🙊 GITHUB 에서 PROFILE 을 꾸밀 수 있다고?
계정을 새로 생성한 김에 드디어 미루고 미루던 Github 의 profile을 꾸미는 시간이 왔다!!
사실 굳이 꾸며야 할까? 라는 생각이 있었지만, 다른 개발자분들이 꾸민 화면을 보고 뽐뿌가 제대로 와서....😜
나처럼 '어떻게 꾸민담..' 이런 생각을 하는 사람들에게 도움이 되었으면 좋겠다 😊
📚 Github 의 Docs
뭘 하던간에 Original Document 를 먼저 읽는게 좋은 것 같다.
시작하기 전, Github 가 제공하는 Docs 를 읽고 가자 ❗
https://docs.github.com/en/account-and-profile/setting-up-and-managing-your-github-profile/customizing-your-profile/managing-your-profile-readme
😎 뚝딱뚝딱 만들어보자
1. HEADER 만들기
 Header 부분을 어떻게 하면 예쁘게 꾸밀 수 있을까 했는데, 다른 분들이 많이 사용하는 capsule-render 를 사용했다 ❗
Header 부분을 어떻게 하면 예쁘게 꾸밀 수 있을까 했는데, 다른 분들이 많이 사용하는 capsule-render 를 사용했다 ❗
사용 방법도 간단하다. 해당 repo에 있는 README.md 를 읽어보면 누구나 쉽게 사용할 수 있다!
아래는 내가 작성한 마크업 코드이다
2. CONTENTS 채우기

Header 밑에 간단한 나의 소개와 그 아래에 내 기술 스택과 나의 Velog와 이전에 사용하던 Github 계정을 연결하고 싶었다.
그래서 찾아보던 중, 사람들이 많이 사용하는 Shields.io 를 사용하였다.
<img src="https://img.shields.io/badge/html5-E34F26?style=flat-square&logo=Html5&logoColor=white"/>
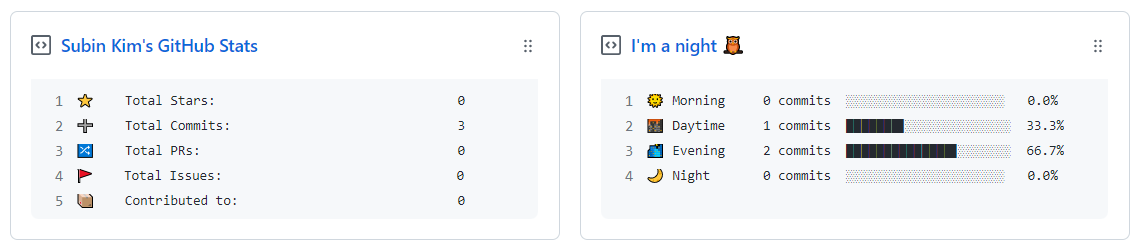
3. Pinned 영역 채우기
 여기 영역은 productive-box 와 github-stats-box 를 이용해 채웠다.
여기 영역은 productive-box 와 github-stats-box 를 이용해 채웠다.
..원래는 기술하면서 설명하려고 했으나 참고한 블로그가 더 한눈에 잘 들어오게 정리해서 내가 참고한 블로그 링크를 첨부하겠당..😂
http://blog.cowkite.com/blog/2102241544/
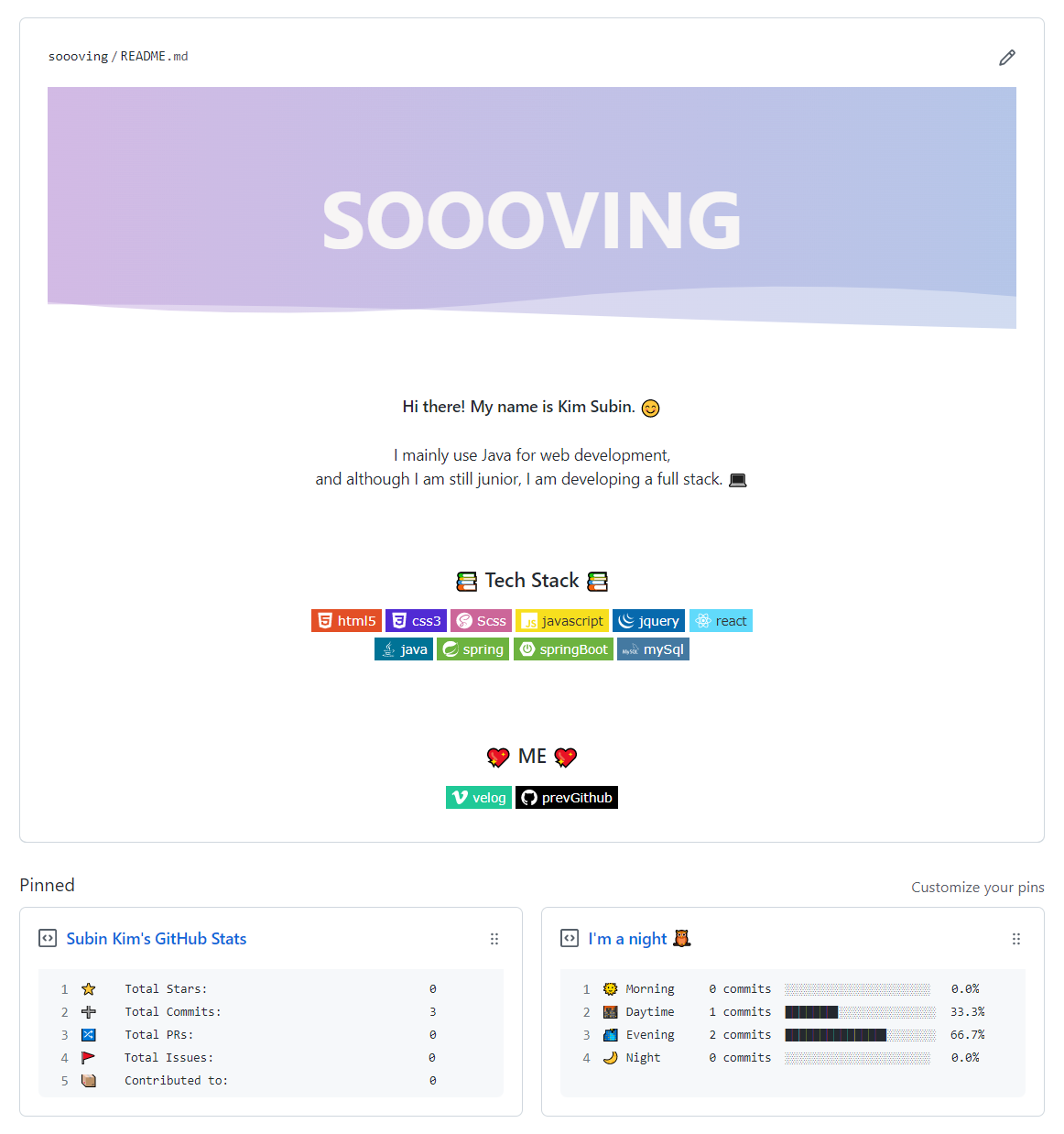
🥰 완성 🥰
아직 수정하고 싶은 부분이 많지만 일단 시작은 했다 ❗😎❗
🖐 꾸미기 끝 🖐
✨ 물론 깃허브의 기록도 중요하지만,
첫 화면에서 나를 간단히 보여주는 것도 중요하다고 생각했다
❗❗ 이제부터 열심히 잔디를 심자 ❗❗ ✨

