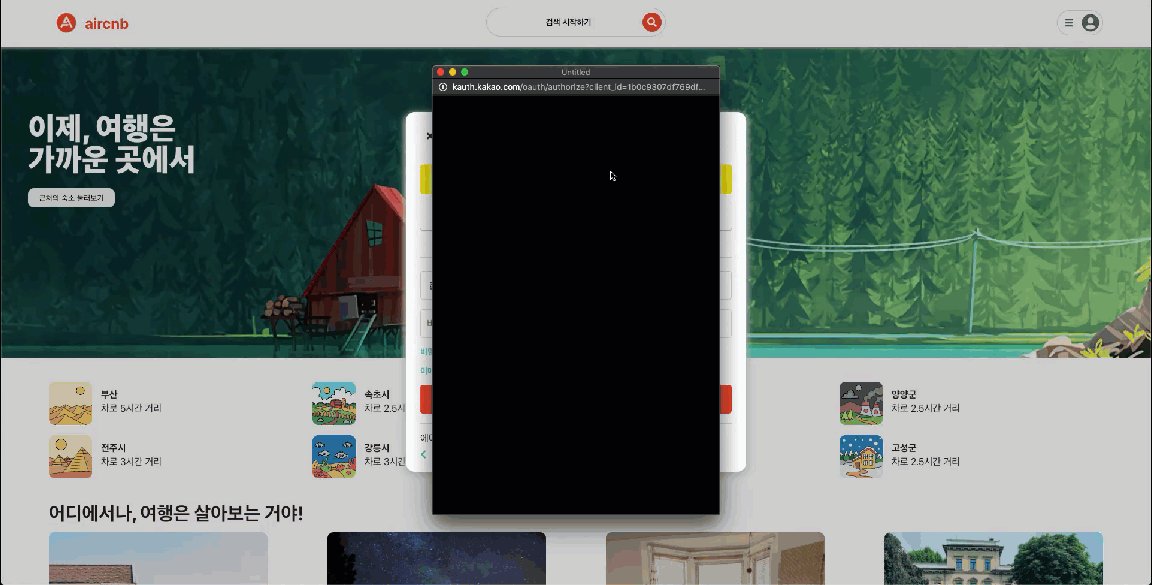
로그인 / 로그아웃 / 회원가입
- 일반 로그인/로그아웃 구현
- 카카오 로그인/로그아웃 API 구현
- 구글 로그인/로그아웃 API 구현
- 회원 가입 구현
- Redux persist로 Token 유지

네비바 위치 추가 모듈
- 현재 위치 좌표 확인 구현
- 검색시 기존 DB 일치 결과 보여주기
캘린더
- react-dates, moment 라이브러리 사용
- 관련 함수 커스터마이징 및 데이터 전 컴포넌트 동기화
게스트
- 유아, 어린이 1명 이상 선택시 성인 1명 자동 추가
메인페이지 구현
- 레이아웃 및 반응형 구현
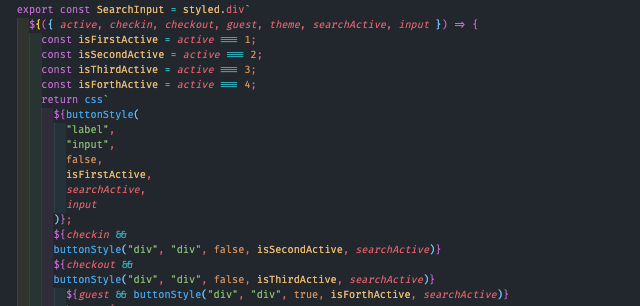
🍗 기억하고 싶은 코드
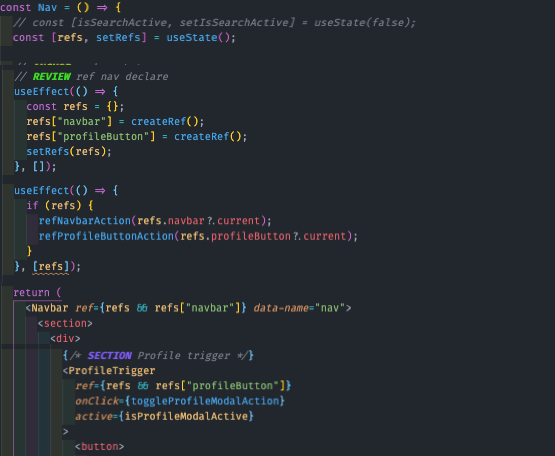
useRef(), createRef() 로 복수개 객체 한 컴포넌트 하에서 선택하기
원하는 객체를 잡는 useRef()의 경우에는 한 컴포넌트 안에서는 한번밖에 선언할 수 밖에 없어 복수로 선언하려다보니 createRef()를 통해 object 형식으로 refs라는 state에 할당해주고, 키값으로 복수의 객체를 잡아서 control 하였다. 이번에는 Global로 사용하기위해서 바로 redux store에 할당하였다.

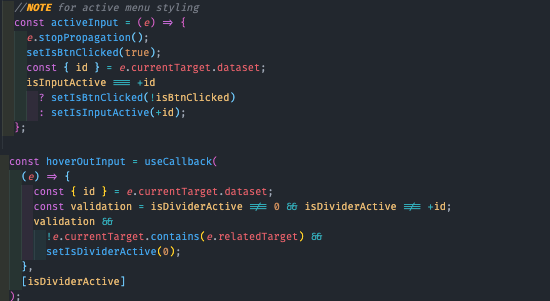
이벤트 버블링과 e.currentTarget, e.relatedTarget
지금까지는 보통 한번정도로 포커스인과 포커스아웃을 해결했기때문에 onFocus와 onBlur이벤트와 tabIndex, 그리고 e.target으로 해결하는 방법을 사용했었다.
하지만 에어비앤비의 경우, 네비바가 모든 기능을 담고있다보니 실시간 다중(!!) 포커스인아웃 효과가 필요했었다.
그러다보니 어떤 한 대상의 포커스가 풀리더라도 다른 관련 객체 포커스 유지가 필요했고 또 다수의 포커스 효과를 원하는 대상에 정확히 할당해야 했는데... 그러다보니 더 이상 기존의 방법으로는 컨트롤 할 수 없을 지경에 이르렀고 결국에는 window.evntListener 를 tight한 scope를 주어 해결하는 방식을 선택하게 되었다.
Tight한 scope를 주기위해서 가장 첫번째로 이해해야하는 것이 바로 event bubbling이었다. 기본적으로 이벤트는 bottom으로 전파되는데 이를 인식하고 정확히 eventListener가 달린 객체를 정확히 선택하는 e.currentTarget, 관련된 event객체를 선택하는 e.relatedTarget, 전파를 강제로 막는 e.stopPropagation() 등을 유용하게 사용할수 있었다.

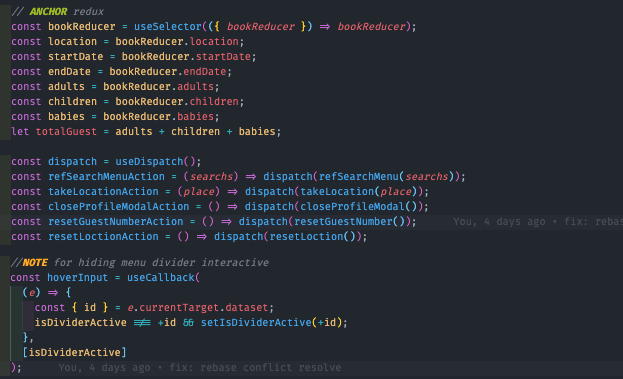
신나는 Hooks! useCallback, useSelector, useDispatch!
이번에 react hooks 로 넘어오면서 개인적으로 굉장히 감사함을 느낄 수 있었는데 특히 useCallback의 경우 함수의 실행과 관련된 요소에 대해 정확히 scope를 지정해주는 점이 퍼포먼스 쪽에서 훨씬 더 좋은 부분을 보여줬었다... 여기서 무슨 초보자가 퍼포먼스같은 소리를 하냐? 할 수 있겠지만 여기에는 아픈 현실이..
지금 사용하는 랩탑이 조금만 돌리더라도 비행기 이륙(!!) 소리가 나는 2015 불켜지는 애플 감성의 맥북이다보니 다중 이벤트를 동시에 처리하다보니 chrome에서 생전 듣도 못한 warning message가 떴었다. click event delayed...or some horrible stuff. 집에 desktop으로 돌려봤을때 관련한 메세지를 보지 못한것 보면 분명 제 랩탑 문제였던것... 이런 메세지들을 나름의 tight한 scope와 useCallback으로 대폭 줄일 수 있었다.
추가적으로 이번 프로젝트에서 처음에는 redux의 legacy 방법인 mapStateToProps, mapDispatchToProps로 전체를 구현했었는데, 이를 Hooks의 useSelector, useDispatch로 쉽게 접근하는 방법을 알고나서는 신세계가 열렸다! 이렇게 편리할 수가!!

Cooool styled component! but... still sass is effective!
이번에 themeProvider를 통해 전역 style관리를 하면서 styled component를 props와 함께 사용하는 것이 엄청 유용한것임을 깨달았었다. 특히 여러가지 변수를 조합하면서 원하는 preset을 만들고 이를 재사용하는것은 충분히 styled component의 매력을 느낄 수 있었었다.
하지만 이렇게 styled component를 찬양하는 와중에 큰 벽을 만났었는데 바로 캘린더 모듈 적용하는 부분이었다. 캘린더 모듈은 기본적으로 react-dates라는 airbnb에서 제공하는 라이브러리를 사용했었는데 원하는 방식으로 스타일을 커스터마이즈 하기 위해서는 지정된 클래스를 사용해 style sheet를 작성해 overide하는 방식이었었다.
이를 처음에는 styled component로 접근했었는데... 이게 왠걸? 기본적으로 mount/unmount방식으로 모듈을 관리하다보니 styled component 하에 준 클래스들이 이벤트가 실행될때 스타일을 mount되면서 overide를 하지못하는 것이었다. 결국 이번 프로젝트에서 유일한 scss파일로써 캘린더 스타일을 customize하는데 성공하였고 뭔가 의도치 않게 styled component의 약점 아닌 약점을 발견한것 같았다..하지만 관련한 것들은 조금더 공부해볼것!

🍺 후기
심란했던 rebase 적응기!!
이번 프로젝트부터는 git을 rebase하면서 관리하였는데 아직 익숙하지 않다보니 여러 사건(?) 사고를 경험할 수 있었다. rebase continue하다 코드를 날리는 것은 default...
그 중 특히 기억에 남았던 사건 중 하나는 제 잘못된 작업방식에서 비롯했는데...
이전 프로젝트에서 조금 merge가 delay되었던 탓에 merge 되기전에 새로운 브랜치를 만들어서 연관된 브랜치를 새 브랜치에 merge시키고 그 위에 관련성을 확인하면서 작업했었었다.
이전까지는 히스토리를 관리하지 않고 그냥 commit 을 쌓다보니 문제가 되는 부분은 아니었지만... 이번에rebase를 하면서 문제가 크게 터졌다.
이미 rebase를 끝낸 브랜치에서 다른 사람의 commit history가 들어오면서 갑자기 한참전의 history가 살아난 것이었다. (conflict hell 개방)
어떻게든 conflict를 해결하려고 했지만 20개 넘는 이전 히스토리를 체크하면서 이를 다시 rebase해도 code가 날아갈 수도 있을 가능성때문에 고민하다 결국 softhead reset하고 새롭게 브랜치를 파서 stash copy & apply를 통해서 해결하였다...(해결은 아니고 commit history 바이바이...)
이번 경험을 통해 내가 갖고 있던 아주 위험한 작업 concept을 알수 있었고 이후에는 이런 일 없게 되었...없게 진행하자고 다짐하였다 🙌🏻
새로운 기술스택을 배우며 결과를 내는 것
이번 프로젝트는 특히나 힘든 프로젝트 중에 하나였다. 첫번째 프로젝트의 피로가 가시기도 전에 다시 시작한 프로젝트, 그리고 그동안 배운 기술스택 등을 이용해 페이지를 만드는 것이 아닌 새로운 기술을 배우면서 2주안에 이를 적용하고 결과를 내야하다 보니 첫번째 프로젝트보다 작업 속도는 너무 느렸었고 이로 인해 스트레스가 오는 부분은 어쩔 수 없었다.
첫 1주는 정말 이대로 프로젝트를 제대로 마무리 지을수 있을까 걱정했었는데, 신기하게도 끝날때쯤에는 결과적으로 모든 기술을 적어도 사용하는 방법에 익숙해졌었고 결과물 또한 만족스럽게 마무리지을 수 있었었다. 이번 프로젝트에서 처음 적용한 기술은 styled component, React hooks, Redux 정도가 되겠다. 결과적으로는 힘들었지만 배운것도 남는것도 많은 프로젝트였다.
협업
이번에는 특히나 스트레스가 많은 프로젝트였기에 모든 팀들이 조금씩 위기를 보이는 부분은 있었었다. 하지만 이럴 때마다 팀원들이 서로 돌아가면서 음료수를 사오거나 같이 저녁을 먹거나하면서 화이팅하는 분위기를 만들어서 결과적으로는 좋은 분위기를 유지하면서 프로젝트를 마무리할 수 있었다.
특히나 이번에는 내가 직접 redux를 setup하고 적용하는 역할을 하였다. 그러다보니 각 팀원들이 원하는 데이터(user token, 날짜, 게스트 수 등)를 전역 스토어로 관리하고 보내줘야했었고, 이로인해 팀원 간 소통이 많을 수 밖에 없었었다. 또한 팀원간 회의를 거쳐 backend와 직접 송수신 하는 부분을 redux로 대체하기도 하면서 이런 부분들이 이전 프로젝트와는 사뭇 다른 느낌으로 다가왔었다.
++ 이전 프로젝트부터 style 관련 set들을 관리하다보니 이번에 styled component도 관리하게 되었고, 팀원들이 원하는 global set을 세팅해서 보내주는 역할을 했었다.
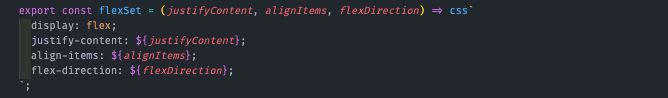
이번에도 팀원끼리 다같이 썼던 styled component 버전의 flexset으로 후기를 마무리 짓겠다.

🍗🍺 기타후기
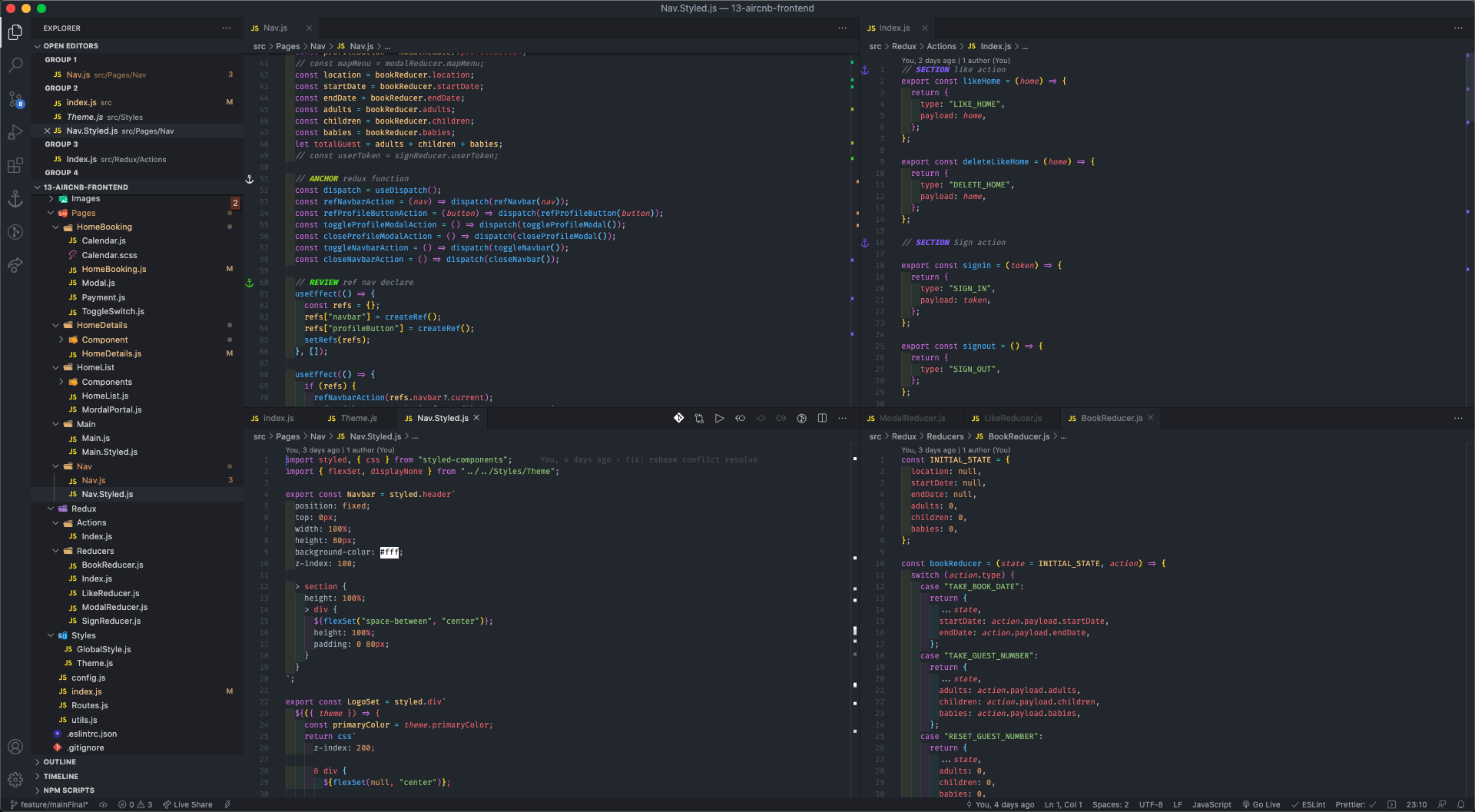
4분할의 깨달음
동기 중에 남들보다 빠르게 redux를 적용하고 배우는 친구가 있었는데 그 친구는 안그래도 작은 모니터를 4분할해서 글자는 눈에 보이지 않을 정도로 작게 사용하고 있었다.
처음에 그걸 보고 아니 저렇게 어떻게 코딩하냐 생각했었는데...
요번 프로젝트의 내 화면이다.
잘알았다. 왜그랬는지. 🤣 🤣
(참고로 스크린샷에서 우측 상단은 redux 액션, 우측하단은 reducer, 좌측 상단은 메인작업컴포넌트, 좌측 하단은 styled component)

이제 내일부터는 기업 협업이다!
난 브랜디 라는 여성복 쇼핑몰로 가기로 하였고,
그동안 배운것들을 바탕으로 적용해서 멋지게 적응할것!!!...은 impossible...
브랜디에서는 지금까지 배운 react를 하지않는다고 공언!
가서는 flask를 이용한 백앤드 API 구현과 vue.js를 이용한 프론트 개발이 메인이 된다고 한다!
새로 배우는 것은 끝이 없다!!
위코드에 온 3달간 평균 귀가시간 새벽 2시, 최대 오전 5시!
앞으로 기업협업이 끝나는 한달후까지는 이런생활은 ongoing!
다음에는 또 어떤 난관이 기다릴지 기대반 걱정반! 🙏🏻🔥🔥🙏🏻
이글은 2020년 11월 16일 작성되었습니다.
