프론트엔드 지식 저장소
1.[FE지식] CSR VS SSR (Next.js는 언제 사용할까요?)

현재 우리가 보고 있는 브라우저의 화면은 브라우저 렌더링 과정을 통해 만들어진 것입니다. 어디서 최종적으로 만들어서 보여주느냐, 어떻게 개발하느냐에 따라서 CSR과 SSR 두 가지 방식으로 나뉩니다. 두 방식의 차이를 이해하기 위해서는 SPA와 MPA의 이해가 선행되어
2.브라우저 렌더링 원리

면접에서 가장 많이 물어보는 질문이지만 생각보다 많은 지원자들이 자세한 동작 원리를 알지 못한다고 한다. 본인도 동작 과정이 명확하게 떠오르지 않았다.. React로 개발을 하다보면 이미지와 같은 리소스가 많을 때 화면이 느리게 로드되어 개선의 필요성을 느꼈던 순간들이
3.CSS 애니메이션 vs JS 애니메이션 어떻게 다를까?

CSS 애니메이션 vs JS 애니메이션 애니메이션 효과를 주고 싶을 때, CSS의 transition / animation 속성이나 JS의 setInterval() / requestAnimationFrame() 을 사용할 수 있다. 하지만 각각 특징이 다르고 장단점이
4.[Web] window의 자식들을 소개합니다. (DOM, BOM, JavaScript)

window의 자식 객체인 DOM, BOM, JS의 개념에 대해서 알아보자.
5.[Web] Critical Rendering Path

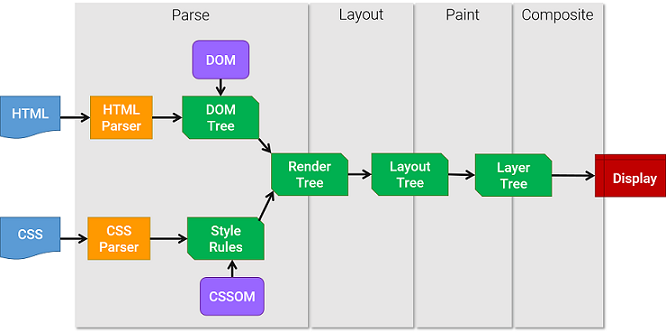
이번 글에서는 브라우저가 서버로부터 HTML 응답을 받아서 어떻게 화면을 렌더링 하는지 그 과정에 대해서 알아보자.
6.[Web] 브라우저 렌더링 최적화 (Reflow, Repaint)

렌더링 과정에서 Reflow와 Repaint는 비용이 많이 드는 작업이다. 이번 글에서는 Reflow와 Repaint의 개념에 대해서 알아보고, 렌더링을 최적화 하는 방법에 대해 알아보자.
7.[Web] 모듈 번들러란? (Webpack, babel)

모듈 번들러의 필요성과 기본 개념에 대해서 알아본다. 모듈 번들러 중 가장 많이 쓰이는 Webpack의 구조와 장점에 대해서 배우고 함께 쓰이는 babel의 개념에 대해서도 알아보자.
8.CSR vs SSR (feat. SPA, MPA)

SPA, MPA와 CSR과 SSR의 개념에 대해서 배워보자. 두 방식의 차이점과 어떤 상황에 쓰면 좋을 지에 대해서 알아보겠다. (Next.js는 언제 사용하면 좋을까?)
9.[web] Web Storage와 Cookie

데이터를 브라우저에 저장하는 방식인 Web storage와 쿠키의 차이점에 대해서 알아보도록 하겠다.
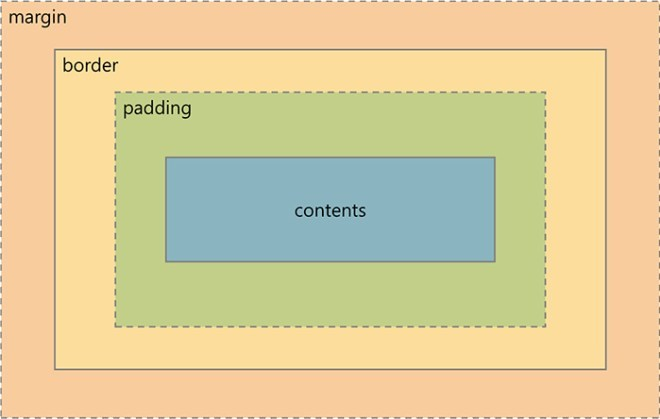
10.[CSS] Margin과 padding의 차이점과 사용법

여백을 조정할 때 쓰이는 margin과 padding의 차이점과 사용법에 대해서 알아보자.
11.[CSS] position으로 HTML 요소 배치하기

HTML 요소를 원하는 위치에 배치하기 위해 사용하는 속성인 position에 대해서 알아보자. (static, relative, absolute, fixed, sticky)
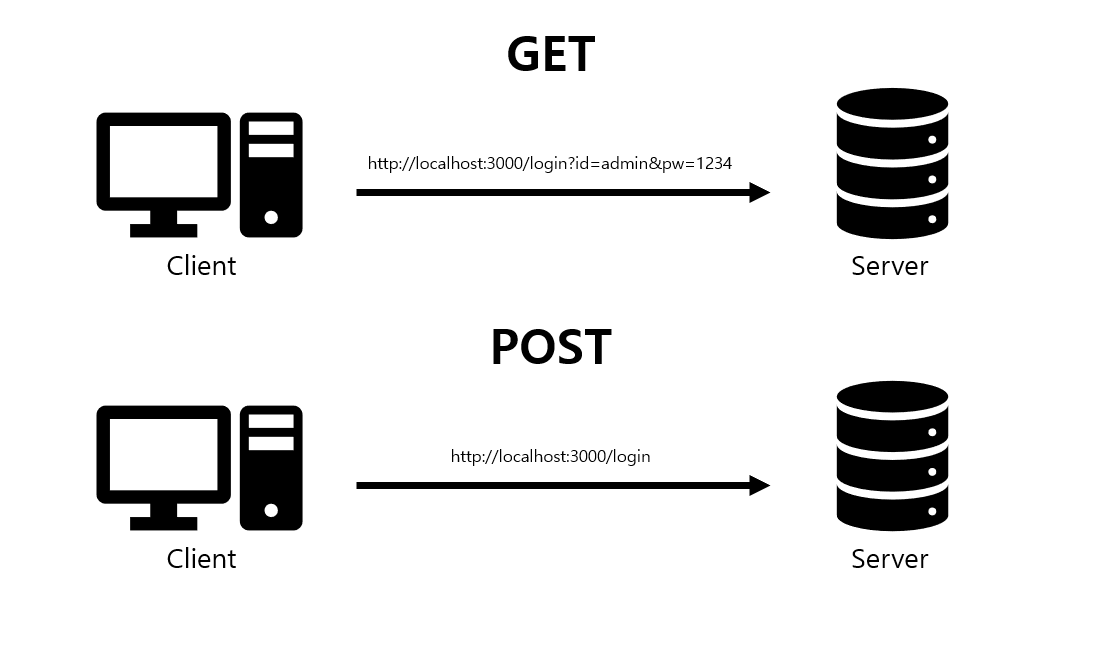
12.[web] Get과 Post의 차이를 알아보자

GET과 POST는 HTTP 메서드로 클라이언트에서 서버에 정보를 요청할 때 사용한다. 사용 목적에 맞게 HTTP 통신을 제대로 사용할 수 있도록 두 메서드의 차이에 대해서 자세히 알아보자.
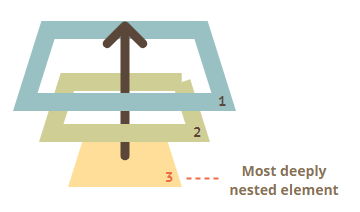
13.[JavaScript] 이벤트 버블링, 캡쳐링

브라우저에서 이벤트를 감지하는 방법과 우리는 그 이벤트를 어떻게 다뤄야 하는지에 대해 알아보자.
14.React Hooks 정복하기

함수형 컴포넌트에서 상태 관리와 렌더링 직후 작업을 수행할 수 있게 해주는 React Hooks에 대해서 알아보자.
15.[React] 가상 돔 (Virtual DOM), 알고 써봅시다!

리액트에서 가상 돔을 사용하는 이유와 그 원리에 대해서 알아보겠습니다.
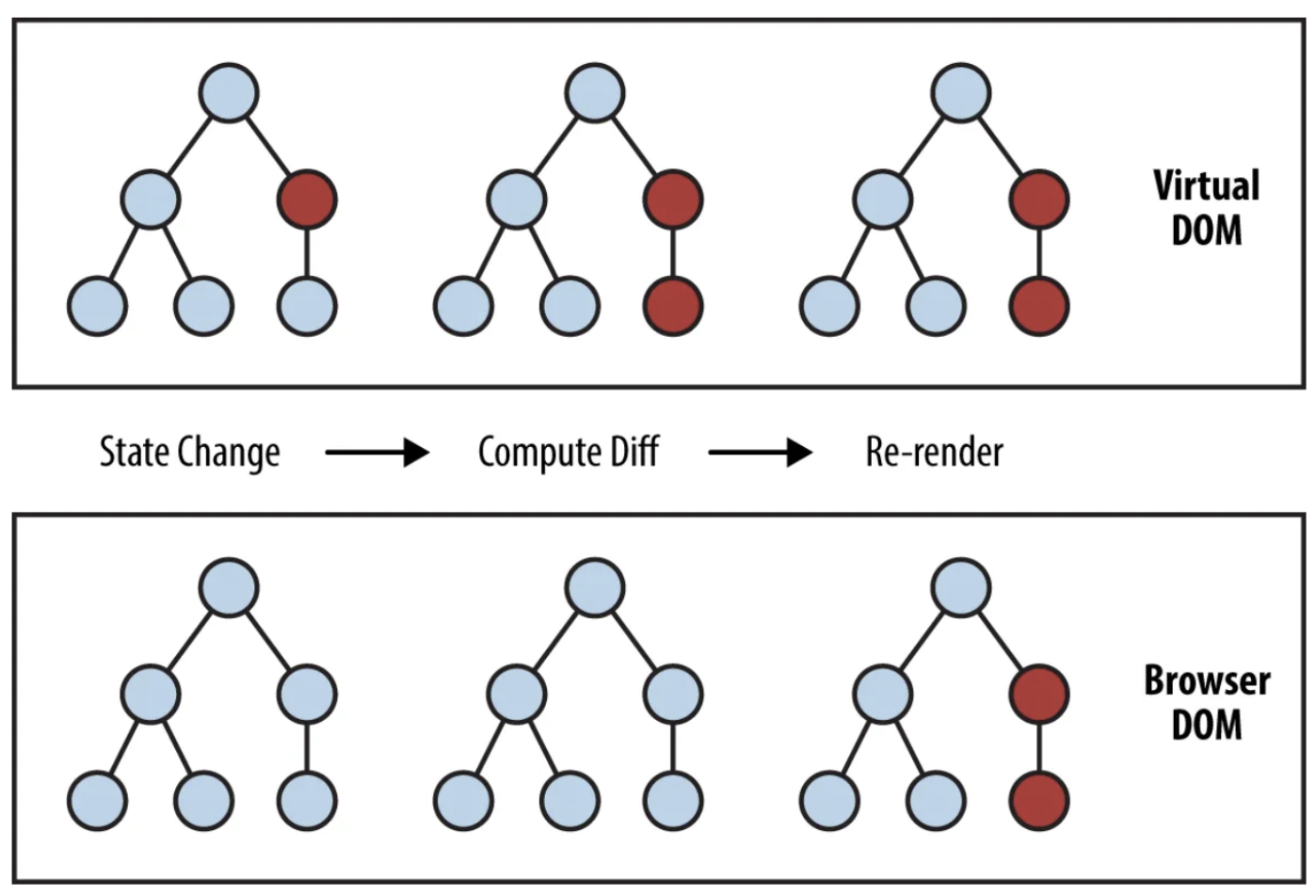
16.[React] Virtual DOM과 재조정(Reconciliation)

React의 DOM 조작 속도를 높여주는 Virtual DOM과 재조정 과정에 대해 배워보겠습니다.