url: https://soonmac.github.io/vaccine_campaign/sub.html
Github: https://github.com/soonmac/vaccine_campaign
✨프로젝트 소개 및 제작과정
안녕하세요! 웹 퍼블리셔를 준비 중인 취준생입니다. HTML, CSS, JS를 공부했고, 예전에 학원내 공모전 출품용으로 만들어놓은 디자인을 웹으로 구현했습니다.
어렸을 때 즐겨했던 옷입히기 게임을 만들었습니다. 캐릭터의 헤어스타일, 표정, 악세사리를 바꿔서 꾸며주고
이를 이미지 파일로 저장하는 기능을 구현했습니다.
❗❗실제로 백신패스의 기능을 하지 않습니다!!! 순전히 재미용도로 만들어진 사이트입니다
- 사용 기술 : HTML / SCSS / JavaScript
- 제작 기간 : 약 2주
- 제작 인원 : 1명
🎈기획 배경 및 레퍼런스
공모전의 주제는 '코로나19 극복을 위한 가상의 공간에 대한 홈페이지 App 및 Web 디자인'이었습니다.

어떻게 주제를 끼워맞출지 고민 하던 중..
작년(지금 기준으로는 재작년)에 참여했던 웹 캠페인이 떠올랐습니다.


안녕캠페인이라는 자원봉사 사이트에서 진행했던 <안녕! 함께할게>라는 캠페인입니다.
1. 미션(손씻기, 마스크 쓰기)을 수행한 후 인증샷을 찍고
2. 나만의 캐릭터를 꾸민 후
3. 인증샷과 나만의 캐릭터를 SNS에 업로드하는
인터넷만 된다면 누구나 참여할 수 있는 캠페인이었습니다.

이 캠페인을 벤치마킹 하기로 했습니다. sns, 인터넷이라는 가상의 공간에서 자신의 캐릭터를 만들어서 공유한다....주제에도 맞고 옷입히기 게임도 어떻게든 구현할 수 있다고 생각했습니다.
기획 당시 한창 코로나19 백신 1,2차를 맞고 인증샷을 올렸던 시기였기에 소주제를 코로나19 백신 접종 인증으로 설정했습니다.
🎨디자인 레퍼런스
홈페이지의 컨셉을 "미래지향적" "디지털 공간" "깔끔하고 귀여움"으로 설정하고 디자인에 필요한 레퍼런스를 수집했습니다.
네이버 웨일 : https://whale.naver.com/

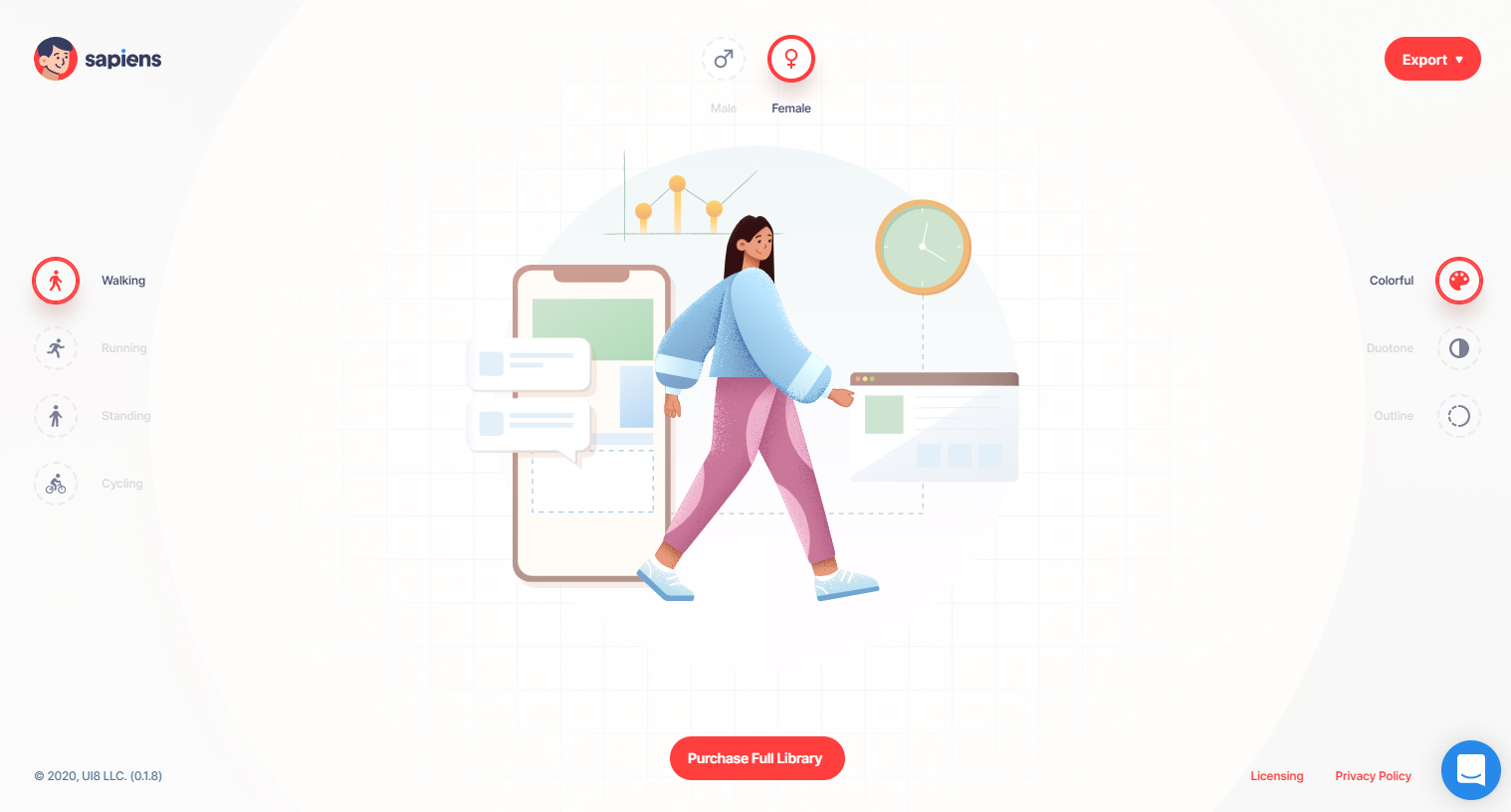
sapiens : https://sapiens.ui8.net/5f5c6w5
전체적인 디자인과 컨셉은 두 사이트에서 따왔습니다. (디자인이.. 많이 비슷하죠..?)
카드 디자인 컨셉
.jpg)
출처:https://twitter.com/gedikor/status/1334700107892097024
카드의 디자인은 쿠키런 킹덤 사전예약 페이지에서 진행했던 왕국 시민권 발급 이벤트를 참고했습니다.
🖍이미지 소스 제작
프로젝트를 진행하면서 제일 많은 시간을 할애했던 파트입니다.
옷입히기 게임에서 제일 중요한 부분은 바로 그래픽입니다.
최대한 귀엽게 그리려고 노력했습니다...😅

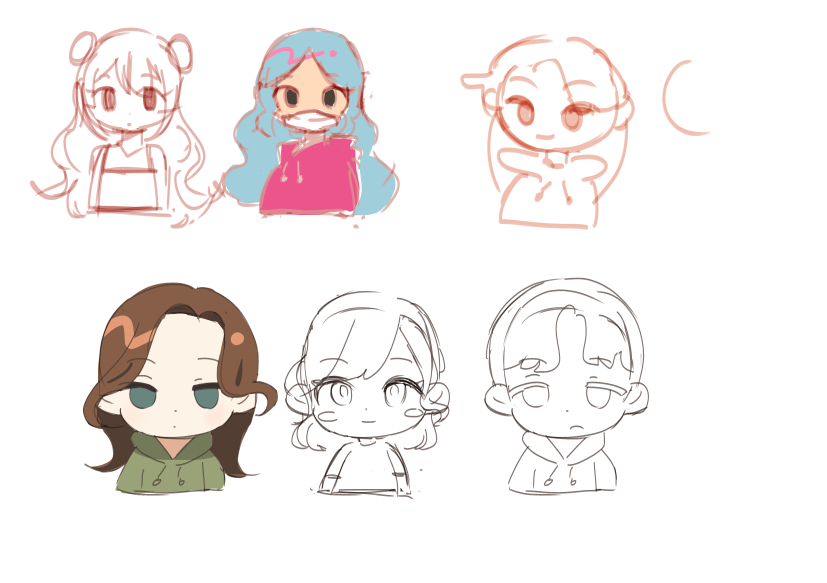
캐릭터 스케치들 (투표를 거쳐 아래의 화풍으로 결정했습니다.)


카드는 두가지 버젼으로 디자인했습니다. 다크 버젼은 어둡고 우울하다는 의견이 많아 제외되었습니다.
옷입히기 게임에 쓰인 소스들

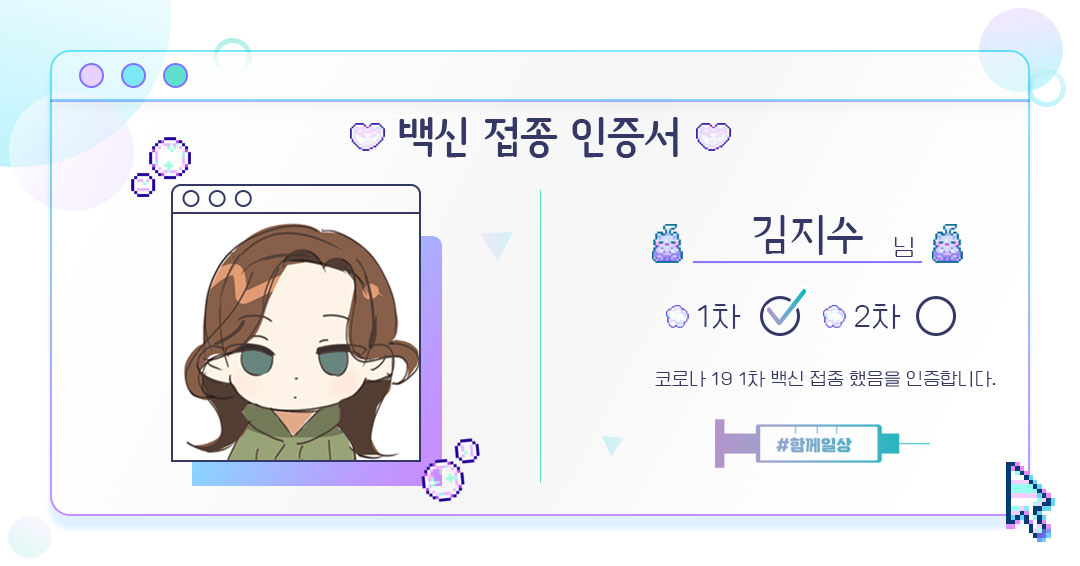
최종적으로 HTML, CSS, JS로 구현한 카드의 모습
🎈프로젝트의 기능 설명(새롭게 배운 점)
fetch()를 이용하여 공공데이터 API 호출
- 코로나19 예방접종 통계 데이터 조회 서비스 이용했습니다.
- Date 객체를 이용하여 오전 10시를 기준으로 통계 날짜를 업데이트 됩니다.
벨로그에 코드에 관한 포스트를 썼습니다!!! 심심하면 봐주세요ㅎㅎ
📎velog - fetch()를 이용하여 공공데이터 API 호출
옷입히기 기능
아이템 팝업창
- 아이템 버튼을 클릭 시 팝업창이 나오며 아이템의 id값에 해당하는 타이틀과 이미지가 출력됩니다.
아이템 바꾸기 및 결과물 저장
- 팝업창의 화살표 버튼을 누르면 팝업창의 미리보기용 아이템 이미지가 바뀌고, '백신 접종 인증서' 영역에 바뀐 이미지가 적용됩니다.
- html2canvas 라이브러리를 이용하여 '백신 접종 인증서' 영역을 이미지로 저장할 수 있도록 작성했습니다.
옷입히기 기능 코드에 관한 포스트를 작성했습니다.
📎velog - 바닐라 JS로 옷입히기 게임 만들기
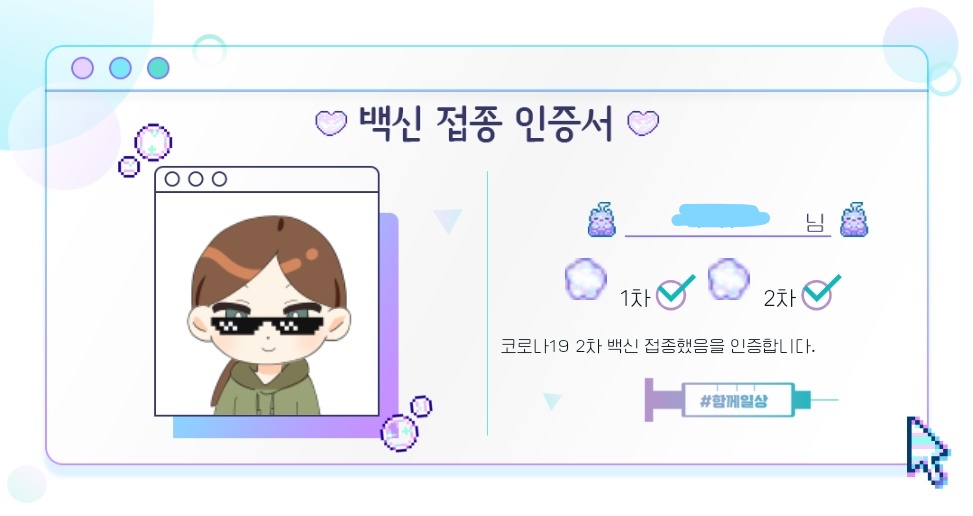
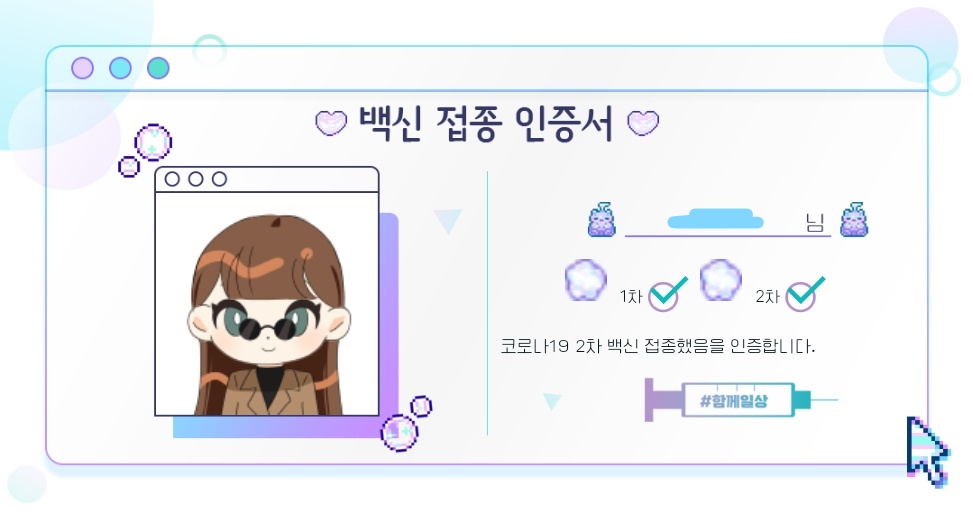
- 아래는 친구들이 만든 결과물입니다! (이름은 가렸습니다.)



✨후기
홈페이지 리뉴얼이나 기존 브랜드를 홍보하는 사이트를 제작하는 것이 아닌,
직접 컨텐츠를 기획하고 만드는 프로젝트는 처음이라 우여곡절도 많았지만 그만큼 배울 수 있었습니다.
아쉬운 점
- 이미지들을 따로 서버에 저장해서 필요할 때마다 비동기적으로 이미지를 불러오는 기능을 구현했으면 더 좋았을 것 같습니다. 용량이 부담스러워서 아이템들을 많이 넣지 못한 점이 아쉽습니다ㅠㅠ
- 디자인 (못함)
카카오톡 공유 먹통 현상... 예전엔 됐었는데 어느날부터 안되더라고요.. 이건 고쳐야겠습니다.2022. 02.04 오류 고쳤습니다!
앞으로의 계획
- 리액트 공부하기! 최근에 <리액트를 다루는 기술>을 이북으로 구매했습니다ㅋㅋ
- 자바스크립트 딥다이브 틈틈히 읽고 정리하기!
- 취준 열심히 하기!!! (면접에 익숙한 사람이 되기)
끝까지 읽어주신 분들 감사합니다~🥰




.png)
캐릭터 넘 귀엽네욤!! ㅎㅎ