크롬 콘솔창을 통해 데이터를 로깅할 때, 출력된 데이터가 로그가 찍힌 시점의 데이터가 아닐 수도 있다는 사실을 알고 계셨나요?
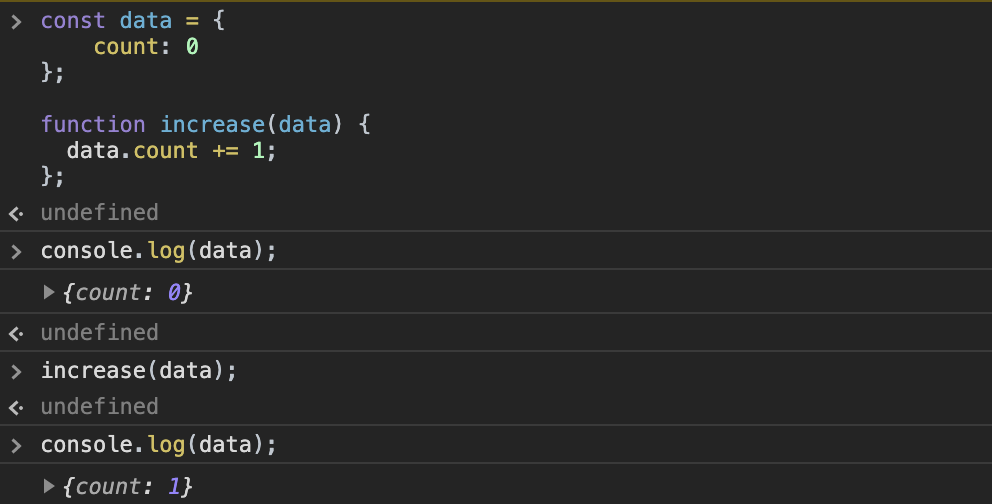
아래 예시를 보면 간단하고 당연한 결과입니다.

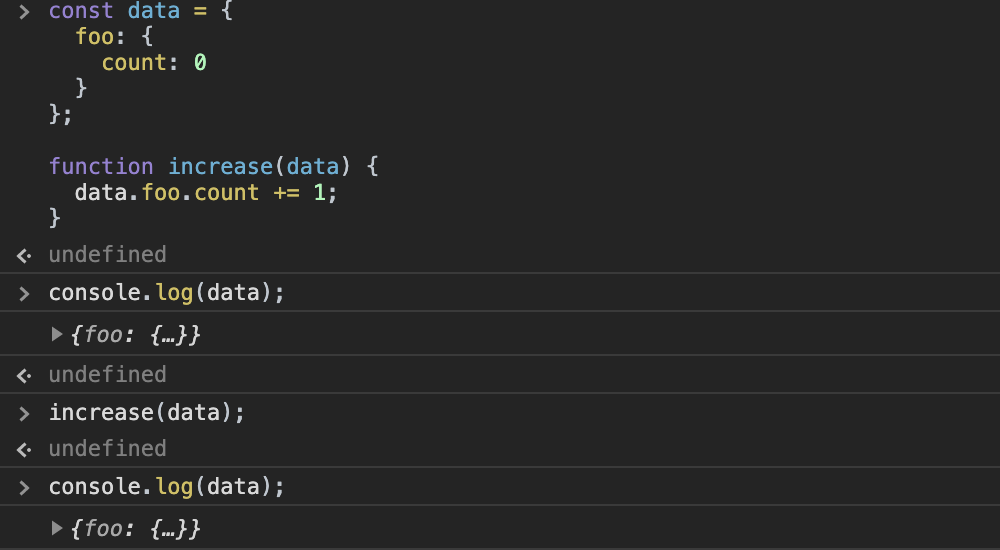
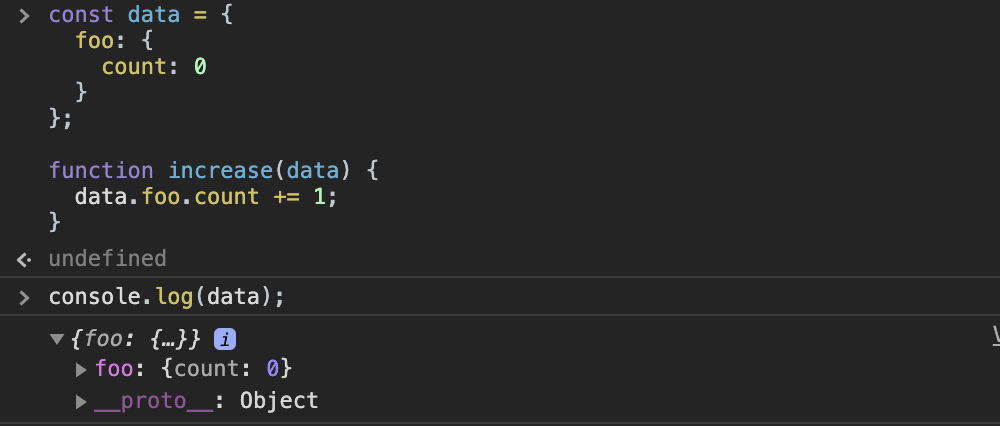
조금 다른 예시를 볼까요?

객체가 중첩되어서 데이터가 바로 보이지는 않네요. 옆의 삼각형을 누르면 생략된 부분을 볼 수 있습니다. 눌러보겠습니다.

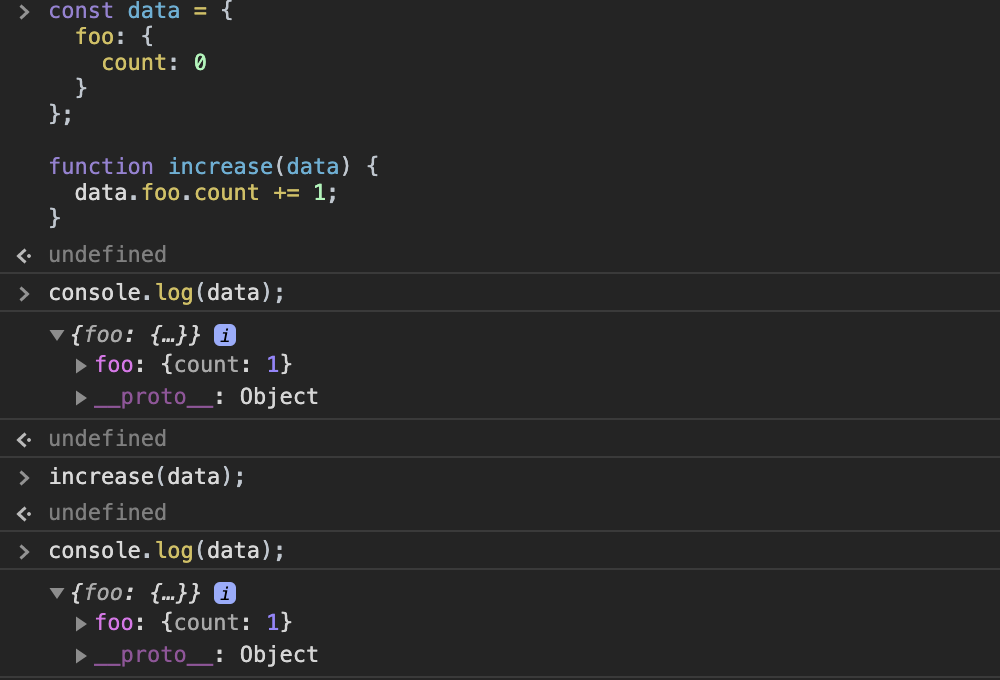
이런, 결과가 예상과는 조금 다릅니다. 첫번째 console.log(data)는 increase(data)를 호출하기 전이기 때문에 count의 값이 분명 0일텐데 1이라고 표시가 됩니다. 왜 그럴까요? 바로 미리보기를 펼치는 순간 데이터를 조회하기 때문입니다.
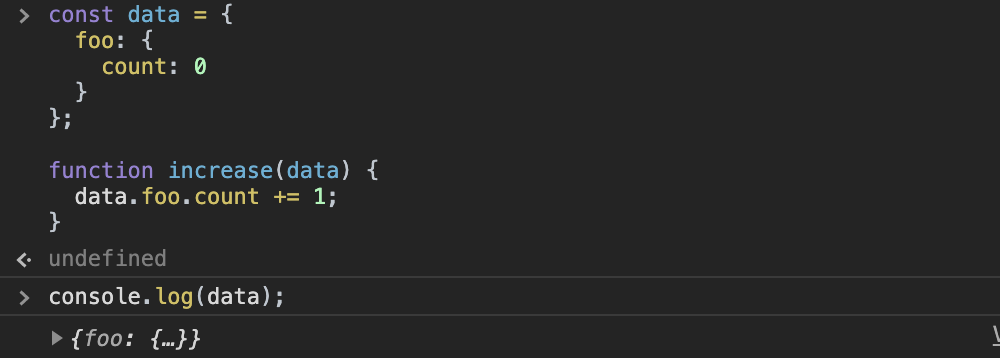
두번째 예시를 다시 진행해보겠습니다. 첫번째 console.log(data) 까지만 타이핑해볼께요.

그리고 increase(data) 를 호출하기 전에 생략된 부분을 펼쳐봅시다.

이제야 우리가 예상한대로 결과가 나왔습니다.
크롬 콘솔창에서 데이터를 조회할 때는 이 사실을 주의해야합니다. 데이터가 나중에 변경된 것임에도 그전에 데이터가 변경되었다고 착각해 완전히 잘못된 방향으로 버그를 잡고있을 수도 있으니까요.
