

Expo
는 React Native 를 매우 쉽게 다룰 수 있게 도와주는 툴이다.
빌드부터 배포까지 정말 간편하게 도와준다.
즉, 기본적으로 Expo 는 앱 개발 툴이다.
하지만 동시에 재밌게도 Expo 로 웹을 만들수 있다
바로 Expo for Web 을 통해서 말이다.
근데 왜 굳이... Expo 로 웹을 만들어..?
그렇다. 위와 같은 의문이 드는 것이 정상이다.
이미 웹개발용 프레임워크/라이브러리는 차고 넘치기 때문이다.

React, Next, Vue, Angular.. 등등 정~말 많다
하지만 실제로 현업에서,
RN 개발자들이 웹개발을 생각하게 되는 순간들은 결코 적지않다.
그렇다. 사실 내 얘기다.

예? 제가요?? 웹사이트도 만들라구요?
보통 RN 개발자들이 Web 까지 다루게 되는 상황에 놓이는 경우는 크게 2가지 이다.
case 1.
스타트업
흠... 우리 서비스는 앱기반 이긴 하지만, 웹서비스도 있으면 좋은데.. 하지만 인력은 곧, 돈!
아참, OO씨 풀스택이시죠? 혹시 웹개발도 가능한가요??
case 2.
앱 개발이 90% 정도 마무리 된 상황,
이제 스토어에 제출만 하면된다! 그러던 중 들려오는 기획팀의 목소리...
저희 서비스 출시전, 홍보용 웹사이트 하나 만들죠!
물론 나는 둘 다 였다 😇
우리 Baro 앱 내에서 특정기획은 meta tag 를 다뤄야 하는 부분이 있다.

Baro 는 유저가 선택한 썸네일 이미지로 Gift 가 전달된다.
즉, 우리 서비스가 SEO 를 지원해야 하지만,
RN은 웹이아니라 앱이지 않은가? 따라서, 웹사이트 제작은 필연적이었다.
하지만
이미 RN 으로 만들어놓은 컴포넌트가 차고 넘치는데,
과연 누가 새 도구, 새 코드로 새로운걸 만들고 싶으랴.
나는 내가 기존에 만들어놨던 RN 코드들을 웹에서도
재사용하고 싶었다. 그것도 SEO 와 함께.
첫번째 시도 React-Hemet
fail
- React Helmet 을 Expo for Web 에 사용할 경우, index.html 에 존재하는
meta tags 때문에, 정상 작동하지 않는다. - data-rh="true" data-react-helmet="true" 이 붙어서 그럼.
(작성중...)
두번째 시도 Expo with NextJS
Thank you Fernando Rojo
단언컨데 누군가 웹개발을 처음한다면,
당장 추천해주고 싶은 도구는 바로 NextJS 가 아닐까 싶다.
NextJS 를 이용하면 정말 너~~~무 쉽게 웹개발이 가능하다.
무엇보다도 혁신적인 것은 SEO 와 SSR 구축이 매우 쉽다는 것이다!
자.
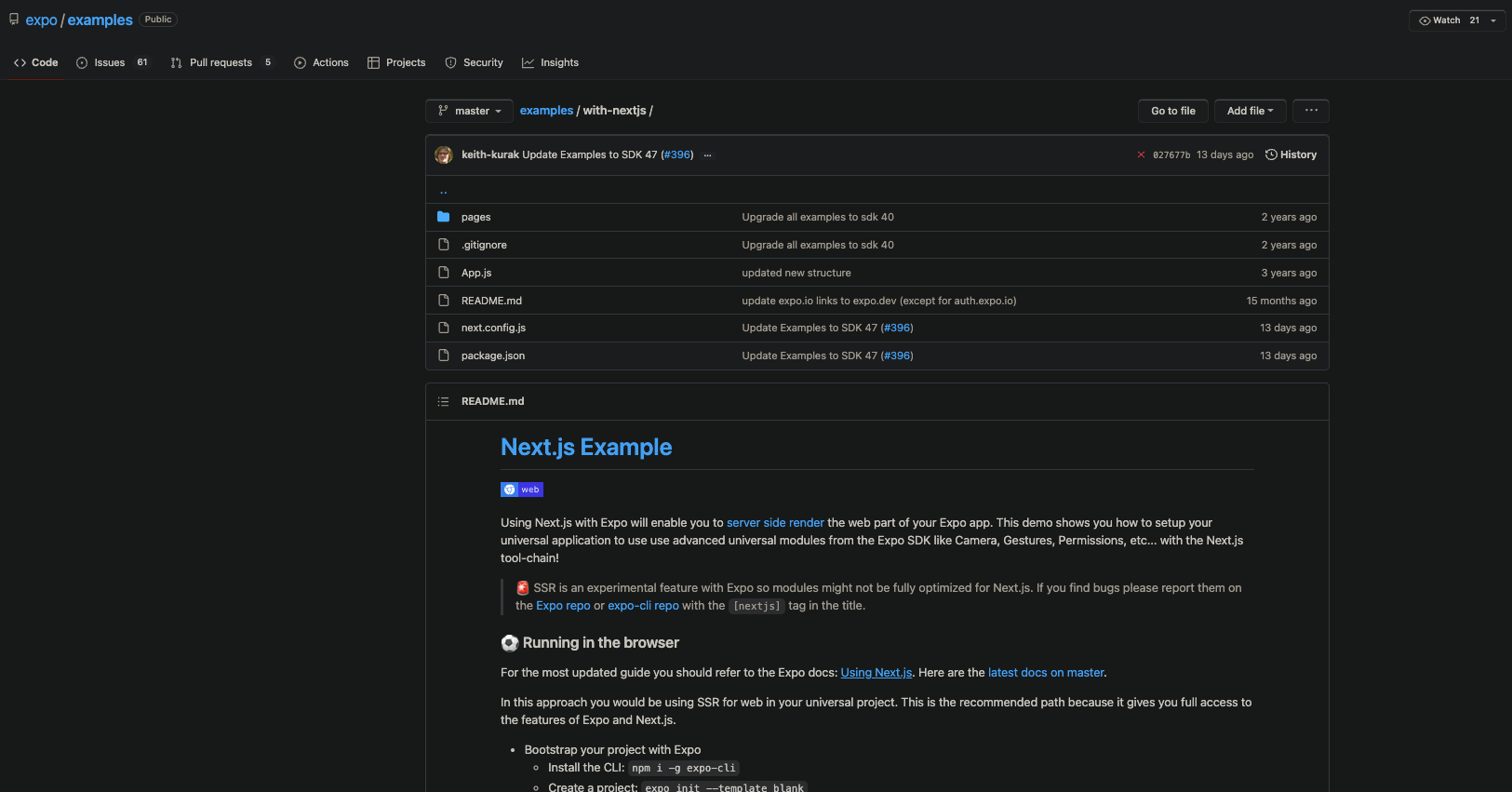
그리고, 여기 Expo 와 NextJS 를 결합한 시도가 있다.

npx create-react-native-app -t with-nextjs
설정
기본적으로, RN 의 Image 컴포넌트가 작동하질 않는다.
아래와 같이 설정해줘야 작동함.
next.config.js
// @generated: @expo/next-adapter@2.1.52
// Learn more: https://docs.expo.io/guides/using-nextjs/
const { withExpo } = require("@expo/next-adapter");
const withPlugins = require("next-compose-plugins");
const withTM = require("next-transpile-modules")(["react-native-web"]);
const withImages = require("next-images");
module.exports = withPlugins(
[
withTM,
[withExpo, { projectRoot: __dirname }],
[
withImages,
{
projectRoot: __dirname,
// fileExtensions: ["png"],
// disableStaticImages: true,
// esModule: true,
images: {
fileExtensions: ["png"],
disableStaticImages: true,
// esModule: true,
},
},
],
],
{}
);
Refs:
Expo 공식문서랑 똑같이 따라하면 작동 안 한다. outdated 된듯.
추가로, 이것도 있다.

대단해... https://solito.dev/
(작성중...)
