미세팁
1.tailwind + react-testing-library 미세팁 - Could not parse CSS stylesheet 에러

나는 tailwind를 사용할때 react-testing-library를 위해 css파일을 먼저 빌드하는 하는 방법을 사용하고있다.해당 방법에 대한 stackoverflow그리고 아래와 같은 UI를 만들기 위해 css의 ::before기능을 사용하기로 했다. tailw
2023년 8월 7일
2.react-hook-form + react-quill 미세팁 - 연동하기!

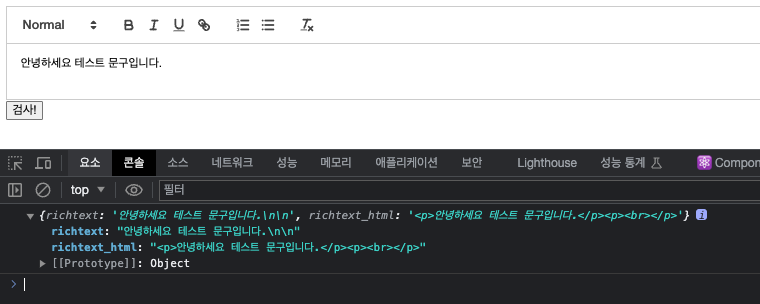
예제 레포지토리프로젝트에서 WYSIWYG을 사용해야 하는 경우가 있는데 대부분의 경우 form의 형태로 사용할것같다. 내게도 그런 상황이 생겼는데 처음으로 경험해보는 일이었기 때문에 기록으로 남겨둔다. (기본적인 텍스트 데이터만 다룬다!)해결하고 싶은 문제는 react
2023년 8월 9일
3.react-query onSuccess 우선순위 / 실행순서 미세팁

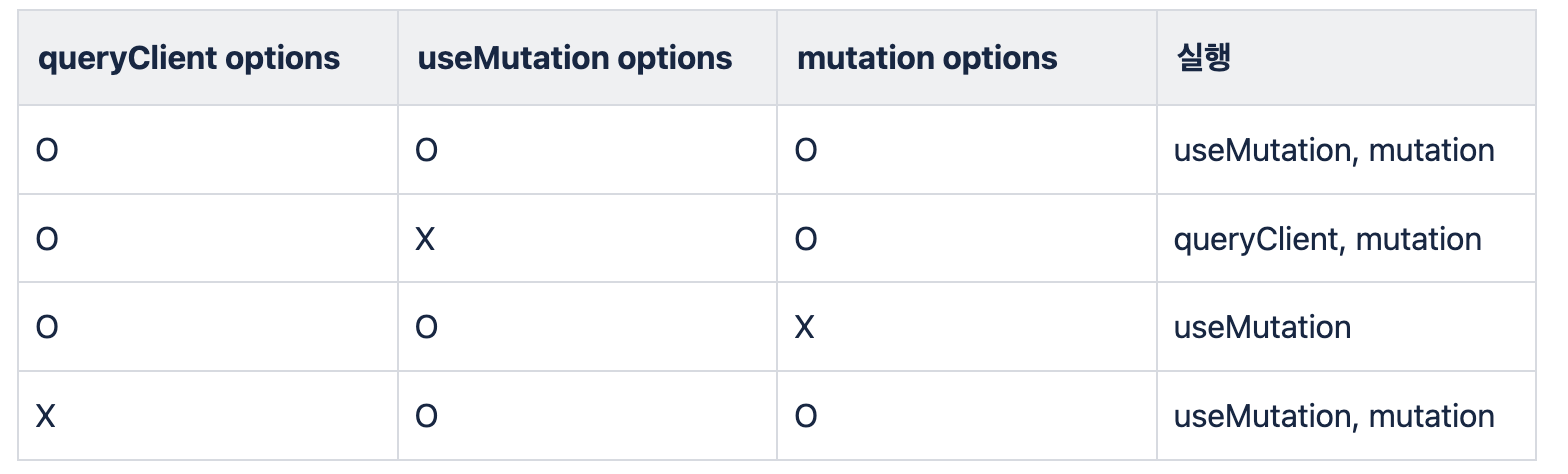
react-query에서 mutation을 사용한 후 queryClient.invalidateQueries() 함수에 인자로 query-key를 넣어 최적화 할 수 있지만 invalidateQueries가 초기화 하는 데이터는 현재 active상태인 쿼리들을 초기화 하
2023년 12월 21일