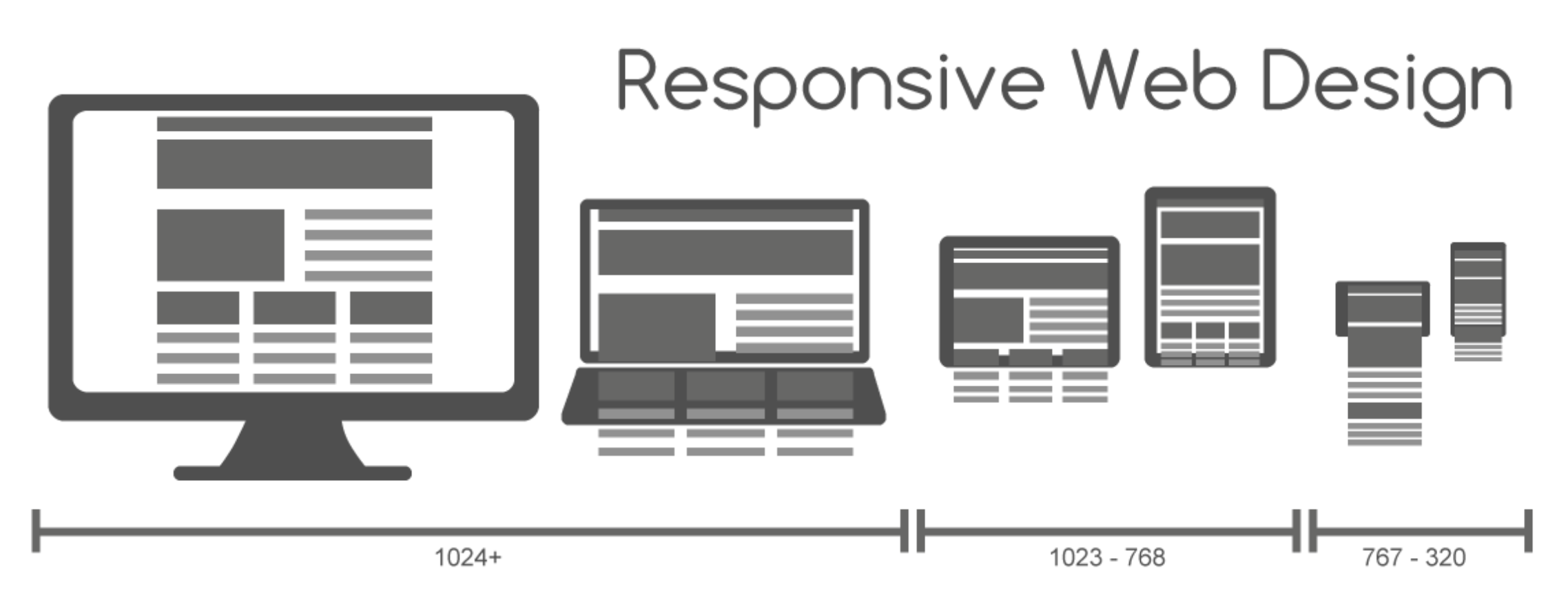
반응형 웹 디자인 (Responsive Web Design)
다양한 사이즈의 태블릿과 모바일에서 웹사이트를 이용하는 사용자가 많아지며 반응형 웹 디자인이 중요시되고 있다. 반응형을 고려하지 않으면 컨텐츠가 잘려나가거나 빈 공간이 보일 수 있으며 사용자가 일일이 스크롤을하며 컨텐츠를 확인해야하는 일이 생길 수 있다.
그래서 반응형 웹이 뭐냐하면 !!
해상도 별로 보여질 화면을 정의하여 모바일, 태블릿, 데스크탑 모든 기기에 대응할 수 있는 웹이다.
해상도란? 이미지를 표현하는데 얼마나 많은 픽셀로 이루어졌는지를 폭 넓게 나타내는 용어

어떤 그릇에 담기냐에 따라 그 형태가 유동적으로 변화하는 물처럼 컨텐츠 또한 그래야한다는 것이 반응형 웹 디자인의 컨셉이라고 생각하면 될 것 같다.
컨텐츠가 작아지다가 어느 사이즈가되면 내용들이 재배치되게 디자인하며, 고정된 사이즈로 레이아웃을 하는 것보다 유동적으로 레이아웃을 구성하는 것이 좋다.
예전에는 레이아웃을 짤 때 px를 많이 썼으나 요즘은 flex-grid, flex-box, %, vw, vh 를 사용해서 유동적인 레이아웃을 짠다.
이러한 속성값을 잘 확인하면 컨텐츠가 자동적으로 늘어나고 줄어드는 것을 확인할 수 있다.

참고 자료 & 이미지 출처
화면에 따라 재배치하려면 css의 media queries를 이용한다.
요즘은 디스플레이가 정말 다양하기 때문에 포인트를 딱 정해서 나누기는 어렵지만 굳이 사이즈를 나눈다면 아래와 같다.
- mobile : 320px - 767px
- tablet : 768px - 1023px
- desktop : 1024px -
아래와 같이 media query를 사용한다.
너비가 800px 이하의 스크린은 content 클래스를 갖고 있다면 width 를 50%로 해라.
@media screen and (min-width: 800px) {
.content {
width : 50%;
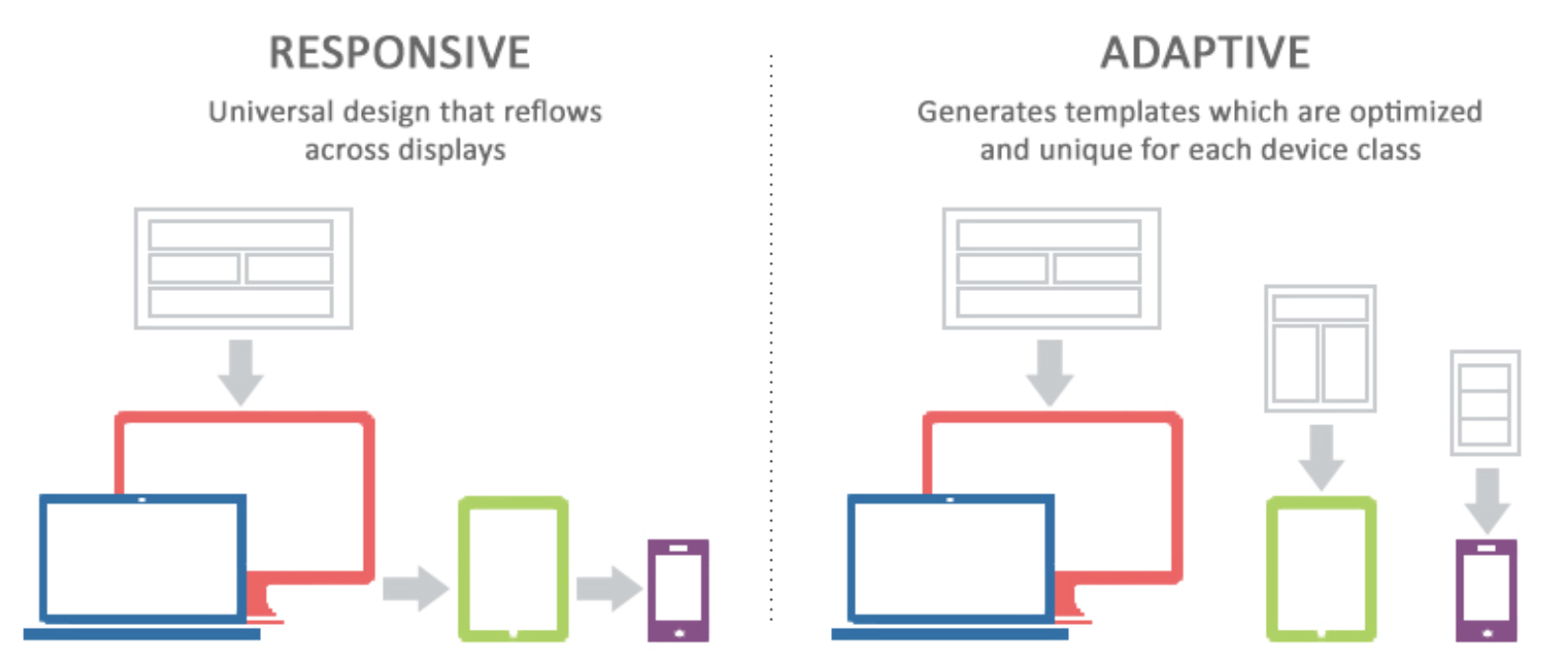
}적응형 웹 디자인 (Adaptive Web Design)
그렇다면 적응형 웹은 뭐가 다를까?

이미지 출처 | 적응형 웹 정의
모바일, 태블릿, 데스크탑 등 각각의 디바이스 별로 독립적인 템플릿을 만들고 각각의 디바이스에 맞는 페이지를 별도 제작 후 랜딩되는 웹이다.
즉 데스크탑과 모바일의 링크가 독립적이라는 것이다. 예를 들면 네이버 pc는 naver.com으로 랜딩되고, mobile로 접속시 전용 페이지로 리다이렉트되어 m.naver.com 으로 연결된다.
그렇다면 둘은 어떤 기능적 차이를 갖고 있을까?
반응형 웹
- 모든 디바이스에서 하나의 템플릿이 적용되기 때문에 모든 콘텐츠를 다운받고 현재 해상도에 맞는 화면이 랜딩 ➡️ 로딩 속도가 느려질 수 있음
적응형 웹
- 서비스를 제공하고자하는 여러 디바이스에 적합한 독립적인 템플릿이 존재하며, 감지된 디바이스에 맞는 필요한 콘텐츠만 다운받고 랜딩 ➡️ 필요한 콘텐츠만 다운받으니 로딩속도가 보다 빠름