
호기롭게 신청했던 노마드코더 리액트 챌린지 🚢....
하지만 직장인의 삶에 치이고 게으름을 이기지 못해 다시 처음부터 강의를 싸악 보는 중에 확실히 전보다 더 강의, 리액트에 대한 이해도가 높아졌다는 것을 깨달았음미다 👼
이래서 복습이 정말 중요한거였어요...ㅎㅎㅎ
오늘은 리액트 state 뽀개러 가보자구 😉
State란?
🟦 01. State
import { useState } from 'react';
function App() {
const [count, setCount] = useState(0);
return (
<div>
<p>{count}번 클릭</p>
<button onClick={() => setCount(count + 1)}>클릭</button>
</div>
);
}- 리액트에서 이벤트에 의해 변경되는 동적인 값을 말합니다. (ex. 버튼 클릭 onClick, input 입력 onChange)
- 컴포넌트 안에서 지속적인 변경이 일어나는 값을 관리하기 위해 사용합니다.
- 값 변경 후 재렌더링 시 변경되는 부분만 렌더링합니다.
🌱 state는 간단히 말하자면 변수입니다. 하지만 우리가 알고있는 const, let과 다르게 동적인 값을 다룰 수 있는 변수입니다 :)
🌱 state는 배열을 만들어주고 배열의 첫 번째 아이템은 value, 두번째는 val입니다.
🟦 02. State 사용하기
- 파일 상단에 useState를 임포트
import { useState } from 'react';- useState()를 선언
const [count, setCount] = useState(초기값(생략 가능));- { useState } Hooks를 활용하여 state를 사용합니다.
- useState란 리액트의 기본 Hook 중 하나로, 컴포넌트에서 state를 추가할 때 사용합니다.
- 💡 state 값 변경을 위해서는 반드시 setState 함수를 이용해야합니다.
🟦 03. State 변경하는 방법
- 직접 값 설정
const [count, setCount] = useState(0);
setCount(count + 1);- 함수 사용
const [count, setCount] = useState(0);
setCount((current) => {
return current + 1
})- 현재 값을 기반으로 state를 변경할 때는 함수를 사용하는 것이 좋습니다 👼
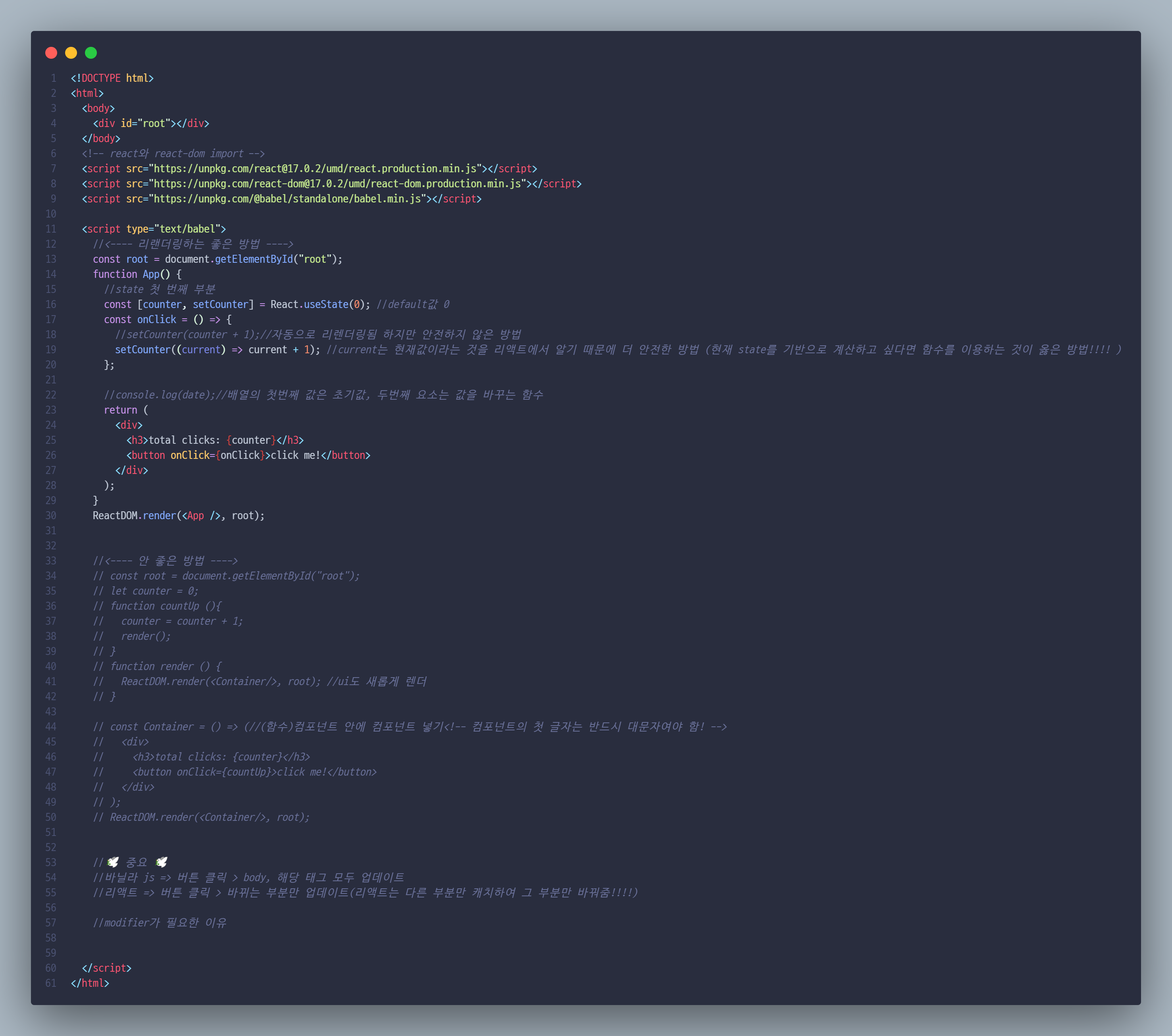
📓 04. MY NOTE

💬 Reference
https://life-with-coding.tistory.com/510
https://lakelouise.tistory.com/260
https://velog.io/@hamham/%EB%A6%AC%EC%95%A1%ED%8A%B8%EC%97%90%EC%84%9C-state%EB%A5%BC-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94-%EC%9D%B4%EC%9C%A0