한달이 지난 지금 위코드에선...
글쓰는 재주가 특별히 있는 편은 아니라서 짧고 굵게 후기를 남겨볼까 한다.
소개는 생략!
1. 쌓을 수 있었던 기술 스택 (Frontend 기준)
- HTML
- CSS
- Vanila Javascript
- React (Routes, Mock Data 활용까지)
- SCSS/SASS
- Git
- Slack
2. 한달동안의 Milestone
- Instagram Clone Project A.K.A Westagram(Wecode + Instagram)
- Layout (HTML+CSS) + Function (Vanila Javascript) -> React (with SCSS)
- Team Project on Github
첫시작은 HTML, CSS, Javascript(이하 JS) 를 이용한 사이트 클론이었다.
이전 4주의 Prep. 기간동안 개괄적인 부분은 공부를 했었기 때문에 프레셔는 적은편.
이를 4~5명의 팀으로 React화 하는 프로젝트를 진행하였다. CSS 또한 SCSS로 변경하였다.
팀 협업은 기본적으로 Github으로 진행했으며 기본적으로 Wecode에서 주어진 Convention외 팀원들과 자체 Convention을 정해서 진행하였다.
3. 기능 구현
로그인 글자 체크 (PW & ID 1글자 이상 버튼 활성화)
.gif)
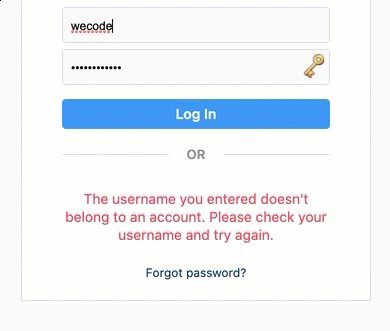
ID가 email형식이 아닐때 오류 메세지

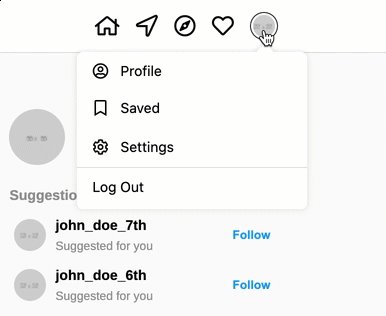
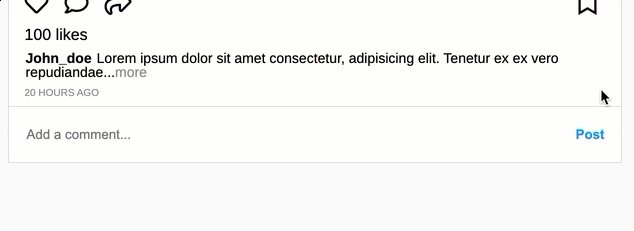
프로필 메뉴 팝업 (아이콘 누를때 토글 / 화면 아무데나 클릭하면 닫기)

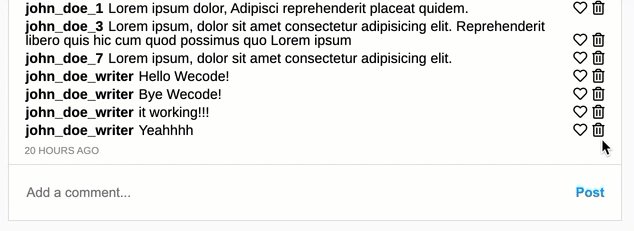
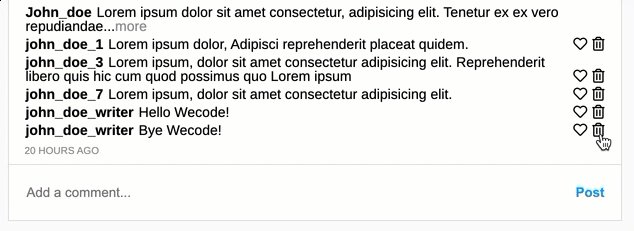
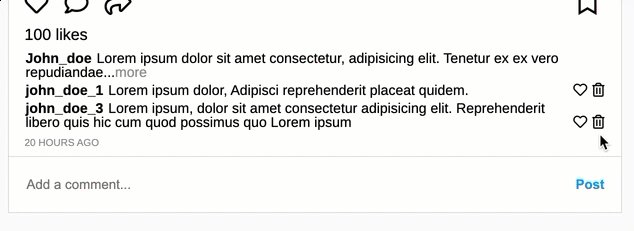
댓글 추가(엔터/클릭 둘다)

댓글 삭제(기존/추가 둘다)

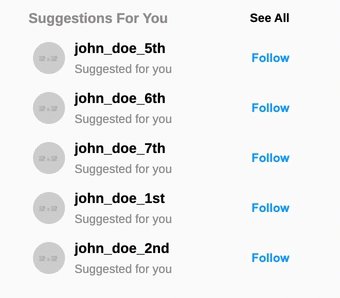
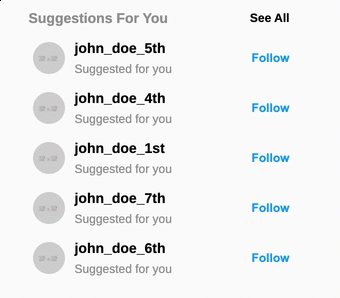
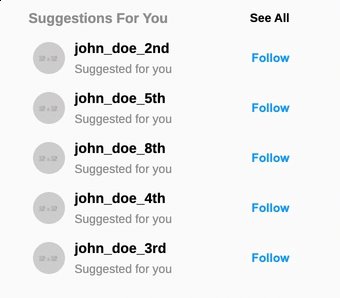
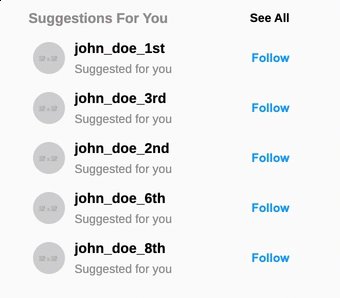
친구추천목록(Mock DB에서 중복되지 않는 랜덤 친구 추천)

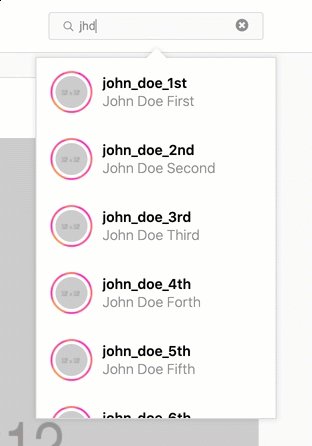
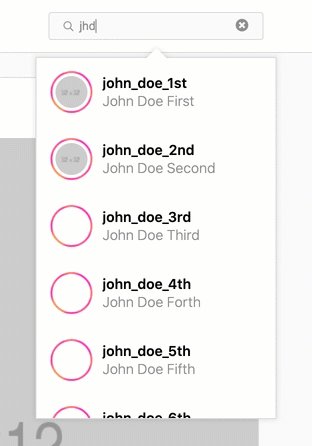
검색창효과
- 검색어 없이 포커스될 경우: placeholder 위치 변경 및 아이콘 등장

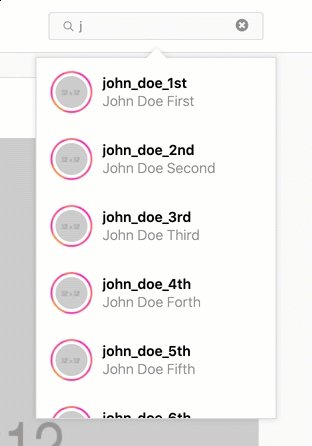
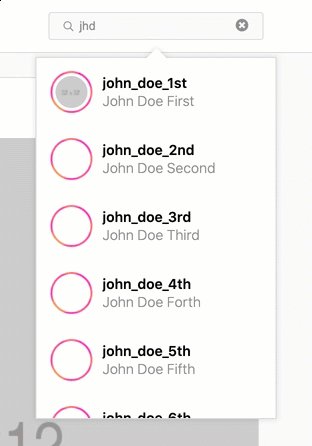
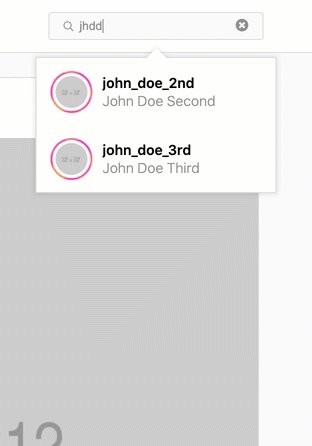
- 검색어 입력(검색어가 있을경우) : 검색 결과와 함께 검색창 등장(결과 길이에 따라 크기 조절 및 max height 존재)/ placeholder 감춤

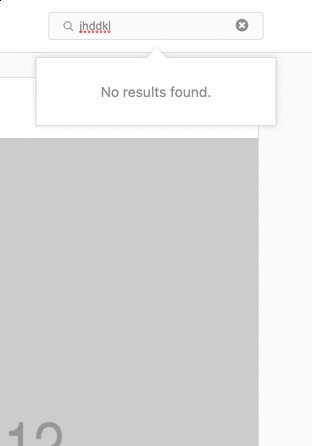
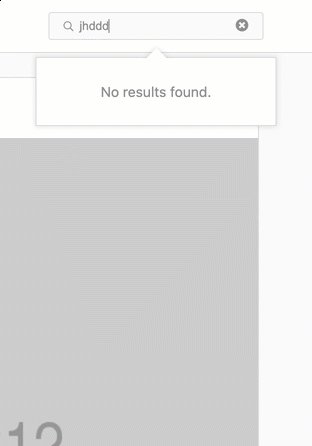
- 검색어 입력(검색어가 DB에 없을경우) : 찾을 수 없다는 결과 표시

- 검색어 전부삭제시: 검색창 감추기

- 검색어 알고리즘 구현(e.g. "wecode" 검색시 "ee", "wd", "ce", etc... 가능) - Subset Algorithm 으로 구현

- 반응형 구현

4. 레이아웃 구현
레이아웃을 구현할 때 신경쓴 포인트는 다음과 같다.
- 클론이긴 하지만 저작권을 준수하자 (폰트: 구글폰트 혹은 내장 폰트 사용/ 아이콘은 허락된 fontawesome을 사용)
- 이미지는 리뷰하는 멘토님들이 바로 알아볼 수 있도록 사이즈가 명시된 placeholder를 이용하자.
- SCSS는 HTML과 동일한 구조를 가지도록 Nesting
- 레이아웃(컴포넌트) 구성은 팀원들과 상의해서 결정
레이아웃
- 레이아웃은 기존
CSS로 작업한 내용을SCSS로 변경 - 공통
variable나mixin은common.scss로 묶어서 사용 - 각자 작업 잘하다가 마지막
merge에서 정말 고생한 부분- 클래스, 셀렉터가 정리가 잘 되지 않아서 정리하는데 고생했었다.
- 다음부터는 초반부터 이런부분에서 convention을 세워 가는게 필요하다고 절실히 느꼈다...
5. 기억나는 코드
아직 .include() 메소드도 모르던 자바스크립트 베이비시절...
검색 엔진 구현에 대한 힌트를 얻은 것은 밑의 짧은 재귀 함수였다. (이때부터일까 recursive 성애자가 된것이...)
def dfs(v):
if v > n:
for i in range(1, n+1):
if ch[i] == 1:
print(i, end=' ')
print()
else:
ch[v] = 1
# print(ch)
dfs(v+1)
# stack v=3, 2, 1
ch[v] = 0
# print(ch)
dfs(v+1)
n = int(input())
ch = [0]*(n+1)
print(ch)
dfs(1)위는 subset을 찾아내는 알고리즘인데 이를 응용하여 결국 검색 엔진과 연결시켜서 기능 구현을 했다.
하고 싶은 것이 있다면 그게 효율적이든 비효율적이든 일단은 내가 아는 범위 내에서 어떻게든 결과를 만들어내는것.
정말로 나스런 결과물이다. 멘토님들도 이걸 이렇게 접근하는 사람은 처음 봤다고하니 (좋은 의미든 나쁜 의미든 ㅎㅎ) 그래서 기억에 많이 남는다.
아래는 내가 구현한 코드이다. 결과물은 검색 기능 구현 통해서 확인!
// ANCHOR search array creater: using subset Algo
searchArrayCreator = (str) => {
const findLetter = (v) => {
if (v >= str.length) {
if (checkArray.filter((e) => e === 0).length !== 3) {
for (let i = 0; i < str.length; i++) {
if (checkArray[i] === 1) {
input += str[i];
}
}
input += "/";
}
} else {
checkArray[v] = 1;
findLetter(v + 1);
checkArray[v] = 0;
findLetter(v + 1);
}
};
const checkArray = [];
let input = "";
for (let i in str) {
checkArray.push(0);
}
findLetter(0);
const result = input.slice(0, input.length - 1).split("/");
return result;
};
// search
const allConditionDB = this.state.userList.map((user) =>
this.searchArrayCreator(user.id)
);
const findResult = [];
let falseCnt = 0;
allConditionDB.forEach((conArray) => {
if (conArray.includes(e.target.value)) {
this.state.userList.forEach((user) => {
if (user.id === conArray[0]) {
findResult.push(user);
this.setState({
find: true,
});
}
});
}
if (!conArray.includes(e.target.value)) {
falseCnt++;
if (falseCnt >= this.state.userList.length) {
this.setState({
find: false,
});
}
}
});
this.setState({
findResult,
});
};
const findResultDisp = this.state.findResult.map((user, idx) => {
return (
<li key={idx} onClick={this.searchClick}>
<div className="li-avatar">
<img src={user.profile} alt="userAvatar" className="li-pic" />
</div>
<div className="user">
<span>{user.id}</span>
<span>{user.name}</span>
</div>
</li>
);
});6. 협업
Git Git Git!
막연히 협업이란 개념이 잡히지 않았을땐 몰랐지만 현재까지 내가 느낀 협업이란
Git Expertise & Slack Communication
이다.
git
기본적인 git의 사용법 뿐만 아니라 잘못 main에 push했을데 history 삭제하는 법 .gitignore customization, commit 메세지 convention 정하기, 잘못된 commit history 삭제하기, conflict해결하기 등 다양한 문제를 겪다보니 처음부터 좀더 tight하게 git 관련 협의를 거치는게 좋을 것 같다는 생각을 하였다.
팀원들끼리 개념적으로 얘기한 내용중에는 혹시나 모를 main push의 risk에 대비해 main 이전에 거쳐야하는 pre-main branch를 따로 만들어서 공통 수정을 할때도 main에 직접 push하는게 아닌 pull request를 받도록하는게 좋을것 같다는 얘기를 했었지만 요번에는 적용을 하진 못했었다.
slack
워낙 offline에 있다보니 서로 마주보고 얘기하는 경우가 많았었지만 내가 젤 요긴하게 쓴것은 제때 확인을 못했거나 나중에라도 기억이 안나는 부분이 있을때 확인하는 용도로 slack을 유용하게 썼다. 특히 서로 회의 뒤에는 회의록을 작성해서 slack에서 관리하니 훨씬 그 활용성은 올라간것 같다.
문제는...free user기 때문에 조금 지나면 대화 자체를 못보는거...
7. 느낀점
한달의 기간동안 진행해왔던 Wecode의 큰 꼭지 하나가 끝났다.
끝나고 나니 아쉬운 점도 많긴 하지만 그만큼 보람도... 라는 cliche는 이제그만... 그래서 쓰지 않겠다
프로젝트를 하면서 느낀점은 한마디로
what does team stand for ?
란 물음에 방향성을 갖게 되었다는 것이다.
좀더 명확하게 정리한다면 다음과 같을 것 같다.
What does team stand for? (as a developer)
분명 이번 프로젝트는 클론이라 분명 같은 것을보고 같은 것을 만들어내는 과정이었을터인데 나온 결과는 사뭇 그 사람의 성격을 반영하는 듯 했다
하나라도 더 기능 구현을 해보려는 사람, 약간의 픽셀의 크기에도 민감하여 스타일을 잡는데 고심하는 사람, 남들보다 일찍 새로운 기술을 적용해보는 사람 등 각양 각색의 모습들이 나오는 와중에 이를 하나의 목표를 향하는 모습으로 만드는 건 정말로 사뭇 어려운 일이 아니었을까 싶다.
그래도 이런 상황은 나에게 있어선 가장 재미있고 흥미로운 시간이었다.
열정이 넘치고 하고싶은것들이 많은 사람들과 같이 얽히면서 맞춰나가는 과정은 마치 테트리스처럼 각각 독특한 ㄱ ㄴ ㄷ 과 같은 모양을 하나의 아름다운 선의 집합으로 안정성있는 형태를 갖춰나가는 것과 같았다.
그리고 이를 위해 가장 중요했던 것은 소통 이었다.
단순히 personal distance를 좁히는 것이 아닌 실제로 working efficiency를 부스팅할 수 있었던 것은 결과적으로 끊임없이 대화할 수 있었기 때문이라고 생각한다.덕분에 정말 좋은 분위기에서 인스타그램 클로닝을 마무리 지을 수 있었다.
아쉬운 점은 구체적으로 어떤 소통을 했는지에 대해 글을 남기기엔 내 글재주와 기억력이 부족하다는 것뿐!
정말 즐겁게 같이 목표를 달려나갔다는 경험이 많은 것을 느끼게 해준 프로젝트였다.
뭔가 더 아름답게 글을 남기는 것은 글재주가 있는 사람에게 맡기도록 하고 팀 we"ROCK"stagram 시그니처 사진을 남기면서 마무리짓도록 하겠다.

Github Repo Address
https://github.com/wecode-bootcamp-korea/13-React-Westagram-4
