
이벤트 등록
- 이벤트 등록이란 웹 애플리케이션에서 사용자의 입력을 받기 위해 필요한 기능
var button = document.querySelector('button');
button.addEventListener('click', addItem);
function addItem(event) {
console.log(event);
}add one item이라는 간단한 버튼을 만들어 클릭했을 때 addItem이라는 함수를 실행시키는 코드이다. 버튼을 클릭하고 나면 addItem 함수가 실행되고 addItem 함수에 event 인자가 넘어온다. event 인자를 콘솔에 출력해보면 이벤트와 관련된 정보를 확인할 수 있다.
이처럼 addEventListener() 웹 API는 웹 개발자들이 화면에 동적인 기능을 추가하기 위해 자연스럽게 접하게 되는 기본적인 기능이다. (사용자의 입력에 따라 추가 동작을 구현할 수 있는 방법)
브라우저가 이벤트를 감지하는 방식 2가지
이벤트 버블링 - Event Bubbling
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미한다.

상위의 화면 요소란? HTML 요소는 기본적으로 트리 구조를 갖는다. 여기서는 트리 구조상으로 한 단계 위에 있는 요소를 상위 요소라고 하며 body 태그가 최상위 요소.
html
<body>
<div class="one">
<div class="two">
<div class="three"></div>
</div>
</div>
</body>js
var divs = document.querySelectorAll("div");
divs.forEach(function (div) {
div.addEventListener("click", logEvent);
});
function logEvent(event) {
console.log(event.currentTarget.className);
}
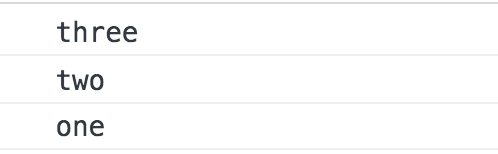
위 코드는 세 개의 div 태그에 모두 클릭 이벤트를 등록하고 클릭 했을 때 logEvent 함수를 실행시키는 코드이다. 여기서 위 그림대로 최하위 div 태그 <div class="three"></div>를 클릭하면 아래와 같은 결과가 실행된다.

div 태그 한 개만 클릭했을 뿐인데 왜 3개의 이벤트가 발생되는 걸까? 그 이유는 브라우저가 이벤트를 감지하는 방식 때문이다.
브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 이벤트를 전파시킨다. 따라서, 클래스 명 three -> two -> one 순서로 div 태그에 등록된 이벤트들이 실행된다. 마찬가지로 two 클래스를 갖는 두 번째 태그를 클릭했다면 two -> one 순으로 클릭 이벤트가 동작.
여기서 주의해야 할 점은 각 태그마다 이벤트가 등록되어 있기 때문에 상위 요소로 이벤트가 전달되는 것을 확인할 수 있다. 만약 이벤트가 특정 div 태그에만 달려 있다면 위와 같은 동작 결과는 확인할 수 없다.
이와 같은 하위에서 상위 요소로의 이벤트 전파 방식을 이벤트 버블링(Event Bubbling)이라고 한다.
“Trigger clicks all the way up”
거의 모든 이벤트는 버블링 가능하다.
focus 이벤트와 같이 버블링 되지 않는 이벤트도 있다.
이벤트 캡쳐 - Event Capture
이벤트 캡쳐는 이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식

html
<body>
<div class="one">
<div class="two">
<div class="three"></div>
</div>
</div>
</body>
js
var divs = document.querySelectorAll("div");
divs.forEach(function (div) {
div.addEventListener("click", logEvent, {
capture: true, // default 값은 false입니다.
});
});
function logEvent(event) {
console.log(event.currentTarget.className);
}
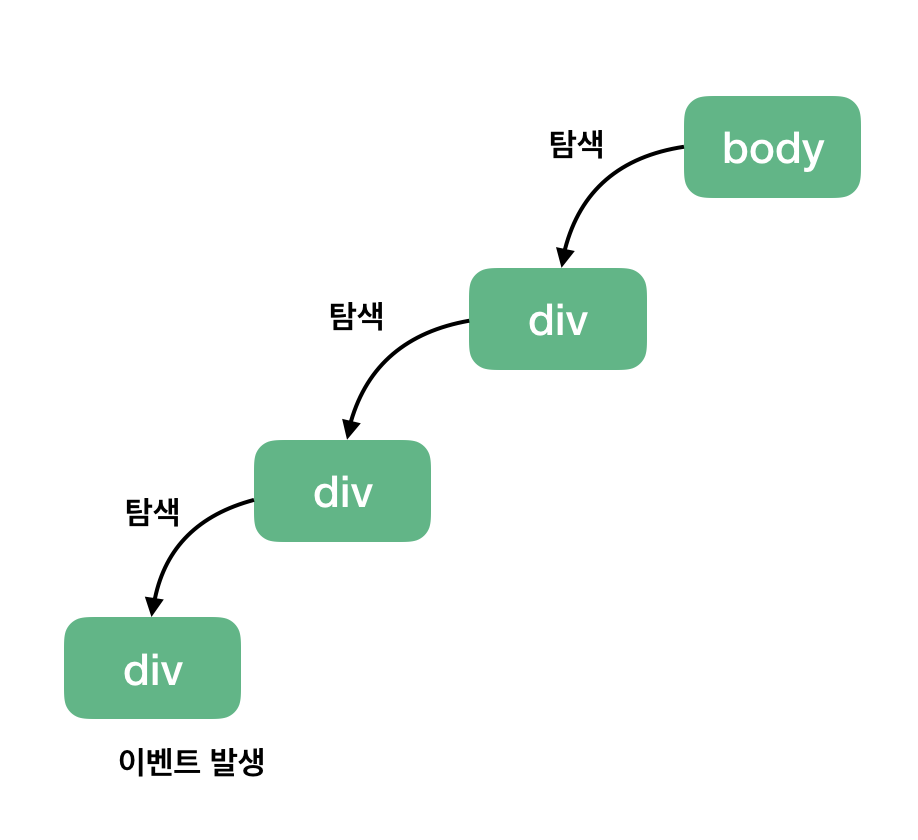
특정 이벤트가 발생했을 때 최상위 요소인 body 태그에서 해당 태그를 찾아 내려간다.
addEventListener() API에서 옵션 객체에 capture:true를 설정. 그러면 해당 이벤트를 감지하기 위해 이벤트 버블링과 반대 방향으로 탐색
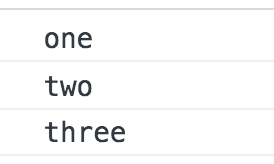
따라서, 아까와 동일하게 <div class="three"></div>를 클릭해도 아래와 같은 결과가 나타난다.

event.target() & event.currentTarget()
부모 요소의 핸들러는 이벤트가 정확히 어디서 발생했는지 등에 대한 자세한 정보를 얻을 수 있다.
이벤트가 발생한 가장 안쪽의 요소는 타깃(target) 요소라고 불리고, event.target을 사용해 접근할 수 있다.
event.target과 this(=event.currentTarget)는 다음과 같은 차이점이 있다.
event.target은 실제 이벤트가 시작된 ‘타깃’ 요소입니다. 버블링이 진행되어도 변하지 않는다.this는 ‘현재’ 요소로, 현재 실행 중인 핸들러가 할당된 요소를 참조한다.
event.stopPropagation()
function logEvent(event) {
event.stopPropagation();
}
위 API는 해당 이벤트가 전파되는 것을 막는다. 따라서, 이벤트 버블링의 경우에는 클릭한 요소의 이벤트만 발생시키고 상위 요소로 이벤트를 전달하는 것을 방해한다. 그리고 이벤트 캡쳐의 경우에는 클릭한 요소의 최상위 요소의 이벤트만 동작시키고 하위 요소들로 이벤트를 전달하지 않는다.
이벤트 위임 - Event Delegation
앞에서 살펴본 이벤트 버블링과 캡쳐는 사실 이벤트 위임을 위한 선수 지식이다. 이벤트 위임은 실제 바닐라 JS로 웹 앱을 구현할 때 자주 사용하게 되는 코딩 패턴이다.
이벤트 위임이란 ‘하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에서 하위 요소의 이벤트들을 제어하는 방식’이다.
html
<h1>오늘의 할 일</h1>
<ul class="itemList">
<li>
<input type="checkbox" id="item1" />
<label for="item1">이벤트 버블링 학습</label>
</li>
<li>
<input type="checkbox" id="item2" />
<label for="item2">이벤트 캡쳐 학습</label>
</li>
</ul>
js
var inputs = document.querySelectorAll("input");
inputs.forEach(function (input) {
input.addEventListener("click", function (event) {
alert("clicked");
});
});
자바스크립트 querySelectorAll()를 이용해 화면에 존재하는 모든 인풋 박스 요소를 가져온 다음 각 인풋 박스의 요소에 클릭 이벤트 리스너를 추가한다. 화면을 실행시키고 각 리스트 아이템의 인풋 박스(체크 박스)를 클릭하면 위와 같이 경고 창이 표시된다.
리스트 아이템을 추가하는 경우
var itemList = document.querySelector(".itemList");
var li = document.createElement("li");
var input = document.createElement("input");
var label = document.createElement("label");
var labelText = document.createTextNode("이벤트 위임 학습");
input.setAttribute("type", "checkbox");
input.setAttribute("id", "item3");
label.setAttribute("for", "item3");
label.appendChild(labelText);
li.appendChild(input);
li.appendChild(label);
itemList.appendChild(li);
새로 추가된 리스트 아이템에는 클릭 이벤트 리스너가 동작하지 않는다.
코드를 다시 살펴보면, 인풋 박스에 클릭 이벤트 리스너를 추가하는 시점에서 리스트 아이템은 두 개. 따라서, 새롭게 추가된 리스트 아이템에는 클릭 이벤트 리스너가 등록되지 않는다.
리스트 아이템이 많아지면 많아질수록 이벤트 리스너를 다는 작업 자체가 매우 번거롭다. 이 번거로운 작업을 해결할 수 있는 방법이 바로 이벤트 위임(Event Delegation).
var itemList = document.querySelector(".itemList");
itemList.addEventListener("click", function (event) {
alert("clicked");
});화면의 모든 인풋 박스에 일일이 이벤트 리스너를 추가하는 대신 이제는 인풋 박스의 상위 요소인 ul 태그, .itemList에 이벤트 리스너를 달아놓고 하위에서 발생한 클릭 이벤트를 감지. 이 부분이 앞에서 배웠던 이벤트 버블링이다.]
이글은 다음의 글을 참고하였습니다.
