WebRTC
1. WebRTC란 무엇일까?
WebRTC(Web Real-Time Communication)는 웹 브라우저 간에 플러그인의 도움 없이 서로 통신할 수 있도록 설계된 API이다.
WebRTC(Web Real-Time Communication)는 웹 응용 프로그램과 사이트가 오디오 및/또는 비디오 미디어를 캡처하고 선택적으로 스트리밍할 수 있게 하는 기술이며, 중개자 없이 브라우저 간에 임의의 데이터를 교환할 수 있습니다.
- 브라우저에서 별도의 소프트웨어 없이 비디오, 음성 및 일반 데이터가 피어간에 실시간으로 전송 가능하게 해주는 오픈 프레임워크
- 보통 브라우저에서 실행할때 JavaScript API를 통해 실행할 수 있어 개발자들로 하여금 쉽게 RTC web app을 실행하는 것이 가능
- W3C와 IETF에서 API레벨과 Protocol 레벨을 표준화함
peer-to-peer (Browser2Browser)
인터넷에 연결된 다수의 개별 사용자들이 중개 기관을 거치지 않고 직접 데이터를 주고받는 것을 말한다.

2. WebRTC의 통신과정

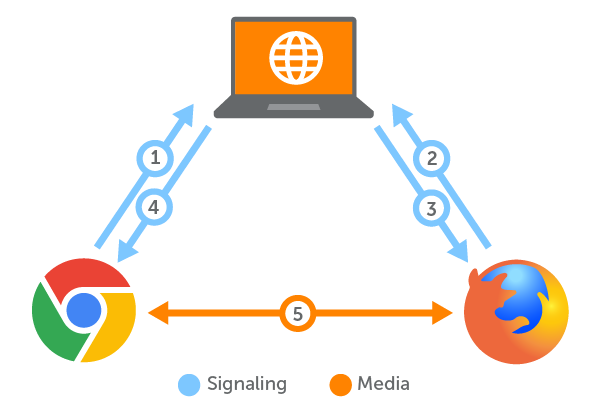
WebRTC 통신과정
- Signaling을 통해 통신할 peer간 정보를 교환한다. ex) 세션 제어 메세지, 네트워크 구성정보, 미디어 기능 등의 정보
- WebRTC를 사용해 연결을 맺고, peer의 단말에서 미디어를 가져와 교환한다.

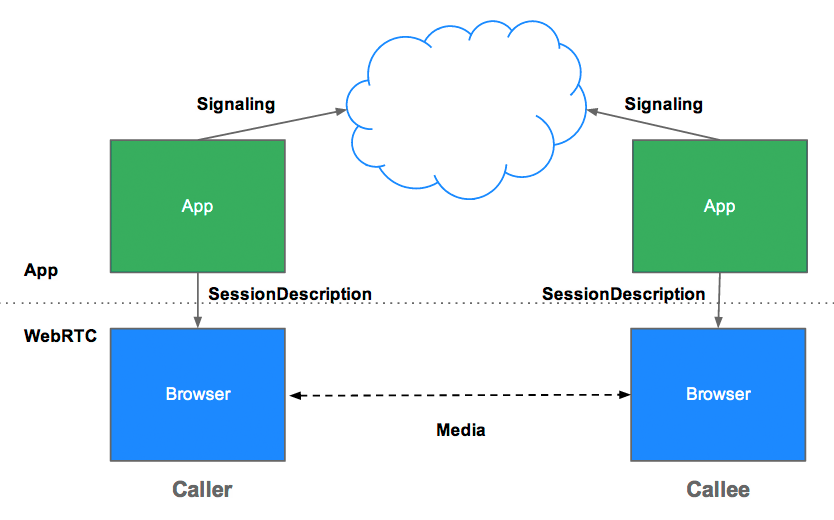
시그널링 (Signaling)
WebRTC 는 P2P 연결을 통해 직접 통신하지만, 이를 중계해주는 과정이 필요하다. 이를 시그널링 이라 부른다. 그리고 이를 수행하는 서버를 시그널 서버라 칭한다. 시그널 서버는 채팅방과 같은 형태로 연결하고자 하는 Peer 들을 논리적으로 묶고 서로간에 SDP (Session Description Protocol) 와 Candidate (IP 주소와 프로토콜, 포트의 조합으로 구성된 연결 가능한 네트워크 주소의 후보) 를 교환하여 준다.
시그널 서버는 개발하고자 하는 서비스의 성격에 맞게 SIP나 XMPP 등의 기존의 시그널링 프로토콜을 사용해도 되고 (하지만, 지금 웹개발 영역에서는 실질적으로 사용하는것이 어렵다) Ajax long polling이나 websocket 등의 적절한 쌍방향 통신 채널로 이를 구현하면 된다.
그렇지만 시그널링의 핵심은 비동기적으로 발생하는 Peer 들의 정보(SDP, Candidate)를 교환하는 일이다. 그러므로 전이중 통신을 지원하는 websocket 으로 이를 구현하는 것이 가장 적합하다. 1)
1) 서비스를 구성하기 나름이지만, websocket을 계속 유지해야하기때문에 연결을 끊어졌을때 유지시켜야하는 등 리스크가 존재한다. 그래서 때로는 기본적인 Signaling 자체는 https 로 진행해서 peer-to-peer connection을 개설하고 data-channel을 통해 관련된 SDP나 Candidate 정보를 수신하는 케이스도 있다.
시그널링의 역할
다음과 같은 세가지의 정보를 교환하게 한다.
Session control messages: 통신의 초기화, 종료, 그리고 에러 메시지Network configuration: 외부에서 바라보는 IP와 포트 정보
-Candidate에 서로를 추가
-ICE프레임워크를 사용하여 서로의 IP와 포트를 찾는 과정Media capabilities: 상호 두 단말의 브라우저에서 사용 가능한 코덱, 해상도
- offer 와 answer 로직으로 진행
- 형식은SDP (Session Description Protocol)
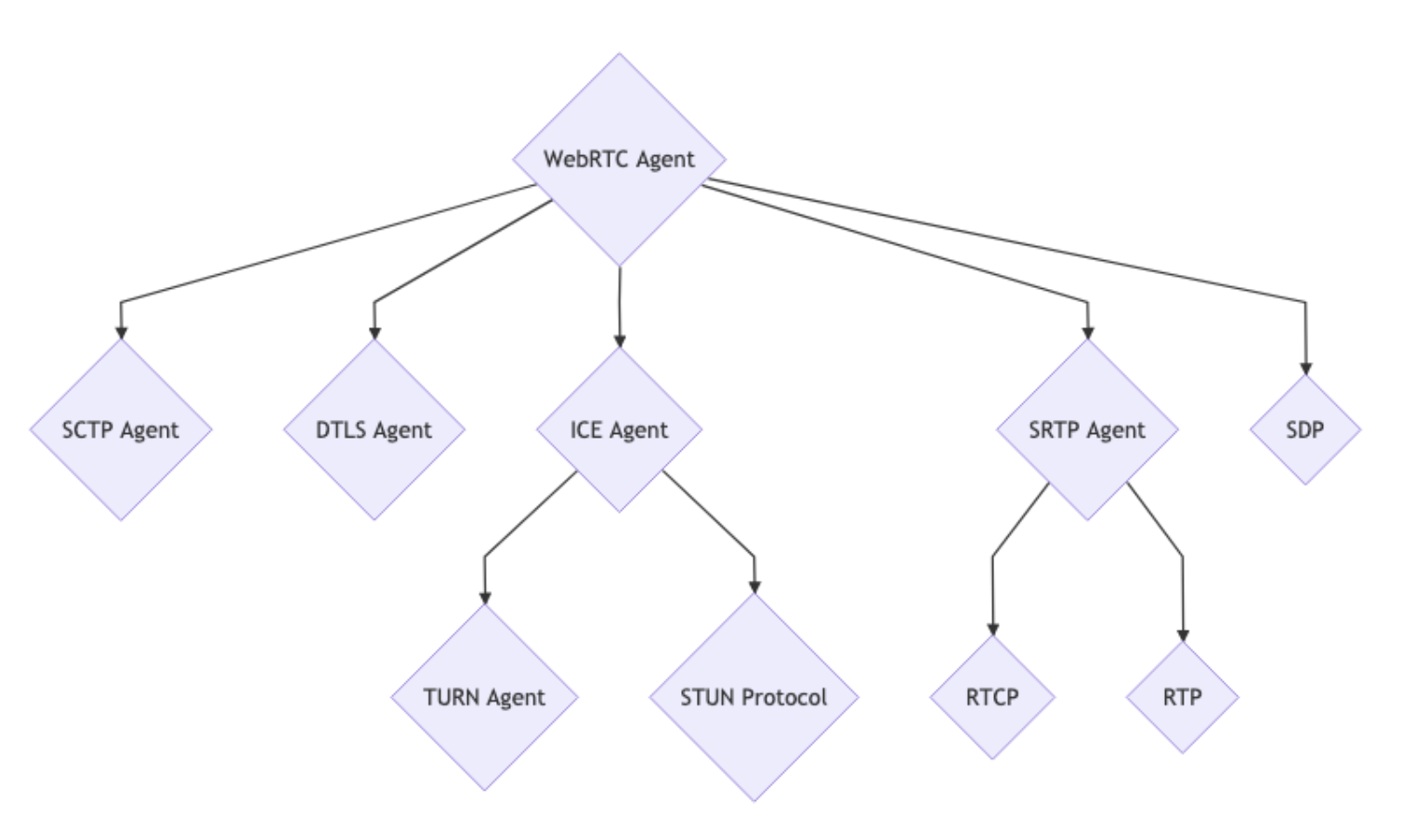
3. 서버의 역할 (용어 총정리)
P2P로 클라이언트끼리 통신을 한다해도 서버가 필요한 이유는 다음과 같다.
- Signaling 사용자 탐색과 통신
- 방화벽과 NAT 트래버셜
- STUN(Session Traversal Utilities for NAT) - P2P 통신 중계서버 (Relay)
- TURN(Traversal Using Relay NAT)
방화벽과 NAT(Network Address Establishment) 트래버셜
일반적인 컴퓨터에는 공인 IP가 할당되어 있지 않다. 그 원인으로는 방화벽(Firewall), 여러 대의 컴퓨터가 하나의 공인 IP를 공유하는 NAT, 유휴 상태의 IP를 일시적으로 임대받는 DHCP 2) 때문이다. 이 때문에 단순히 공인 IP만을 알아낸다고 해서, 특정한 사용자를 가리킬 수는 없다. 따라서 공인 IP뿐만 아니라 해당 네트워크에 연결된 사설 IP 주소까지 알아내야 특정한 사용자를 지정할 수 있다.
일반적으로는 라우터가 NAT 역할을 한다. 외부에서 접근하는 "공인 IP와 포트 번호"를 확인하여 현재 네트워크 내의 사설 IP들을 적절히 매핑시켜준다. 따라서 어떤 브라우저 두 개가 서로 직접 통신을 하려면, 각자 현재 연결된 라우터의 "공인 IP 주소와 포트"를 먼저 알아내야 한다.
하지만 어떤 라우터들은 특정 주소나 포트와의 연결을 차단하는 방화벽 설정이 되어 있을 수도 있다. 이처럼 라우터를 통과해서 연결할 방법을 찾는 과정을 NAT 트래버셜(NAT traversal)이라고 한다.
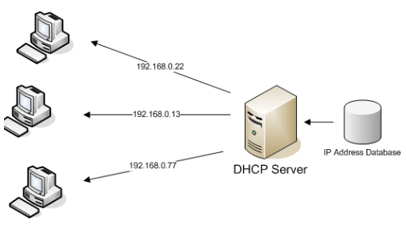
DHCP (Dynamic Host Configuration Protocol)
DHCP란 호스트의 IP주소와 각종 TCP/IP 프로토콜의 기본 설정을 클라이언트에게 자동적으로 제공해주는 프로토콜을 말한다.
PC의 수가 많거나 PC 자체 변동사항이 많은 경우 IP 설정이 자동으로 되기 때문에 효율적으로 사용 가능하고, IP를 자동으로 할당해주기 때문에 IP 충돌을 막을 수 있다.
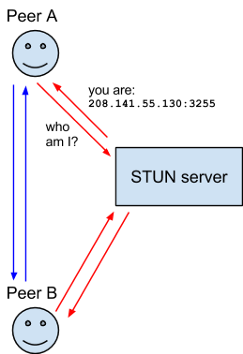
STUN (Session Traversal Utilities for NAT)

NAT 트래버셜 작업은 STUN(Session Traversal Utilities for NAT) 서버에 의해 이루어진다. STUN 방식은 단말이 자신의 "공인 IP 주소와 포트"를 확인하는 과정에 대한 프로토콜이다. 클라이언트가 STUN 서버에 요청을 보내면 공인 IP주소 와 함께 통신에 필요한 정보들을 보내주는데, 클라이언트는 이를 이용해 다른 기기와 통신한다. 하지만 이러한 경우에도 통신이 되지 않는다면 TURN 서버로 넘기게 된다.
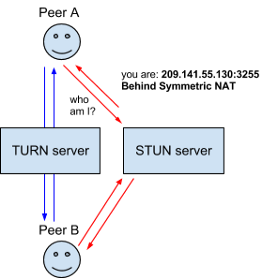
TURN

STUN 서버를 이용하더라도 항상 자신의 정보를 알아낼 수 있는 것은 아니다. 어떤 라우터들은 방화벽 정책을 달리 할 수도 있고, 이전에 연결된 적이 있는 네트워크만 연결할 수 있게 제한을 걸기도 한다(Symmetric NAT) 3). 이 때문에 STUN 서버를 통해 자기 자신의 주소를 찾아내지 못했을 경우, TURN(Traversal Using Relay NAT) 서버를 대안으로 이용하게 된다.
TURN(Traversal Using Relays around NAT)는 이러한 Symmetric NAT 제약조건을 우회하기 위해 만들어졌다. TURN 서버와 연결을 맺고, 이 서버에서 모든 교환 과정을 중계한다. 모든 기기는 TURN 서버로 패킷을 보내고, 서버가 이를 포워딩한다. 모든 작업을 한 서버에서 처리하는 만큼 오버헤드가 있다.
3) Symmetric NAT
동일한 IP 주소와 port로부터 출발하고, 특정 IP 주소와 port로 향하는 모든 요청은 동일한 외부 IP 주소와 port로 매핑된다. 만약 동일한 내부 IP 주소와 port로부터 출발하지만, 목적지가 다르다면, 다른 매핑이 사용된다. 게다가, 패킷을 수신한 적이 있는 외부 호스트만이 내부호스트에게로 패킷을 전송할 수 있다.
ICE와 Candidate
STUN, TURN 서버를 이용해서 획득했던 IP 주소와 프로토콜, 포트의 조합으로 구성된 연결 가능한 네트워크 주소들을 후보(Candidate)라고 부른다. PeerConnection 객체를 생성하면 candidate 를 얻을 수 있다.
이렇게 후보들을 수집하면 일반적으로 3개의 주소를 얻게 된다.
- 자신의 사설 IP와 포트 넘버
- 자신의 공인 IP와 포트 넘버 (STUN, TURN 서버로부터 획득 가능)
- TURN 서버의 IP와 포트 넘버 (TURN 서버로부터 획득 가능)
한편, 이 모든 과정은 ICE(Interactive Connectivity Establishment)라는 프레임워크 위에서 이루어진다. ICE는 두 개의 단말이 P2P 연결을 가능하게 하도록 최적의 경로를 찾아주는 프레임워크이다. ICE 는 STUN 과 TURN 을 활용하여 여러 Candidate 를 검출하고 이들 중 하나를 선택하여 Peer 간 연결을 수행한다.
ICE 우선순위
1. 로컬 (최우선순위)
2. stun
3. tune
Trickle ICE
ICE 프레임워크를 설정하다보면 Trickle ICE 옵션을 볼 수 있음.
일반적으로 각 피어는 ICE 후보들을 수집해서 그 목록을 완성한 후 한꺼번에 교환하게 됩니다. 하지만 이러한 방식은 SDP의 제안 응답 모델과 맞물리면서 단점으로 작용
후보를 모으는 데에도 시간이 오래 걸리고, 그 과정에서 네트워크 환경에 따라 지연이 걸릴 수 있습니다. 또한 한 쪽 피어의 ICE 후보 수집 작업이 완료되어야만 다른 피어가 ICE 후보를 모을 수 있기 때문에 비효율적
비효율적인 후보 교환 작업을 병렬 프로세스로 수행할 수 있게 만드는 것이 바로 Trickle ICE
Trickle 옵션이 활성화된 ICE 프레임워크는 각 피어에서 ICE 후보를 찾아내는 그 즉시 교환을 시작합니다. 그래서 상호 간 연결 가능한 ICE를 보다 빨리 찾아낼 수 있죠. 이러한 옵션 덕분에 ICE 프레임워크는 피어 간의 연결 상태를 체크함과 동시에 연결에 걸리는 시간을 최적화
만약 시그널링 서버를 직접 구축한다면 웹 소켓(Web Socket)이나 서버 전송 이벤트(Server-sent Event) 방법을 적용할 수 있습니다. 시그널링 정보를 조회할 수 있는 API를 만든 후 브라우저 단에서 주기적으로 XHR을 요청하는 폴링(polling) 기법을 쓸 수도 있죠.
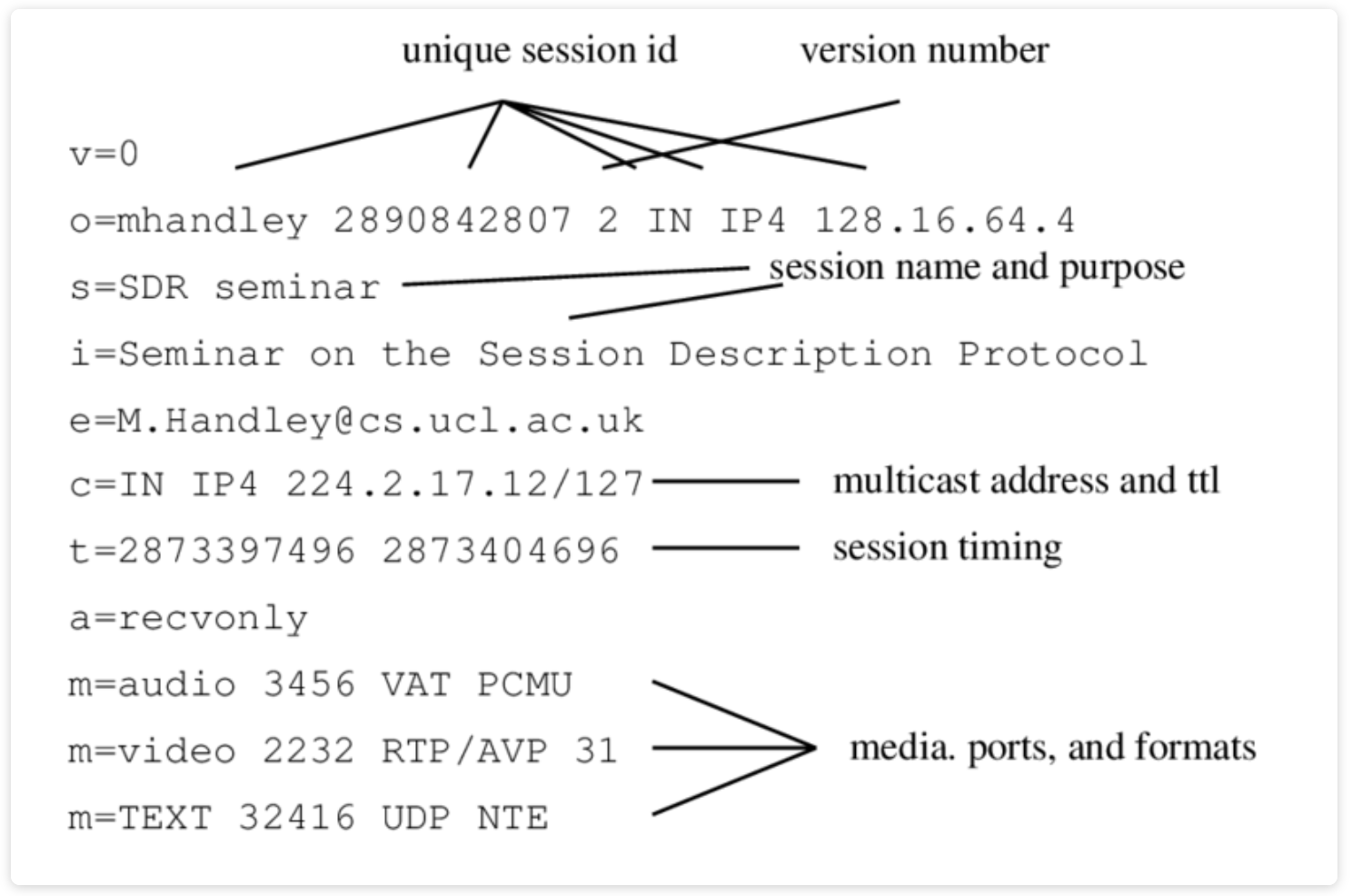
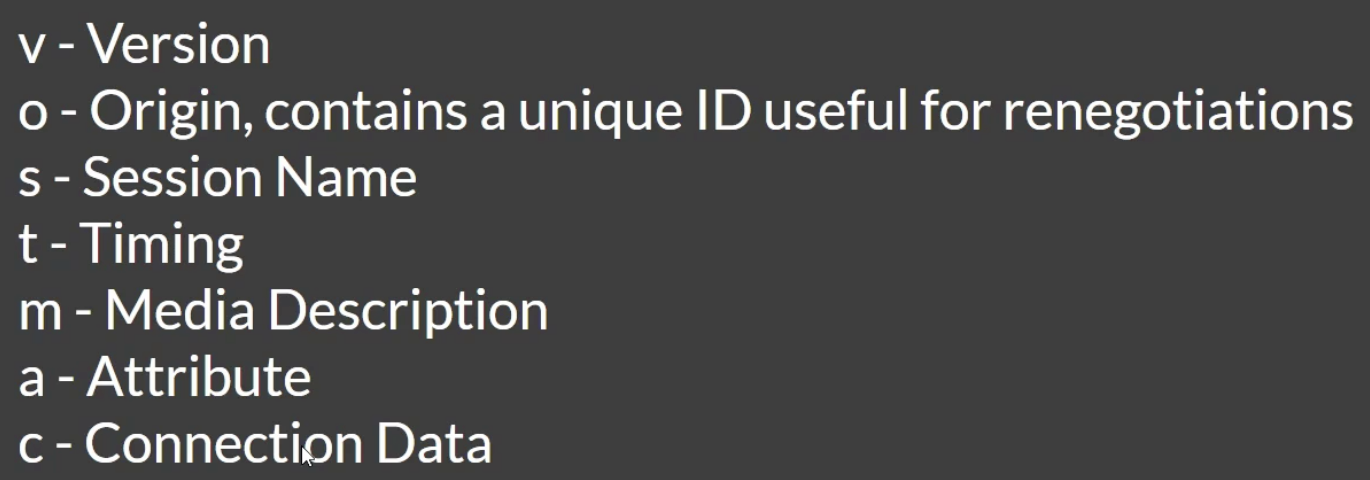
SDP (Session Description Protocol)
SDP(Session Description Protocol)는 WebRTC에서 스트리밍 미디어의 해상도나 형식, 코덱 등의 멀티미디어 컨텐츠의 초기 인수를 설명하기 위해 채택한 프로토콜이다(문자열). 미디어에 대한 메타 데이터로 사용할 수 있는 코덱은 무엇들이 있으며, 어떤 프로토콜을 사용하고, 비트레이트는 얼마이며, 밴드위드스는 얼마이다 와 같은 데이터가 텍스트 형태로 명시되어 있다. (하드웨어 정보 포함)
PeerConnection 객체를 생성하게 되면 PeerConnection 객체에서 offer SDP, answer SDP 를 얻을 있다. 이처럼 미디어와 관련된 초기 세팅 정보를 기술하는 SDP는 발행 구독 모델(Pub/Sub)과 유사한 제안 응답 모델(Offer/Answer)을 갖고 있다.
제안 응답 모델 (Offer/Answer) -
네고시에이션(Negotiation) 과정 ICE 가 하는 역할
어떤 피어가 이러한 미디어 스트림을 교환할 것이라고 제안 을 하면, 상대방으로부터 응답 이 오기를 기다린다.
응답 을 받게 되면, 각자의 피어가 수집한 ICE 후보 중에서 최적의 경로를 결정하고 협상(Negotiation) 하는 프로세스가 발생. 최적의 ICE 후보가 선택되면, 기본적으로 필요한 모든 메타 데이터와 IP 주소 및 포트, 미디어 정보가 피어 간 합의가 완료된다.
이 과정에서 NAT의 보안 이슈 등으로 최선의 ICE 후보를 찾지 못할 수도 있기 때문에, 이때에는 폴백으로 세팅한 TURN 서버를 P2P 대용으로 설정한다.


시그널링 (SDP, Candidate etc..)
위에서 이야기한 모든 과정을 일컬어 시그널링(Signaling)이라고 부른다. 즉 RTCPeerConnection 통신에 사용할 프로토콜, 채널, 미디어 코덱 및 형식, 데이터 전송 방법, 라우팅 정보와 NAT 통과 방법을 포함한 통신 규격을 교환하기 위해 두 장치의 제어 정보를 교환하는 과정을 의미한다.

데이터채널 (Data Channel)
- 먼저 peer-to-peer 커넥션이 성립해야 가능한 개념
- 파일 transfer, game update 등 원하는 데이터를 아무거나 받을 수 있다.
- 전이중 통신 기능을 web socket없이 가능하게한다
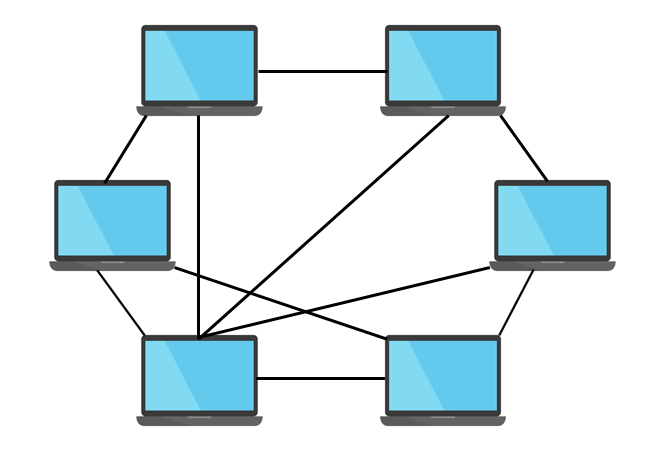
데이터 채널은 영상이나 소리를 다루더라도 그저 텍스트 데이터를 전달하기 때문에, 이론적으로는 mesh 네트워크라도 네트워크 부하가 크지 않다.
하지만, 용량 제한이 있어 큰파일의 경우 잘게 쪼개서 전달을 해야하며, 이 경우 파일을 쪼개고 합성하는 과정에서 큰 리소스가 필요하게 된다. 따라서 음성이나 영상을 전달하는 것은 좋은 선택지는 아니다.
Mesh, MCU 와 SFU
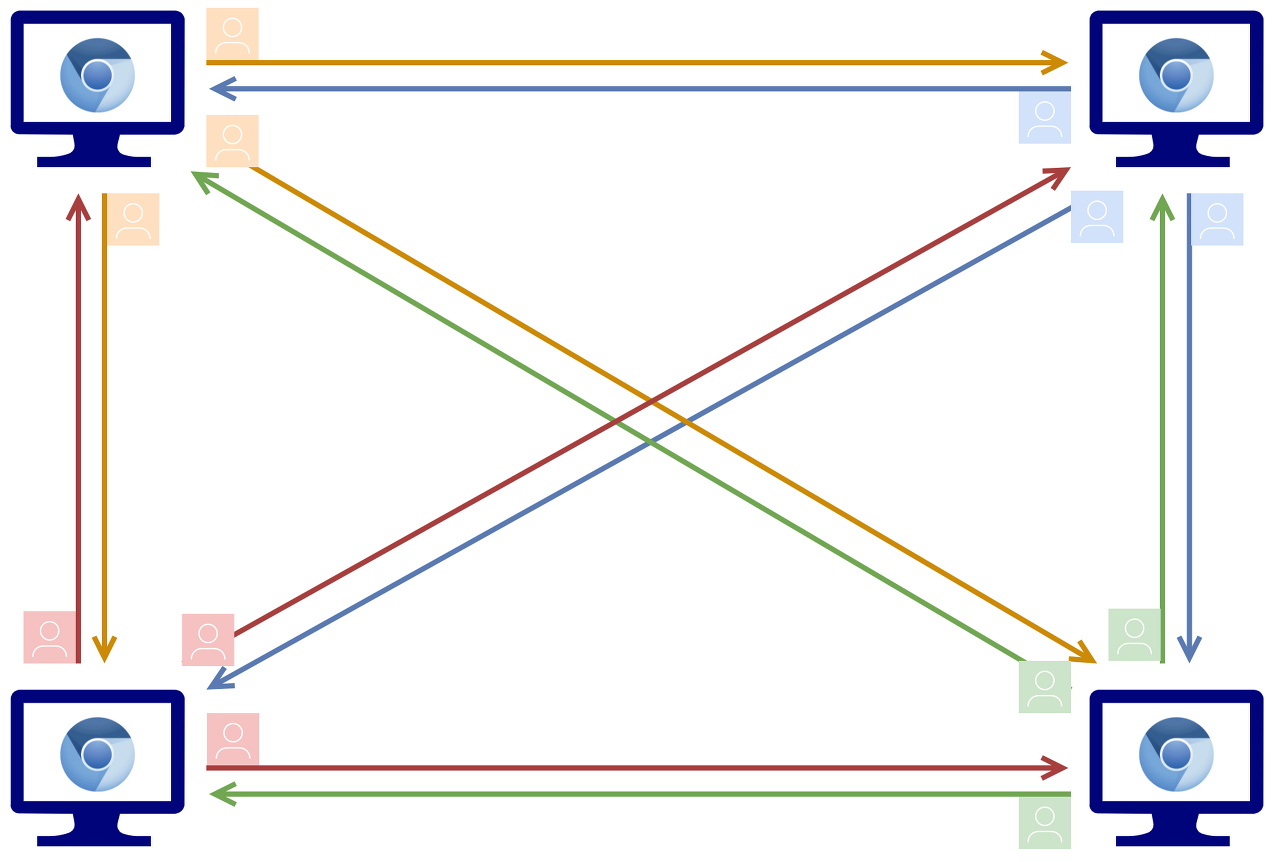
P2P (mesh)
- 참여자가 늘어날수록 해당하는 비디오, 음성을 다운로드 받아야하는데 계속 실시간으로 받아야 하는 데이터 부하가 복리 개념으로 늘어난다.
- 참석자는 n 개의 비디오를 업로드해서 전송해야하고, n 개의 비디오를 다운로드 해야한다
- 직접적으로 풀 퀄리티 영상과 소리를 업로드/다운로드한다.
- 서버 자원을 이용하지 않는 대신 각 클라이언트의 네트워크 I/O 부하가 높게 발생하고 컴퓨터의 HW 리소스 사용률도 많이 증가하게 된다. 그래서 연결된 클라이언트가 적을 경우 매우 유리한 구조이지만 연결해야 될 클라이언트가 많을 경우 부하를 줄일 수 있는 알고리즘을 구현해야 될 것이다.
특이 사항
- 간단하고 빠르게 구현할 수 있다.
- 서버 비용이 들지 않는다.
- 종단간 암호화가 가능하다.
- 사용자 PC에 많은 부하를 준다.

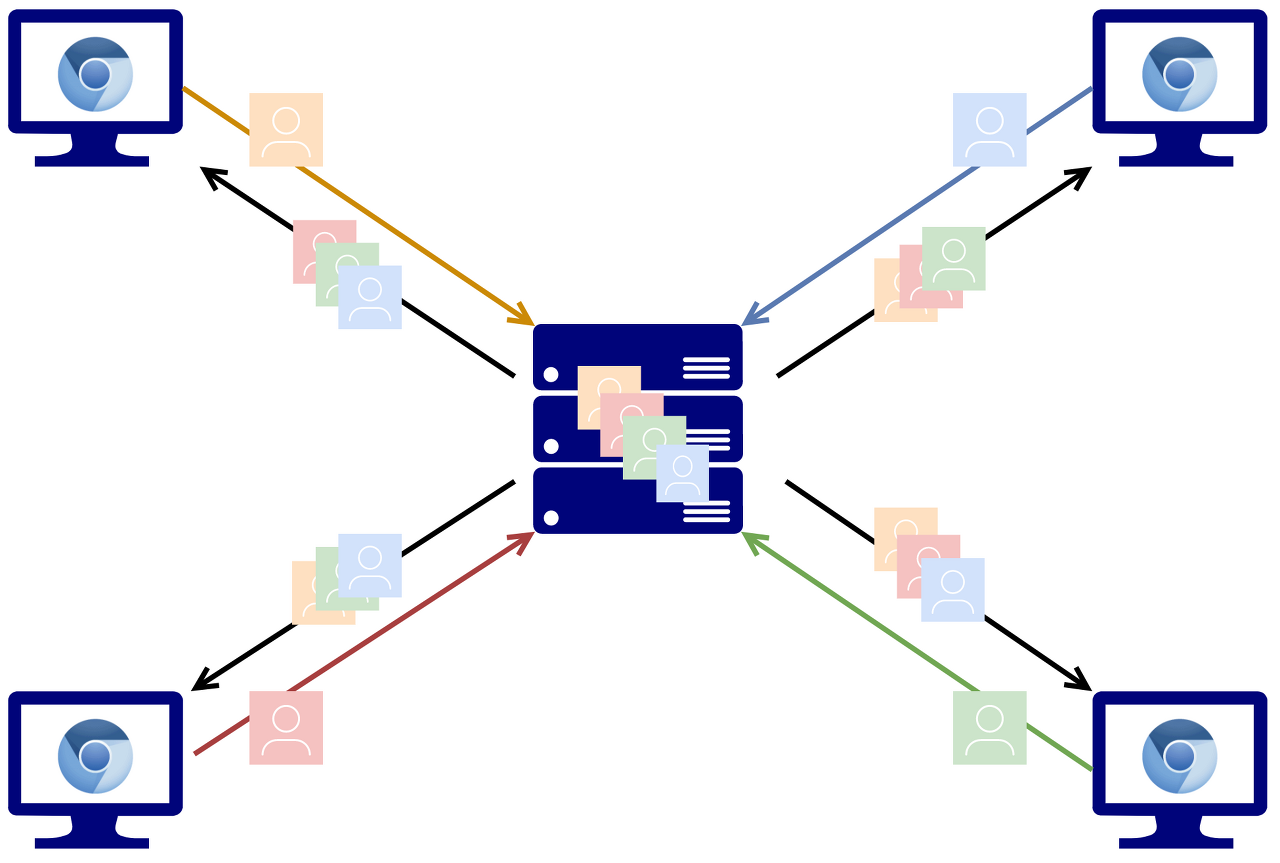
MCU (Multipoint Conferencing Unit)
- 비디오, 오디오를 하나의 스트림으로 압축해서 주고 받는다.
서버를 이용하여 업로드된 미디어스트림을 하나로 합쳐(Mixing)서 클라이언트에 1개의 미디어스트림을 내려주는 구조이다. P2P 와 SFU 에서 발생하는 트래픽은 줄일 수 있으나 미디어스트림을 합치는 동작에서 서버에 자원을 많이 소모하게 된다.

MCU 방식은 서버 자원을 활용하여 각 클라이언트의 부담을 줄이는 연결 방식이다. 보통 연결된 클라이언트의 영상을 1개로 Mixing 하는 형태가 일반적이지만 사용자가 많은 경우 2-3개 그룹 형태로 Mixing 하여 분임토임 등 대규모 접속을 처리할 수도 있다.
MCU 방식은 암호화된 미디어 스트림이 서버 한 번 복호화되고 다시 암호화되는 형태로 완벽한 종단간 암호화라 보기 어렵다.
하나로 Mixing 된 영상은 용량이나 해상도가 높을 수 있기 때문에 원활한 서비스를 위해서는 트랜스코딩이나 별도 알고리즘을 구현해야 한다.
특이사항
- 클라이언트 트래픽을 줄일 수 있다. (하나 만 사용)
- 서버의 자원을 많이 사용한다.(Mixing 하는 리소스)
- 상황에 따라 미디어 품질을 조정해야 한다. (서버쪽에서 일괄 처리)
- 레이아웃이 자유롭지 않다(클라이언트 상 자유도가 없다)
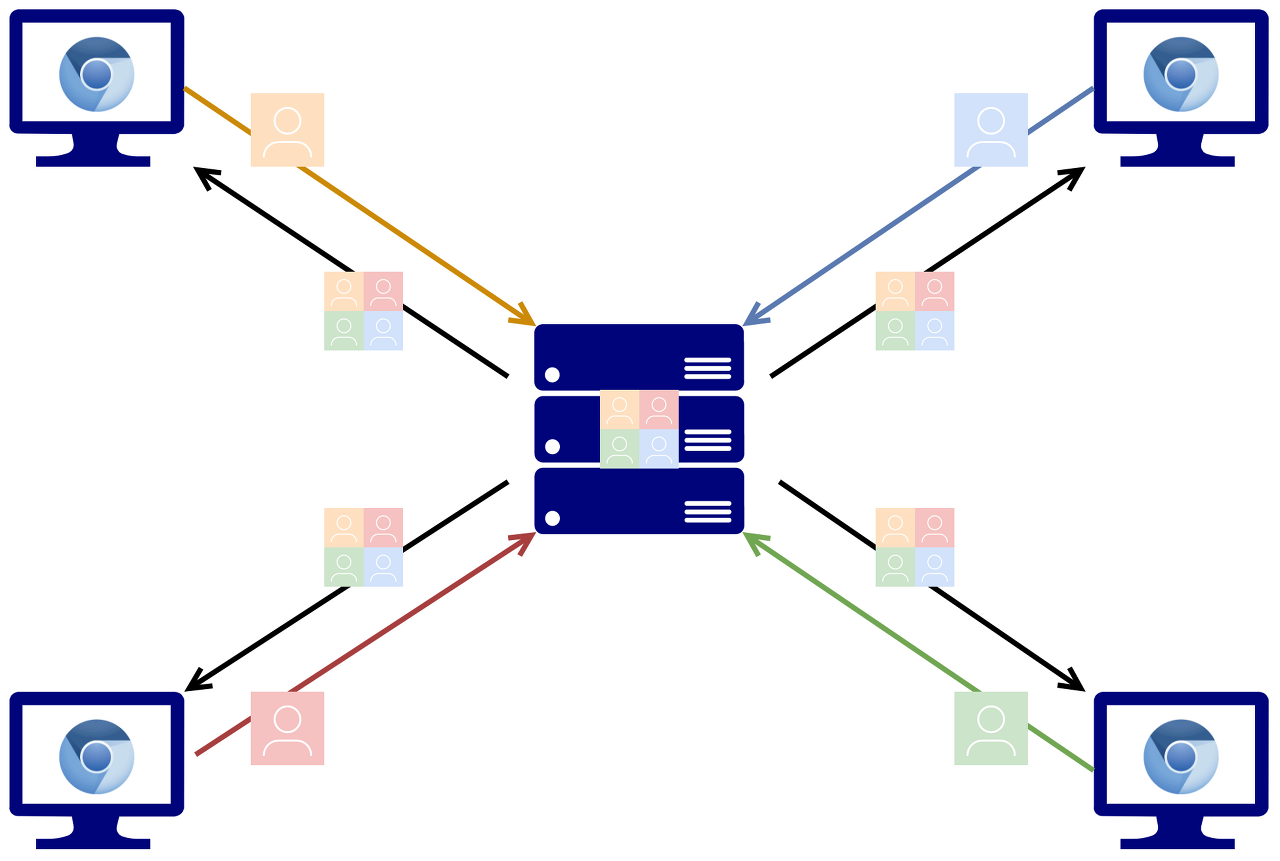
SFU (Selective Forwarding Unit)

서버를 이용하여 클라이언트의 미디어 스트림을 중계하는 역할을 수행하며 상황에 따라 연결된 클라이언트 일부만 중계하기도 한다. P2P 에서 다수의 사용자를 다루기 힘든 부분을 충분히 커버할 수 있는 장점을 가지고 있다.
P2P의 경우 연결된 클라이언트 수만큼의 업로드 트래픽이 발생했지만 SFU는 업로드 커넥션을 1개만 유지하면 나머지는 서버에서 각 클라이언트로 분배하여 내려주게 된다. 대표적으로 ZOOM 이 사용하고 있는 구조로 1000명이 한 번에 연결되어 회의를 할 수 있는 정도로 효율적이라 볼 수 있다.
단, 개별 클라이언트는 접속한 클라이언트 수(또는 내 화면이 디스플레이해야 되는 클라이언트 수)만큼의 영상과 음성을 디코딩해야 한다. 접속한 클라이언트 수가 많으면 많을수록 PC의 자원 사용량이 많아지면서 회의가 어려울 수 있다. 이를 해결하기 위해 SVC 코덱이나 Simulcast 를 활용해야 한다. ZOOM 의 경우는 PC에서 한 번에 25개의 클라이언트의 미디어를 디코딩하도록 설계되어 있다. (아마 그 이상 디스플레이는 컴퓨터의 자원 소모가 매우 심할 것으로 예상된다.) 또한 모바일 기기도 고려한다면 모바일 AP의 디코딩 성능도 감안해야 한다.
특이사항
- P2P 보다 네트워크 트래픽이 적게 발생한다.
- 대규모 연결에 적합하다. (상대적으로 MCU 보다 적은 서버소모)
- 상황에 따른 미디어 품질 조정을 할 수 있다. (미디어 개별 조정 가능)
- 개별 레이아웃 조정이 가능하다.
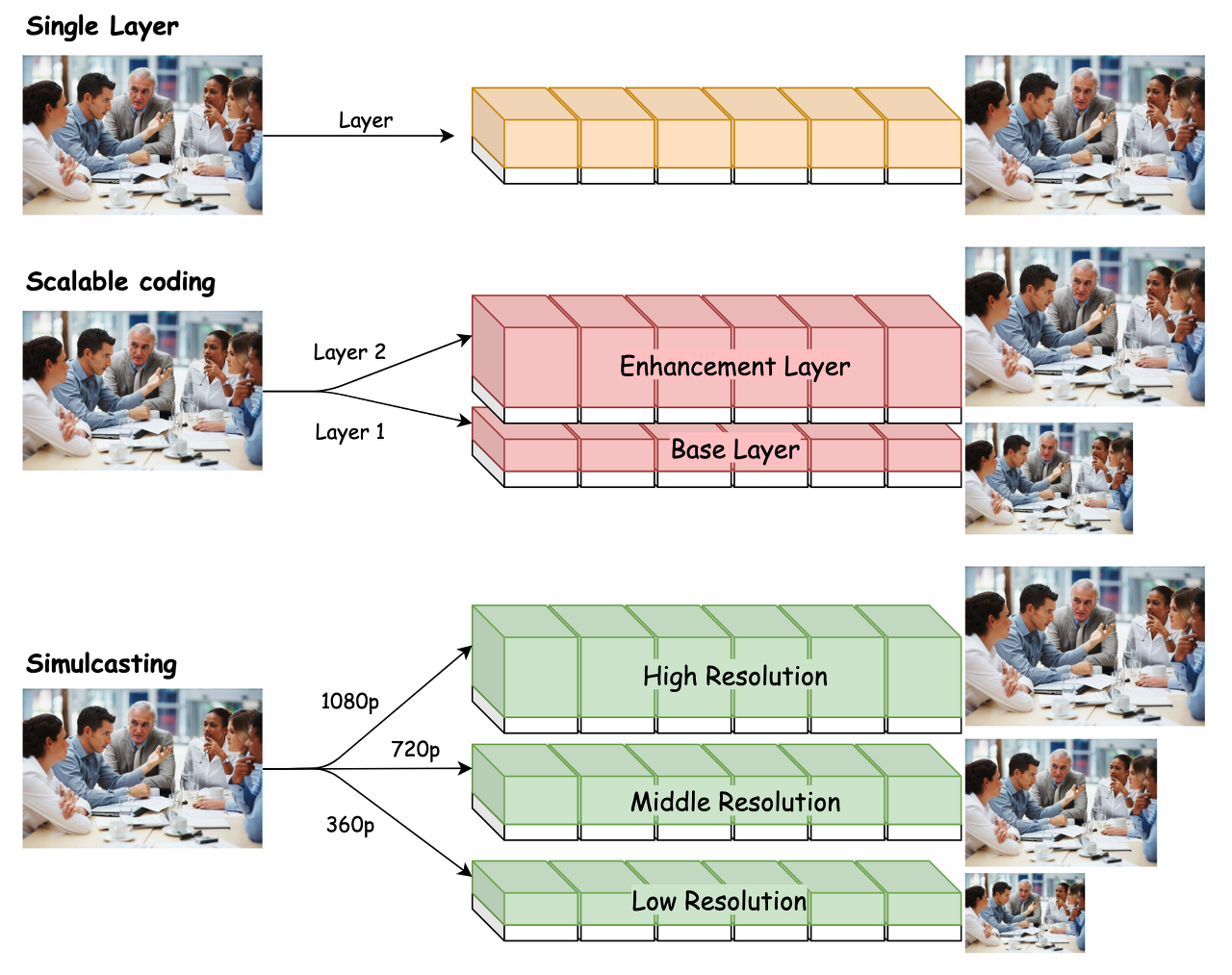
SVC vs Simulcast
다자간 영상 서비스에서 사용하는 비디오 코덱은 구조적으로 3가지 형태로 구분할 수 있다.
-
Single Layer
-
Scalable Coding
-
Simulcasting
Single Layer 는 하나의 스트림에 하나의 레이어를 인코딩하여 전송하는 방식이며, Saclable Coding 은 하나의 스트림에 다양한 레이어(다양한 해상도, 프레임, 화질)를 인코딩하여 전송하는 방식이고 Simulcasting 은 하나의 영상을 두 개(or 이상)의 스트림에 다른 해상 해상도로 인코딩해서 전송하는 방식이다.

Scalable coding 과 Simulcasting 방식은 Vidyo 사가 명명한 SFU(Selective Forwarding Unit) 서버를 구성하는데 활용한다.
SVC
-
계층적으로 미디어 정보를 인코딩 한다.
-
단일 스트림으로 영상을 송출한다.
-
수신 측도 SVC 코덱을 지원해야 한다.
Simulcast
-
클라이언트에서 다양한 해상도로 인코딩을 한다.
-
인코딩한 영상 수만큼 네트워크 대역을 사용한다.
-
수신자 환경에 맞는 적절한 해상도의 영상을 바로 볼 수 있다.
-
다자간 영상 송수신보다는 일방향 서비스에 더 효율적이다.
Simulcast VS. SVC
- SVC 가 Simulcast 보다 영상 복원력이 높다.
- Simulcast 가 SVC 보다 많은 대역폭을 필요로 한다.
- Simulcast 가 SVC 보다 클라이언트 CPU 자원 소모가 심하다.
- SFU 서버를 좀 더 효율적으로 구성하기 위해서는 Scalable 코딩을 사용하는 것이 좋다.
| 구분 | Single Layer | Simulcast | Scalable Coding |
|---|---|---|---|
| 지원 코덱 | VP8 | SimulcastVP8 | H.246 SVC |
| VP9 | Simulcast SVC | Scalable VP9 | |
| H.264 |
영상 품질 : Single Layer < Simulcast < Scalabe Coding
4. WebRTC API
웹 브라우저 상에서 자바스크립트로 이용되어질 수 있는 WebRTC API를 지칭한다. WebRTC API 는 크게 세 가지로 나눌 수 있다. getUserMedia, PeerConnection, DataChannel이다.
-
getUserMedia: 사용자 단말기의 미디어 장치(마이크와 웹캠)를 액세스할 수 있는 방법을 제공한다.(Local 장비)getUserMedia를 통해 미디어 장치를 액세스 하게 되면 미디어 스트림 객체를 얻을 수 있으며 이를 PeerConnection에 전달하여 미디어 스트림을 전송하게 된다. -
PeerConnection: 가장 중요한 API 이면서 Peer 간의 화상과 음성 등을 교환하기 위한 거의 모든 작업을 수행하는 API 이다. 기본적인 기능은Singal Processing,Security,비디오 Encode/Decode, 네트워크와 관련된NAT Traversal,Packet send/receive,bandwidth estimation등이 있다. -
DataChannel: Peer 간에 텍스트나 파일을 주고 받을 수 있는 메시징 API 이다. 설정에 따라SCTP또는RTP로 전송할 수 있다. DataChannel 은 WebSocket 과 같은 수준의 API 를 제공하며 이는 Row Level API 라 할 수 있다. 대용량 파일을 주고받기 위해서는 이 API 를 활용한 어플리케이션 단의 테크닉이 필요하다.
- RTP (Real-time transport protocol) : 실시간으로 음성이나 통화를 송수신하기 위한 트랜스포트층 통신규약
- SCTP(Stream Control Transmission Protocol) : PSTN망 에서 사용되는 signalling messages를 인터넷 망의 IP Network상에서 전송하기 위해 IETF SIGTRAN Working group에서2000년 10월 표준으로 제안(RFC 2960)한 전송프로토콜이다.
webrtc-adapter
Webrtc가 브라우저와 운영체제 별로 호환성과 상호 운용성이 상이
크로스브라우징 이슈 해결하기 위해 webrtc-adpter 라이브러리 사용
Webrtc 한계
- 브라우저 간 호환성. 아직 adapter.js 같은 라이브러리 없이는 다양한 브라우저의 호환성을 장담할 수 없습니다. 특히 사파리와 IE, 엣지
- 시그널링 서버에 대한 명시적인 표준 없음. 진입장벽 높음
- 실시간성이 매우 중요하기 때문에 UDP 위에서 동작, 데이터 손실이 발생할 수도 있죠. 비디오라던가 오디오에 있어서 몇 프레임 정도가 끊기는 것은 큰 문제가 되지 않지만, 중요한 파일들을 전송할 때에는 이 데이터 손실이 문제를 일으킬 수도 있음.
(TCP 방식을 사용할 수도 있지만 UDP를 사용할 수 없거나 미디어 스트리밍에 적합하지 않은 방식으로 제한되는 경우에만 사용되고, 모든 브라우저가 TCP 방식을 지원하는 것도 아닙니다.)
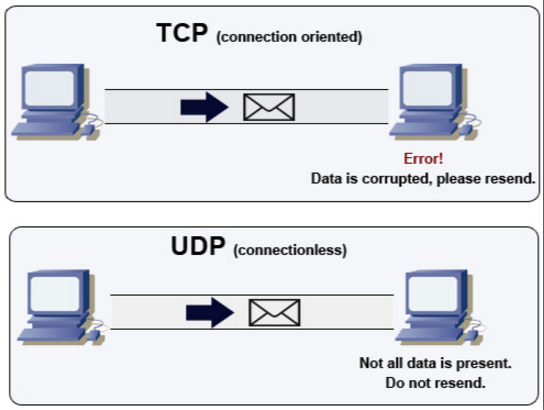
TCP란?
TCP는 Trasmission의 약자
데이터의 송수신을 위해 IP를 사용하는 프로토콜이며, TCP는 UDP의 비해서 복잡하지만 신뢰성이 높기 때문에 대부분 이 프로토콜을 사용한다고 보면 된다
TCP는 IP가 처리할 수 있도록 데이터를 여러 개의 패킷으로 나누고 도착지에서는 완전전한 데이터로 패킷들을 재조립 해야 합니다
신뢰성이 있는것은 패킷의 분실이나 중복, 순서가 바뀌는 것 등의 문제를 해결해 주는 것이다
패킷이 전송된 것을 보장하기 위해서 TCP는 ACK(acknowledgment : 패킷을 받았다라고 응답하는 것)라는 것을 사용하여 패킷을 보냈는데도 상대 상대편에서 분실이 되어 데이터가 완벽하지 않을때 수신지에서 ACK를 보내 줄 때까지 다시 데이터를 보냅니다
TCP의 특징
TCP는 상위층이 넘겨준 데이터를 세그먼트라는 단위로 쪼개어 가공하고 하위층으로 넘겨주며 원래 IP에서 동작하도록 설계되었습니다 때문에 대부분읜 경우 하위층은 IP가 됩니다
이 자른 세그먼트에 순서를 부여하여 전송, 수신하여 순서가 뒤바뀌는 일이 없도록 하고 있으며 패킷이 왔다갔다하며 순번이 뒤바뀌는 경우에도 복구하여 상위층이 신뢰할수 있는 연결방식을 제공합니다
TCP의 연결지향형 방식을 다른 말로 신뢰성 스트림 서비스라고 부릅니다UDP란?
UDP는 User Datagram Protocol의 약자입니다
TCP와는 다르게 데이터를 패킷으로 나누고 반대편에서 재조립하는 과정을 거치지 않으며 수신지에서 제대로 받던 받지 않던 상관안하고 데이터를 보내기만 합니다
또 목적지에 도달하려고 하지만 (Best-effort) 에러가 날 수도 있고 재전송이나, 순서 뒤바뀜에 대한 대체는 어플리케이션에서 처리해 주어야 합니다
그치만 속도가 빠릅니다 별도의 연결도 필요하지않고 ACK메시지를 통해서 확인을 받거나 하는것이 없기 때문에 TCP 프로토콜 보다는 더 빠른 속도를 낼수 있으며 이러한 빠른 속도로 UDP는 실시간 방송 등등등 사용을 하는데 데이터 처리가 신속하고 한 두장의 프레임이 빠저도 보정이 가능합니다UDP 특징
UDP는 TCP와 다르게 비연결성을 가지며 수신측이 제대로 도착하였는지 확인 여부를 보장하지 않는 비신뢰성 서비스 입니다 사용자 데이터를 데이터그램에 포함해 전송합니다
TCP와 UDP 비교
TCP UDP 데이터 전송단위 세크먼트 블록 형태의 다이어 그램 서비스의 형태 연결형 비연결형 수신 순서 송신 순서와 동일 순신 수서와 불일치 오류 제어, 흐름제어 있음 없음 전송 속도 UDP에 비해 느림 TCP에 비해 빠름
5. Video 태그
HTML video 태그는 비디오 플레이백을 지원하는 미디어 플레이어를 문서에 삽입합니다.
매개변수
- autoplay
- 준비되는 비디오가 즉시 재생을 시작하도록 지정
- autoplay="false" ==> autoplay 비활성화 - muted
- 비디오의 오디오 출력이 음소거되도록 지정 - poster
- 이미지가 동영상을 다운로드하는 동안 표시, 또는 사용자까지 재생 버튼 안타를 지정합니다. - width, height
- 비디오 플레이의 너비와 높이 설정예시
<video src="videofile.ogg" autoplay poster="posterimage.jpg"> Sorry, your browser doesn't support embedded videos, but don't worry, you can <a href="videofile.ogg">download it</a> and watch it with your favorite video player! </video>
WebSocket 과 socket.io
- 웹소켓: 양방향 소통을 위한 프로토콜
- 프로토콜: 서로 다른 컴퓨터끼리 소통하기 위한 약속
반면, socket.io는 양방향 통신을 하기 위해 웹소켓 기술을 활용하는 라이브러리
그렇기 때문에 socket.io가 같은 기능을 구현하더라도 약간 느리지만, 많은 편의성을 제공
WebSocket
- HTML5 웹 표준 기술
- 매우 빠르게 작동하며 통신할 때 아주 적은 데이터를 이용함
- 이벤트를 단순히 듣고, 보내는 것만 가능함
Socket.io
- 표준 기술이 아니며, 라이브러리
- 소켓 연결 실패 시 fallback을 통해 다른 방식으로 알아서 해당 클라이언트와 연결을 시도함
- 방 개념을 이용해 일부 클라이언트에게만 데이터를 전송하는 브로드캐스팅이 가능함
어떤 걸 써야할까?
서버에서 연결된 소켓(사용자)들을 세밀하게 관리해야 하는 서비스인 경우에는 Broadcasting 기능이 있는 socket.io를 쓰는게 유지보수 측면에서 훨씬 이점이 많다.
반면 가상화폐 거래소 같이 데이터 전송이 많은 경우에는 빠르고 비용이 적은 표준 WebSocket을 이요하는게 바람직하다. 실제로 업비트나 바이낸스 소켓 API를 사용해보면 정말 엄청나게 많은 데이터가 들어온다.
socket.io로 구성된 서버에게 소켓 연결을 하기 위해서는 클라이언트측에서 반드시 socket.io-client라이브러리를 이용해야한다.
WebSocket 프로토콜
WebSocket은 다른 HTTP 요청과 마찬가지로 80번 포트를 통해 웹 서버에 연결한다.
HTTP 프로토콜의 버전은 1.1이지만 다음 헤더의 예에서 볼 수 있듯이, Upgrade 헤더를 사용하여 웹 서버에 요청한다.
GET /... HTTP/1.1
Upgrade: WebSocket
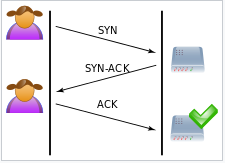
Connection: Upgrade - WebSocket 핸드쉐이킹 과정
브라우저는 "Upgrade:WebSocket" 헤더 등과 함께 랜덤하게 생성한 키를 서버에 보낸다.
웹서버는 이 키를 바탕으로 토큰을 생성한 후 브라우저에 돌려준다.
핸드쉐이킹
: 채널에 대한 정상적인 통신이 시작되기 전에 두 개의 실체 간에 확립된 통신 채널의 변수를 동적으로 설정하는 자동화된 협상 과정.
그 뒤 웹서버와 브라우저는 Protocol Overhead 방식으로 데이터를 주고 받는다.
Protocol Overhead 방식
: 여러 TCP 커넥션을 생성하지 않고 하나의 80번 포트 TCP 커넥션을 이용하고, 별도의 헤더 등으로 논리적인 데이터 흐름 단위를 이용하여 여러 개의 커넥션을 맺는 효과를 내는 방식
그렇다면 Socket.io는 무엇인가?
WebSocket은 다가올 미래의 기술이지 아직 인터넷 기업에서 시범적으로라도 써 볼 수 있는 기술이 아니다. WebSocket이 미래의 기술이라면 Socket.io는 현재 바로 사용할 수 있는 기술이다. Socket.io는 JavaScript를 이용하여 브라우저 종류에 상관없이 실시간 웹을 구현할 수 있도록 한 기술이다.
Socket.io는 WebSocket, FlashSocket, AJAX Long Polling, AJAX Multi part Streaming, IFrame, JSONP Polling을 하나의 API로 추상화한 것이다. 즉, 브라우저와 웹 서버의 종류와 버전을 파악하여 가장 적합한 기술을 선택하여 사용하는 방식이다. 가령 브라우저에 Flash Plugin v10.0.0 이상(FlashSocket 지원 버전)이 설치되어 있으면 FlashSocket을 사용하고, Flash Plugin이 없으면 AJAX Long Polling 방식을 사용한다.
개발자가 각 기술을 깊이 이해하지 못하거나 구현 방법을 잘 알지 못해도 사용할 수 있다. Web Socket과 달리 Socket.io는 표준 기술이 아니고 Node.js 모듈이자 오픈소스이다.