ECMA Script (ES)
-
Ecma International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어를 말한다.
-
자바스크립트를 표준화하기 위해 만들어졌다.
-
액션스크립트와 J스크립트 등 다른 구현체도 포함하고 있다.
-
ECMA스크립트는 웹의 클라이언트 사이드 스크립트로 많이 사용되며 Node.js를 사용한 서버 응용 프로그램 및 서비스에도 점차 많이 쓰이고 있다.
let, const
- ECMAScript 2015 부터 Lexical Scope로 변경되었다.
- Lexical Scope란?
블록 내부 ( { 와 }를 사용하여 지정 )
기타 언어의 변수 범위와 동일하게 변경된다.- Hosting(호이스팅)이 더 이상 발생하지 않는다.
- 변수(let)와 상수(const)로 구분해 지원한다.
Strings
- 문자열과 관련된 몇 가지 유용한 함수가 추가되었다.
- String.startsWith(“”) : 문자열의 시작점에서 주어진 문자를 찾으면 true, 그렇지 않으면 false를 반환. (시작점을 지정할 수도 있다)
- String.endsWith(“”) : 문자열의 끝에서 주어진 문자를 찾으면 true, 그렇지 않으면 false를 반환. (찾을 지점을 지정할 수도 있다)
- String.includes(“”) : 문자열의 어느 곳이든 주어진 문자를 찾으면 true, 그렇지 않으면 false를 반환. (찾을 지점을 지정할 수도 있다)
- String.indexOf(“”) : 문자열에서 주어진 문자의 위치를 반환. 없으면 -1을 반환
- String.lastIndexOf(“”) : 문자열에서 주어진 문자의 가장 마지막 위치를 반환. 없으면 -1을 반환
- String.trim() : 문자열에서 좌우 끝 공백을 모두 제거함.
- 문자열 반복하기
console.log("x".repeat(3)); // xxx
console.log("hello".repeat(2)); // hellohello
console.log("abc".repeat(4)) // abcabcabcabc원본 문자열을 주어진 횟수만큼 반복해 추가해주는 함수.
주로 편의를 위한 함수.
특히 텍스트/아이디(DB-PK)를 조작할 때 유용하게 사용될 수 있다.
let idx = "10"; // 0000010 으로 변경.
let idxFormat = "0000000";
\idx = "0".repeat(idxFormat.length - idx.length) + idx;
// idx = "0".repeat( 7 – 2 ) + id;
console.log(idx);- 템플릿 리터럴은 간단하게 문자열을 만들어 낼 수 있다. > 많이씀!
템플릿 리터럴은 백틱(`)을 사용해 표현한다.
백틱내에 변수를 조합하기 위해서 ${변수명} 을 사용한다.
const year = 2018;
const month = 1;
const date = 16;
// 오늘은 2018년 1월 16일 입니다.
let message = `오늘은 ${year}년 ${month_}월 ${date}일 입니다.`;
console.log(message);- 위 처럼 잘못된 변수명 ${month_} 을 사용하면 Reference Error를 발생시킨다.
functions - default parameters
- 함수 선언할 때 파라미터의 기본값을 정의할 수 있다.
function foo(bar = "Init Bar") {
console.log(bar);
}
foo();
foo("Bar");
foo("Bar", "Foo");
파라미터가 전달되지 않아 Undefined로 정의된다면, 자동으로 Default Parameter 의 값인 ”Init Bar” 로 할당된다.
- Default Parameter의 값으로 함수를 사용할 수도 있다. > 이렇게는 잘 안씀 코드 길어지기 때문
function basicCallback() {
return function() {
return "Basic Callback";
}
}
function basicCallback2() {
return "Basic Callback2";
}
function makeRequest(url, timeout = 3000, callback = basicCallback2) {
console.log("Request URL ", url);
console.log("Timeout ", timeout);
console.log("Callback ", callback());
console.log("");
}
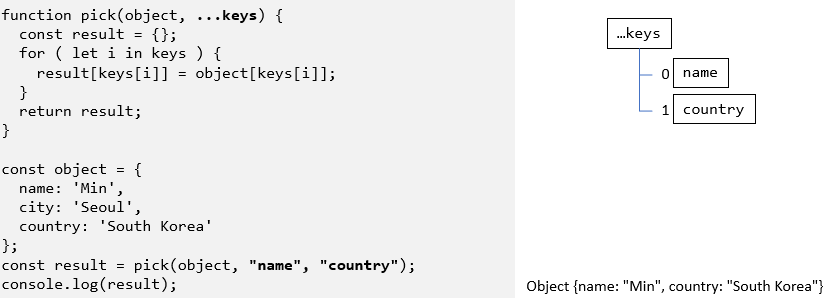
functions - 가변길이 파라미터
- 하나의 파라미터변수에 여러가지 값을 전달해, 배열처럼 사용할 수 있다.
- arguments 객체를 대체하기 위해 설계됨.

- 가변길이 파라미터 뒤에는 다른 파라미터를 사용할 수 없다.
function pick(object, ...keys, next) {
...
}항상 마지막에 위치해야 한다.
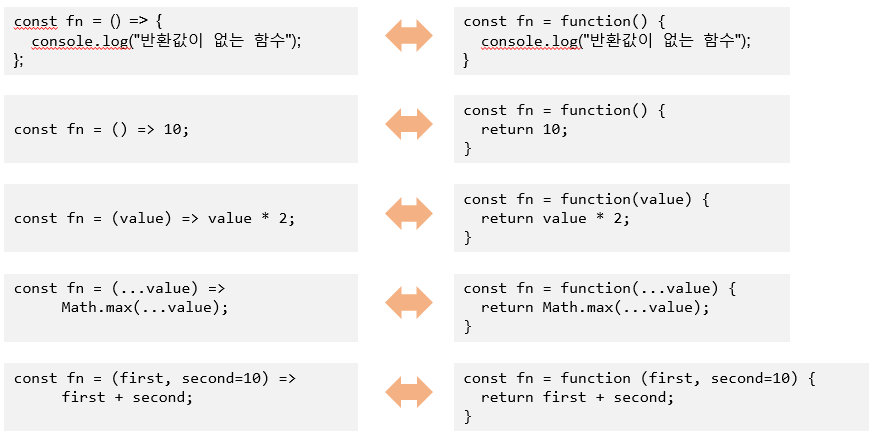
functions - Fat Arrow Function
- 함수를 화살표(=>) 로 정의할 수 있는 새로운 방법
- 타 언어의 Lambda와 유사하다.
- function 키워드를 사용하지 않는다.
=> 이후 중괄호( { 와 } )의 여부에 따라 Return 유무가 결정된다.
- 일반적인 형태의 익명함수 (함수표현식)
const sum = function(first, second) {
return first + second;
}
console.log(sum(10, 20));- 위 함수는 아래처럼 변경이 가능하다.
const sum = (first, second) => first + second;
console.log(sum(10, 20));-
그냥 function 과 fat arrow function차이 this라는 키워드의 유무
function : function을 호출한 대상 -> this o
fat arrow function : this x -
화살표 함수의 다양한 표현법 / 즉시 실행 함수도 만들 수 있다.

-
일반적인 형태의 즉시 실행 함수
const person = (function(name) {
return {
getName: function() {
return name;
}
};
})("Kim");
console.log(person.getName());- 화살표 함수 형태의 즉시 실행 함수 -> 지저분한 코드가 사라진다.
const person = ((name) => {
return {
getName: () => name
};
})("Kim");
console.log(person.getName());