
- repository : https://github.com/soonitoon/momentom
- momentom(for desktop) : https://soonitoon.github.io/momentom
2021년 8월 17일
이번에는 페이지 상의 폰트와 관련한 조그만 업데이트를 했습니다.

momentom을 만들 당시에 사용하던 브라우저는 크롬 밖에 없었는데, macOS로 갈아타고 나서 사파리 브라우저로 들어가니 굉장히 예쁘지 않은 폰트가 나옵니다. 개발 당시에 CSS에서 폰트 종류를 따로 지정해주지 않아서 사파리 브라우저 기본 폰트가 적용된 것 같습니다.
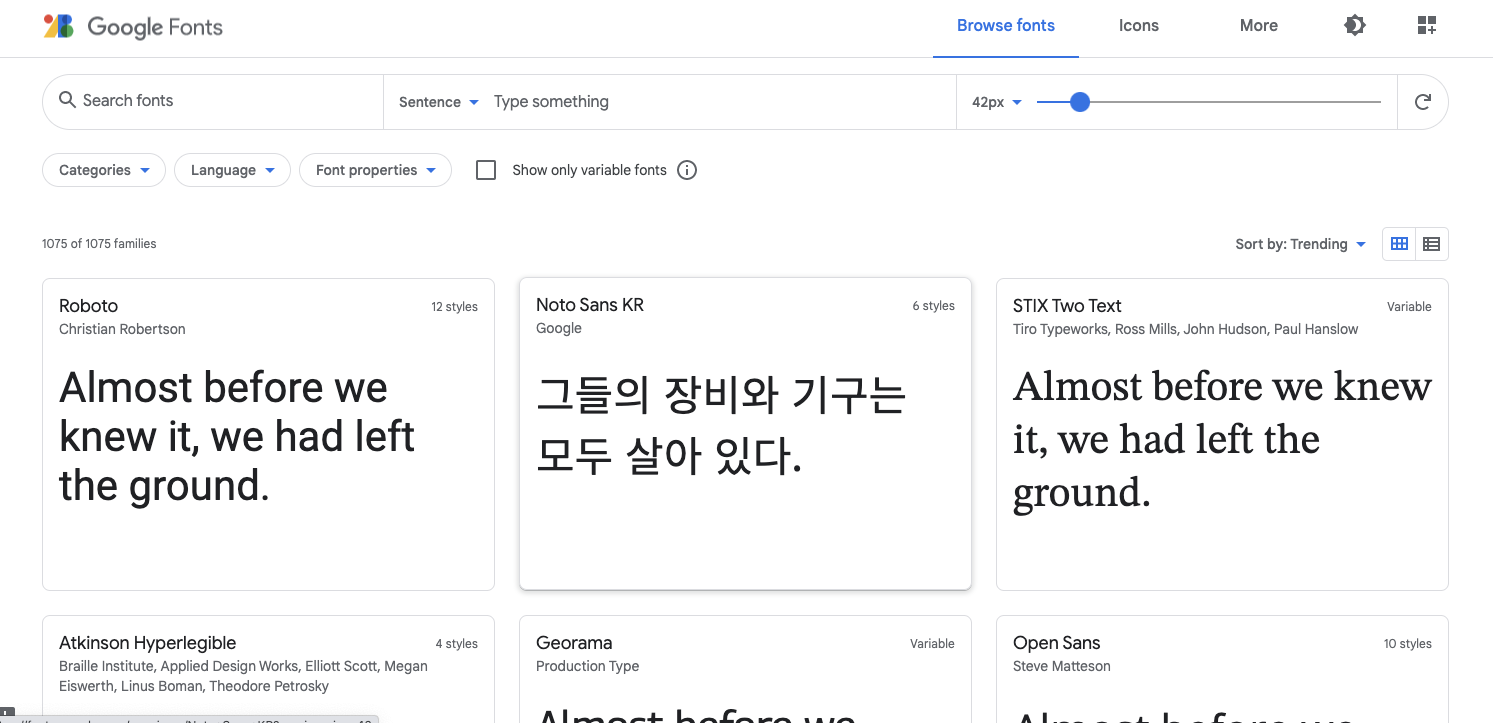
간단하게 google 폰트를 적용하겠습니다. 구글에서는 링크 하나로 가져다 쓸 수 있는 무난한 폰트를 제공합니다. 구글 폰트는 이 사이트에서 고를 수 있습니다. 아무래도 한글 폰트에 비해 영어 폰트가 압도적으로 많습니다.

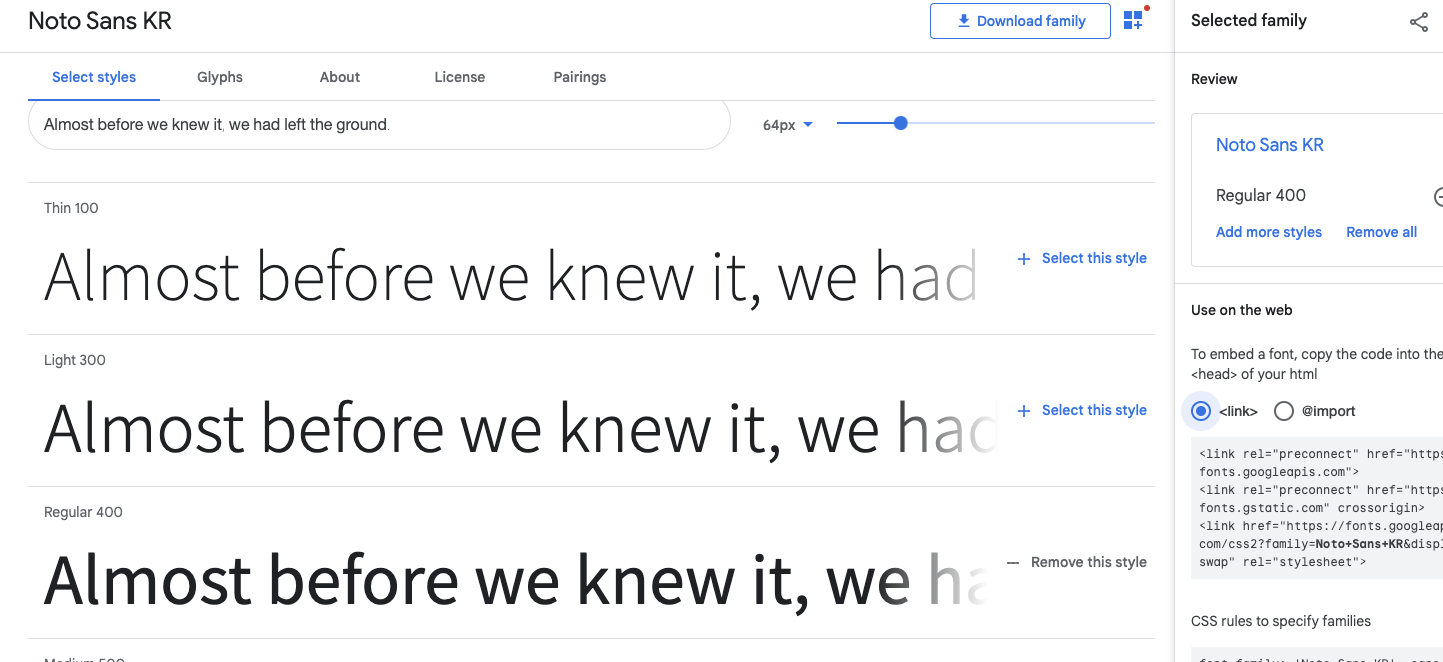
여러 폰트가 있는데, 마음에 드는 것을 누르면 해당 폰트의 다양한 버전(볼드, 라이트 등)을 선택할 수 있습니다. 하나만 고를 수도 있고 여러 개를 선택할 수도 있습니다.

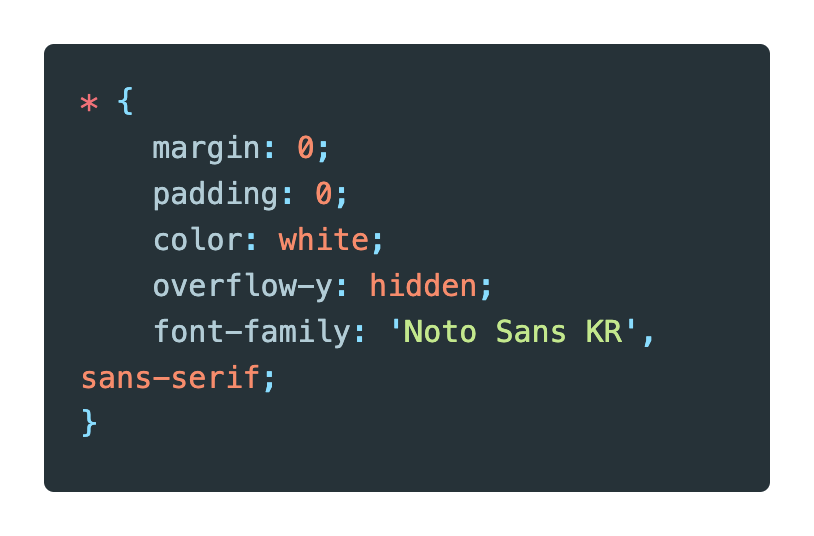
import 하고 싶은 폰트 옆의 + 버튼을 누르면 복사할 수 있는 코드가 저절로 생성됩니다. 폰트를 불러오는 방식은 HTML 파일의 <link> 태그를 사용하는 방식과 CSS의 @import를 사용하는 방식으로 나뉩니다. 저는 CSS와 관련된 코드를 CSS 파일 내부에서 처리하는 것이 낫다고 생각해서 @import 방식을 선택했습니다. 사이트에서 만들어주는 코드를 복사해서 CSS 파일 상단에 붙여넣으면 됩니다.
불러온 폰트를 적용하는 방법도 복사할 수 있게끔 만들어집니다. 이 폰트는 font-family: 'Noto Sans KR', sans-serif; 이렇게 사용하라고 합니다. 혹시라도 구글 폰트를 불러오는 데 실패한다면 sans-serif 패밀리 폰트가 대신 적용될 것입니다. CSS 의 * 선택자를 사용해 페이지 내의 모든 글자에 폰트를 적용했습니다.

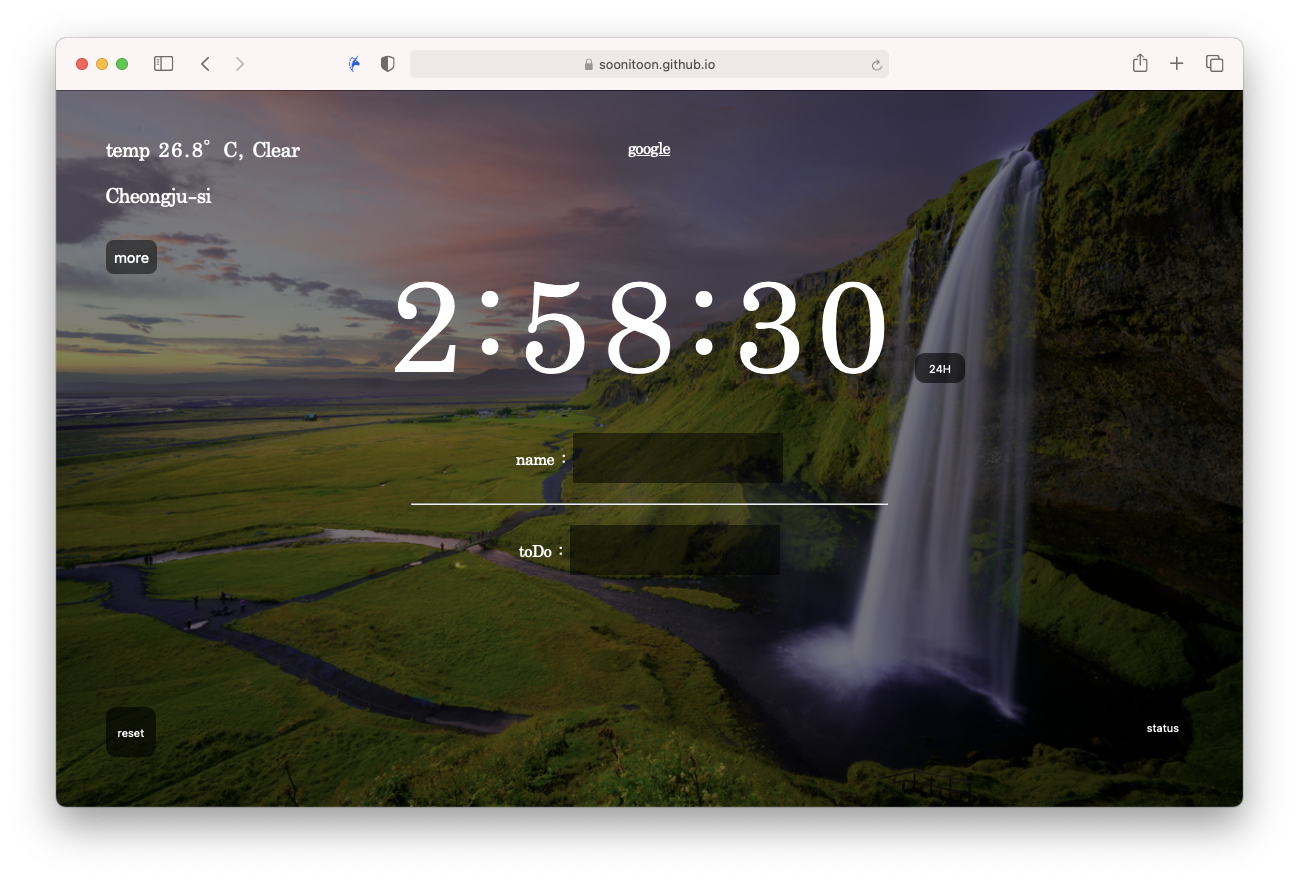
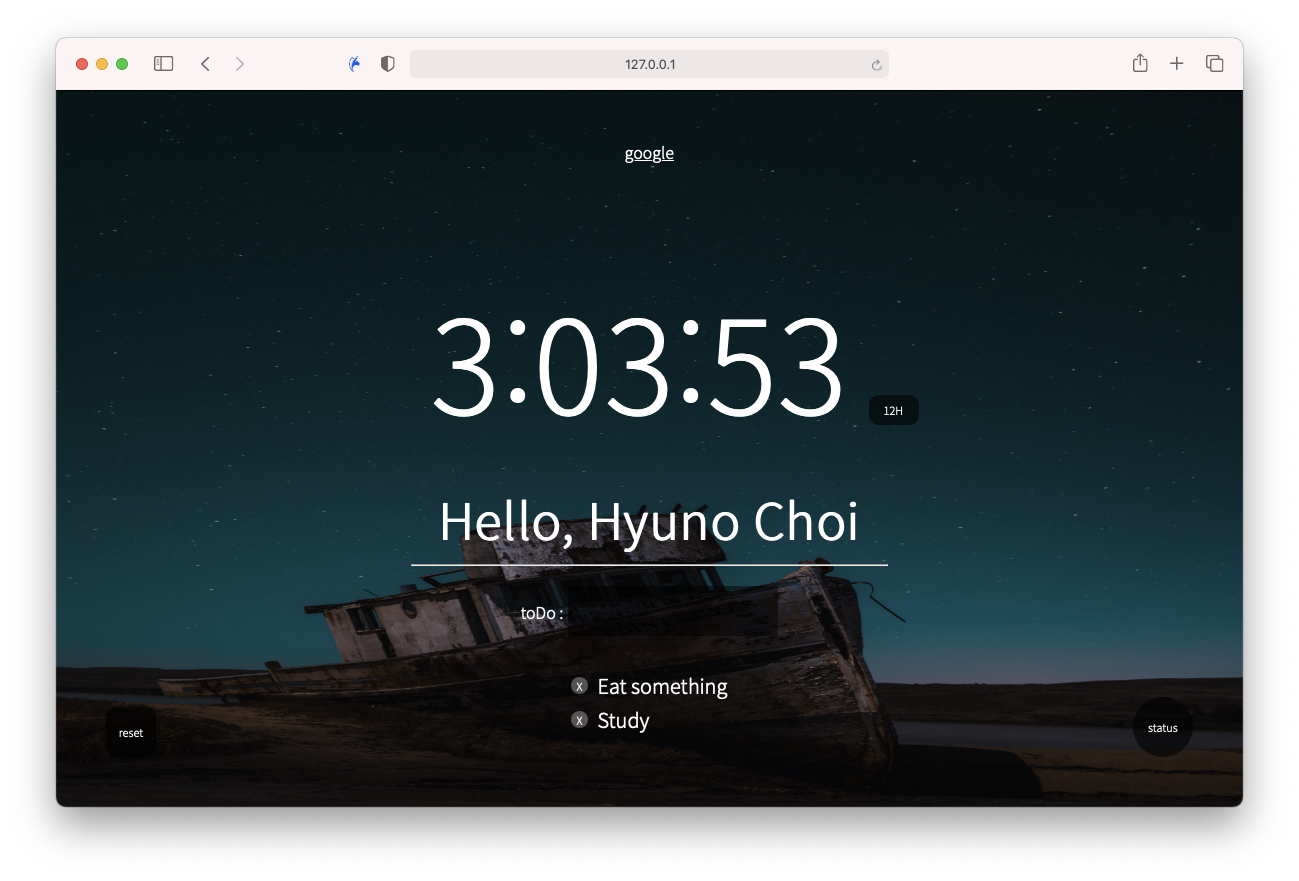
이제 어떤 브라우저로 접속해도 동일한 폰트가 보일 것입니다. 기본 폰트보다 훨씬 보기 좋습니다.

제대로 된 첫 프로젝트라고 할 수 있는 momentom에 오랜만에 들어갔다가 작은 업데이트를 해주었습니다. 다음에도 새로운 업데이트로 포스팅하겠습니다.✍️
