간단한 Grid 레이아웃 만들기
Grid 레이아웃은 말그대로 격자를 만드는 레이아웃이다.
<div class="grid-container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
}부모
grid-template-columns는 격자의 열 너비와 갯수
grid-template-rows는 격자의 행 높이와 갯수를 설정하는 속성
fr이라는 단위는 몇배만큼 차지할지를 나타내는 값
격자 그려놓으면 레이아웃 만들기 편해질 수 있는데
grid로 레이아웃 만드는 법은 두개가 있다.
1. 자식 div 높이와 폭을 조정하기
직접 자식에게 명령을 주어 몇 칸을 차지할지를 정해준다.
html
<div class="grid-container">
<div class="grid-nav">헤더</div>
<div class="grid-sidebar">사이드바</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>css
.grid-nav {
grid-column : 1 / 4;
grid-row : 2 / 4;
}자식 div박스 한개를 조금 크게 키우고 싶다면, 자식이 몇개의 컬럼과 row를 차지할지 표시해주시면 된다.
grid-column은 몇개의 컬럼을 차지할지
grid-row는 몇개의 row를 차지할지 설정해주는 속성이다,
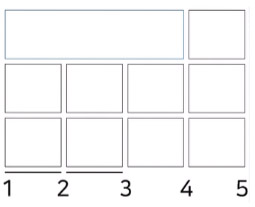
grid-column : 1 / 4 라고 쓰면 1부터 4까지를 다 차지해라~ 라는 명령인데 1부터 4는
 grid-column : 1 / 4 여기서의 숫자는 grid의 column에 존재하는 세로선들을 의미한다.
왼쪽 세로선부터 1,2,3 ...이라고 생각하면 된다.
grid-column : 1 / 4 이건 세로선 1부터 4까지 차지하라는 말이고, 그래서 박스가 사진처럼 저렇게 늘어나는 것!
grid-row도 비슷하게 동작하며, 가로선에 번호매겨 생각하면 된다.
grid-column : 1 / 4 여기서의 숫자는 grid의 column에 존재하는 세로선들을 의미한다.
왼쪽 세로선부터 1,2,3 ...이라고 생각하면 된다.
grid-column : 1 / 4 이건 세로선 1부터 4까지 차지하라는 말이고, 그래서 박스가 사진처럼 저렇게 늘어나는 것!
grid-row도 비슷하게 동작하며, 가로선에 번호매겨 생각하면 된다.
2. 자식에게 이름쓰고 부모가 배치하기
약간 더 직관적인 방법
자식에 이름을 써놓고 부모가 자식을 자유롭게 배치할 수 있다.
hrml
<div class="grid-container">
<div class="grid-nav">헤더</div>
<div class="grid-sidebar">사이드바</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>css
.grid-nav {
grid-area: 헤더;
}
.grid-sidebar {
grid-area: 사이드;
}grid-area라는 속성을 이용해 자식에게 '헤더' 와 '사이드' 이름을 붙인 후
▼ 그리고 부모에게 이런 속성을 하나 추가해주기
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
grid-template-areas:
"헤더 헤더 헤더 헤더"
"사이드 사이드 . ."
"사이드 사이드 . ."
}grid-template-areas라는 속성이 있는데 이것은
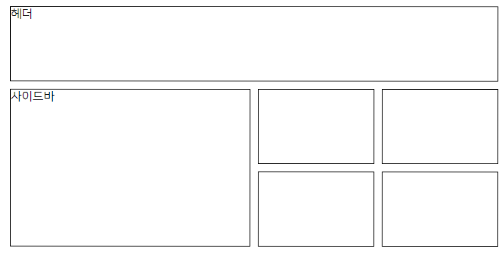
자식중에 '헤더'라는 이름을 가진 애가 있다면 첫 행에 저렇게 4칸을 차지하게 하고,
자식중에 '사이드바'라는 애가 있으면 둘째 행에 저렇게 2칸을 차지하게 하고,
셋째 행 2칸도 차지하게 해줘
라고 명령내리는 속성이다.

자식에 미리 이름을 써놓고 헤더라는 애는 몇칸을 차지할지 명령만 주면 되니까 색칠공부하듯 쉽게 레이아웃을 잡을 수 있다.
- 큰 레이아웃을 잡을 때보다는 자잘한 부분에서 엑셀같은 격자가 필요할 때 쓰면 효과적이다.