[mui] Theming with createTheme, ThemeProvider, useTheme()
mui에선 theme를 일관성있고 효율적으로 관리할 수 있는 방법을 제공한다.
그 중 color를 theme를 이용해 관리하는 방법을 정리해보고자한다.
createTheme로 테마 생성하기
theme를 사용하기 위해선 createTheme를 이용해 theme를 생성해야한다.
import { createTheme } from '@mui/material/styles';
const theme = createTheme({
palette: {
primary: {
main: red[500],
},
},
});위처럼 작성하여 테마를 생성할 수 있다.
import { createTheme } from '@mui/material/styles';
const theme = createTheme({
palette: {
primary: {
main: red[500],
},
secondary :{
main : '#ffffff'
},
},
});값은 여러가지를 적은 후 필요에 맞게 골라 사용하면 된다.
theme에 들어갈 수 있는 속성들은 👉 여기서 확인할 수 있다.
📝 theme를 정의해둔 js 파일을 따로 생성하여 상수를 관리하는 폴더에 정리한 뒤, import하여 사용했는데 전체적으로 컬러를 맞추고 수정할 때 편하고 유용했다.
ThemeProvider로 테마 적용하기
테마를 생성했다면 생성한 컴포넌트에 테마를 적절하게 적용해야한다.
ThemeProvider를 이용한다면 간단하게 테마를 적용할 수 있다.
import { ThemeProvider, createTheme } from '@mui/material/styles';
const theme = createTheme({
palette: {
primary: {
main: red[500],
},
},
});
function App() {
return <ThemeProvider theme={theme}>...</ThemeProvider>;
}사용하는 방법은
1. ThemeProvider를 import한 뒤
2. theme를 적용할 컴포넌트를 ThemeProvider로 감싸주고
3. Props theme에 사용할 속성을 넘겨주면 된다.
ThemeProvider에는 children, theme 두 가지 Props가 있다.
(생성한 theme은 위처럼 한 파일에서 같이 작성하거나, 아래처럼 따로 관리할 수 있다.)
import { ThemeProvider } from '@mui/material/styles';
import Theme from '../constants/Theme';
function App() {
return <ThemeProvider theme={theme}>...</ThemeProvider>;
}child들은 color의 기본값이 primary이므로 다른 값을 넣어주고 싶다면 color='secondary(생성해둔 다른 색 color)'로 props를 수정하면 된다.
📝 기본적으로 색상 내부의 main값을 사용하게 된다.
만약 color에 따라 텍스트 색이 바뀌는 컴포넌트라면 main색이 텍스트 색이 될 것이고, color에 따라 테두리 색이 바뀌는 컴포넌트라면 main색이 테두리 색이 될 것이다!
용도에 맞게 여러 팔레트를 생성하여 사용하도록 한다.
📝 테마는 하나만 사용할 수 있는 게 아니라 여러 테마를 사용할 수 있다. 다만 내부에 가까운 테마를 우선적으로 사용하니 유의해야한다.
useTheme()로 테마에 접근하기
그럼 테마를 사용할 때마다 ThemeProvider로 자식들을 감싸줘야할까?
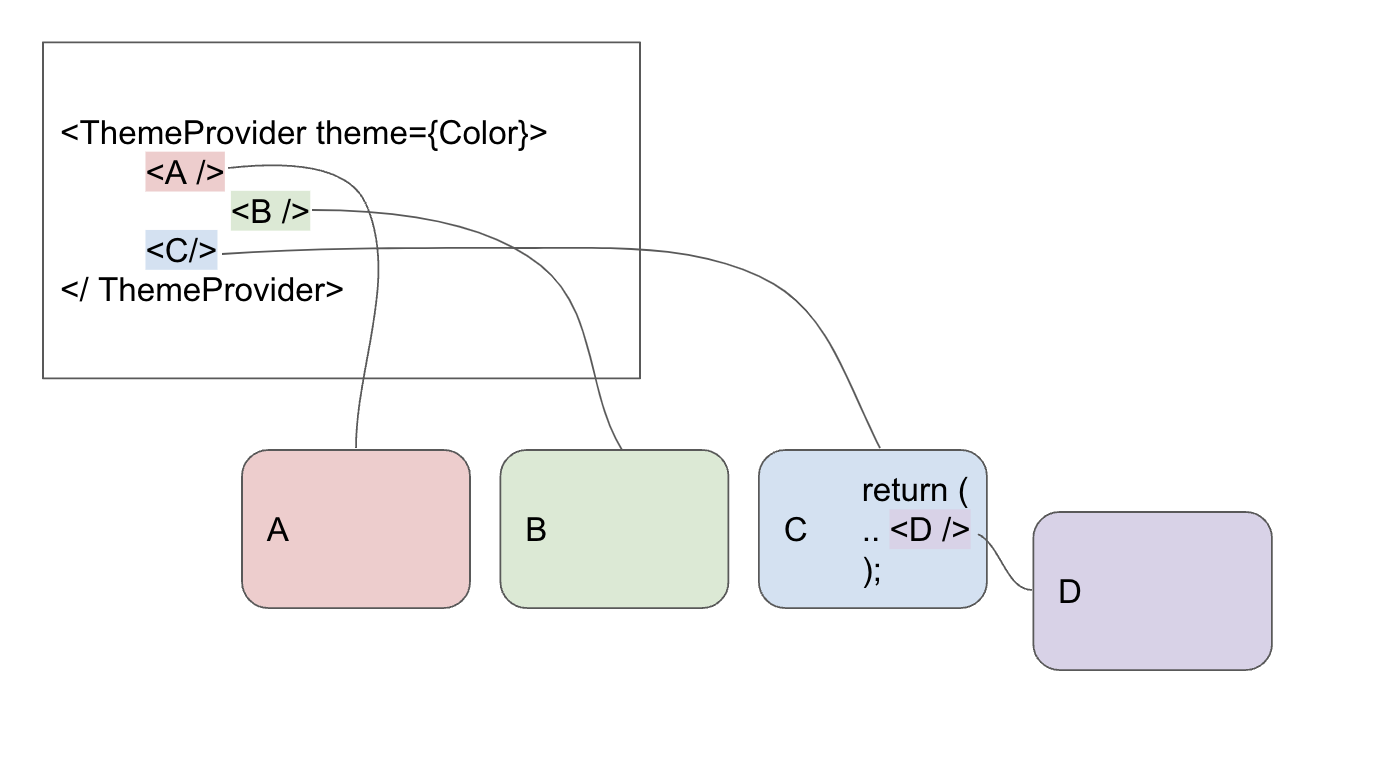
만약 아래와 같은 구조라면, A, B, C, D, 즉 ThemeProvider의 자식은 useTheme()를 이용하여 theme에 접근할 수 있다.

아래 코드처럼 바로 theme에 접근할 수 있다!
import { useTheme } from '@mui/material/styles';
const A = () => {
const colors = useTheme();
return (
<Chip
color='secondary'}
/>
);
};useTheme()의 반환값을 담고있는 변수 colors에 접근하지 않고 바로 사용할 수 있다. (colors는 theme전체 값을 가지고있다.)
TA-DA!
😃 테마 프로바이더로 한번만 감싸고도 자식들이 같은 테마를 공유해서 사용하는 부분이 매우 유용했다! 속성값엔 조건문도 넣을 수 있으니 사용자의 선택에 따라 테마를 변경하는 것도 간단하게 구현할 수 있었다.
