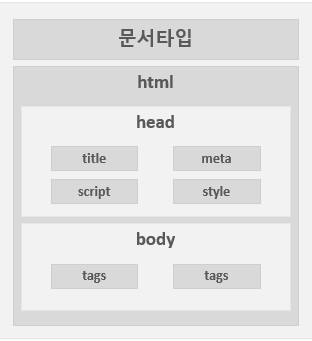
HTML5 문서구조
(HyperText Markup Language)
- 태그(Node / Element)를 조합해 하나의 문서를 만드는 언어.
- HTML로 만든 파일은 브라우저로 결과를 즉시 확인 해 볼 수 있다.
Client Side Language (HTML, CSS, JS 등)

태그 Tag
- Element, Node 라고도 표현
- HTML은 다양한 형태의 데이터를 표현하기 위해 많은 태그를 미리 정의해 두었다.
-
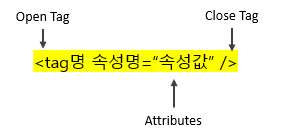
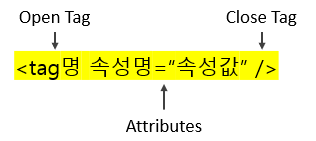
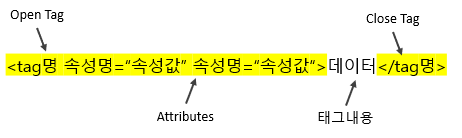
태그는 Open Tag, Attributes, 태그내용, Close Tag로 구성되어 있다.

-
태그에 따라 Open Tag와 Close Tag가 하나로 구성된 경우도 있음. (Single line tag)

태그 내용
- 간단한 텍스트 데이터
<tag명 속성명=“속성값”>텍스트</tag명>
- 복잡한 레이아웃을 만들기 위해 다른 태그를 사용할 수 도 있음
<tag명 속성명=“속성값”>
<tag명>
<tag명>
</tag명>
</tag명>
</tag명>태그의 종류, 참고 사이트들
W3Schools HTML Element Reference https://www.w3schools.com/tags/default.asp
(HTML의 모든 Tag목록을 정리해 둔 사이트)
https://caniuse.com (브라우저 호환성 확인)
https://developer.mozilla.org/ko/ (브라우저 호환성 확인, 태그)
https://developer.mozilla.org/ko/
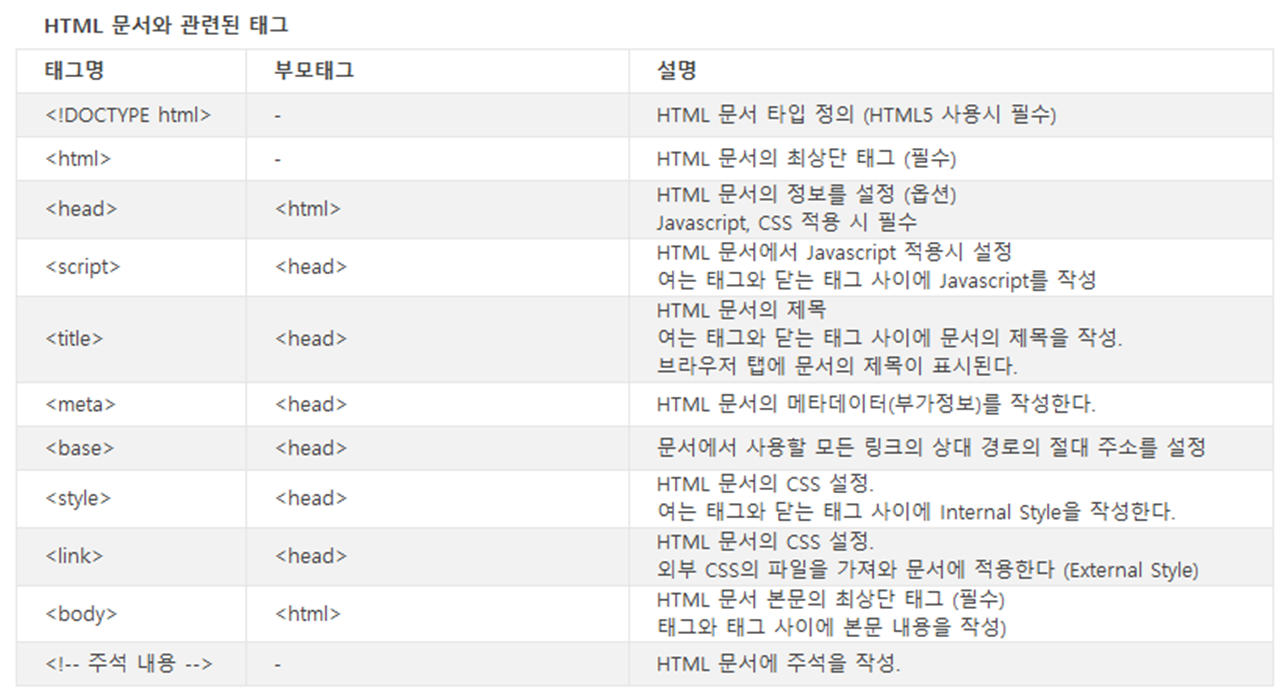
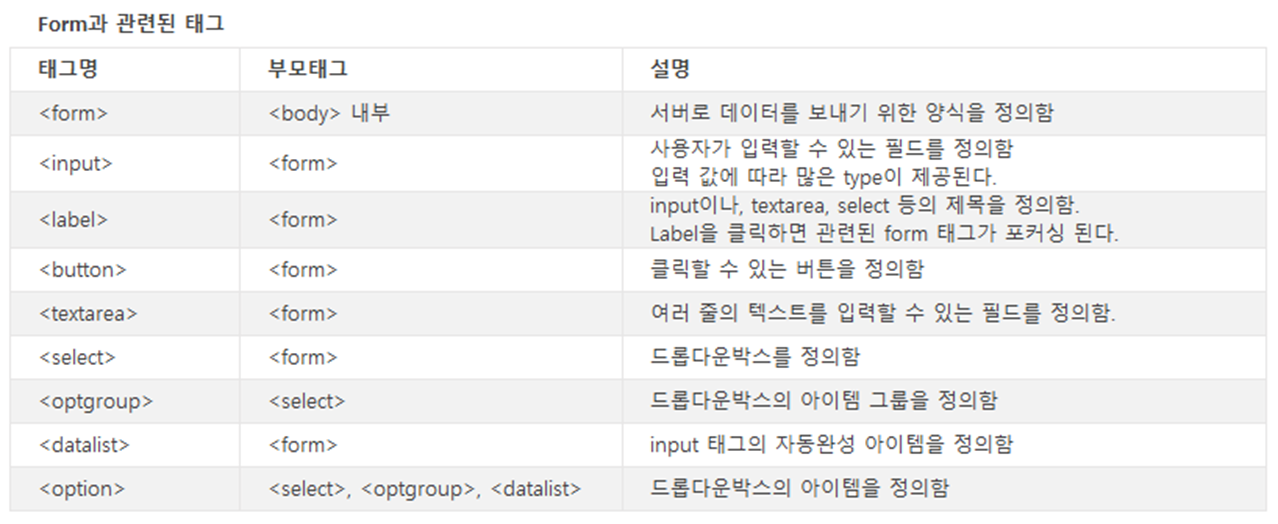
HTML의 주요 태그







HTML 태그의 Attribute
각 태그들의 Attribute는 아래 URL에서 확인한다.
https://www.w3schools.com/tags/tag_태그명.asp
예> link 태그의 Attribute 확인
https://www.w3schools.com/tags/tag_link.asp
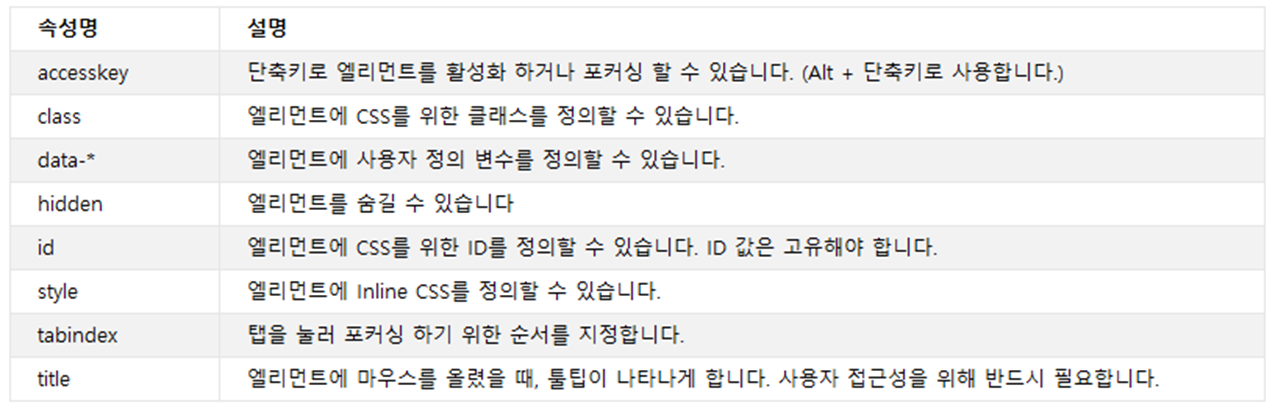
HTML의 주요 공통 속성 Attribute

title -> 장애인 차별 방지법 때문에 정말 중요!

<!--
주석
브라우저에 표현은 안된다.
소스보기 또는 요소검사를 할 경우엔 주석이 그대로 노출된다.
-->
<!DOCTYPE html>
<!--DOCTYPE-->
<html>
<!-- 웹 페이지의 속성이나 스타일(css), 자바스크립트 등을 head에 작성 -->
<head>
<!-- 문서의 제목을 설정 -->
<title>DIV, P, SPAN 실습</title>
</head>
<!-- 브라우저가 사용자에게 Content를 보여주는 영역 -->
<body>
<!--
브라우저는 엔터나 여러개의 띄어쓰기를 인식하지 못한다.
아래처럼 작성하면 그냥 한줄로 표시가 되고 여러개의 띄어쓰기는 하나로 변경된다.
이 주석은 브라우저에 표시되지 않는다.
-->
브라우저가 사용자에게 Content를 보여주는 영역
브라우저가 사용자에게 Content를 보여주는 영역
브라우저가 사용자에게 Content를 보여주는 영역
<!-- div ==> division ==> 화면을 분할시키려는 목적 사용 -->
<div>브라우저가 사용자에게 Content를 보여주는 영역</div>
<div>브라우저가 사용자에게 Content를 보여주는 영역</div>
<div>브라우저가 사용자에게 Content를 보여주는 영역</div>
<!-- 웹 페이지를 만들때 가장가장가장 많이 쓰는 태그 중 하나 -->
<div>
div 가 열림
<div>브라우저가 사용자에게 Content를 보여주는 영역</div>
<div>브라우저가 사용자에게 Content를 보여주는 영역</div>
<div>브라우저가 사용자에게 Content를 보여주는 영역</div>
div 가 닫힘
</div>
<!-- Paragraph : 문장을 작성할 때 사용, 문장과 문단을 구분 -->
<P>p태그를 이용해보았습니다.</P>
<P>p태그를 이용해보았습니다.</P>
<p>SPAN <span style="font-weight: bold; color: red;">태그</span>를 사용해 볼게요.</p>
<div>SPAN <span style="font-weight: bold; color: red;">태그</span>를 사용해 볼게요.</div>
SPAN <div style="font-weight: bold; color: red;">태그</div>를 사용해 볼게요.
SPAN <p style="font-weight: bold; color: red;">태그</p>를 사용해 볼게요.
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Headline 실습</title>
</head>
<body>
<!-- h1 ~ h6 -->
<h1>헤드라인 h1</h1>
<h2>헤드라인 h1</h2>
<h3>헤드라인 h1</h3>
<h4>헤드라인 h1</h4>
<h5>헤드라인 h1</h5>
<h6>헤드라인 h1</h6>
</body>
</html>기사 예시
<!DOCTYPE html>
<html>
<head>
<title>'스카이캐슬' 김보라, 6월 '괴기맨숀' 조바른 감독과 결혼</title>
</head>
<body>
<!-- 기사 제목 영역 -->
<div>
<h1>'스카이캐슬' 김보라, 6월 '괴기맨숀' 조바른 감독과 결혼</h1>
<h6>오명언 기자 님의 스토리 | 최종수정: 2024.03.05</h6>
</div>
<!-- 기사 내용 영역 -->
<div>
<p>배우 김보라가 조바른 영화감독과 오는 6월 결혼식을 올린다.</p>
<p>김보라 소속사 눈컴퍼니는 "김보라와 조바른 감독이 믿음과 신뢰를 바탕으로 3년의 만남 끝에 백년가약이라는 아름다운 결실을 보게 됐다"고 5일 밝혔다.</p>
<p>이어 "결혼식은 양가 가족들과 친인척, 가까운 지인분들을 모시고 비공개로 진행될 예정"이라고 덧붙였다.</p>
</div>
<!-- 기사 하단 영역 -->
<div>
<p> <span style="font-weight: bold;">제공</span>: 연합뉴스</p>
<p> coup@yna.co.kr</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>스포츠홈: 네이버 스포츠</title>
</head>
<body>
<div>
<h3>'러셀-AD 폭발 + 르브론 트리플-더블급 활약' LAL, 서부...</h3>
<p>레이커스가 홈에서 완승을 거뒀다. LA 레이커스는 5일(이하 한국시간) LA 크립토닷컴 아레나에서 열린 2023-2024 NBA 정규시즌 오클라호마시티 썬더와의 경기에서 116-104로 승리했다.
레이커스는 주축 선수들의 고른 활약을 바탕으로 서부 선두 오클라호마시티를 잡았다. 르브론 제임스가 19점 11리바운드 8어시스트로 트리플-더블급 활약을 펼쳤고 디안젤로 러셀이 26점,
앤써니 데이비스가 24점을 쏟아냈다.</p>
<p>루키 · NBA</p>
</div>
<div>
<h3>'토트넘 전력 외 자원'vs'세리에A 최우수 수비수'...김민재, 챔스 선발 불발?...</h3>
<p>[스포츠조선 이현석 기자]김민재가 선발에서 밀릴 것이라는 전망이 등장했다. 그를 밀어낼 선수는 놀랍게도 에릭 다이어다.
바이에른 뮌헨은 6일(한국시각) 독일 뮌헨의 알리안츠 아레나에서 열리는 라치오와의 2023~2024시즌 유럽챔피언스리그(UCL)
16강 2차전 경기를 앞두고 있다.</p>
<p>스포츠조선 · 챔스유로파</p>
</div>
<div>
<h3>어제는 홈런, 오늘은 2루타, 김하성의 장타쇼… 이정후는 5G 연속 안타</h3>
<p>샌디에이고 파드리스 김하성(28)이 이틀 연속 장타를 터트렸다. 이정후는 5경기 연속 안타를 기록했다.
김하성은 5일(한국시간) 미국 애리조나주 피오리아 스포츠콤플렉스에서 열린 시카고 컵스와의 시범경기에
1번·유격수로 선발 출전해 3타수 1안타 1득점을 올렸다. </p>
<p>중앙일보 · 메이저리그</p>
</div>
<div>
<h3>'두 집 살림'에 올림픽대표팀도 임시 코치 등장…'황선홍 없는' 황선홍호...</h3>
<p>황선홍 감독이 성인대표팀 임시 사령탑을 맡으면서 대한민국 23세 이하(U-23) 올림픽 축구대표팀이
임시 코치와 함께 사우디 대회에 나선다.
대한축구협회(KFA)는 5일 "10회 연속 올림픽 본선 진출을 노리는 올림픽대표팀(감독 황선홍)의 3, 4월 일정이 확정됐다"라고 발표했다. </p>
<p>엑스포츠뉴스 · 대표팀</p>
</div>
<div>
<h3>이정후 5경기 연속 안타에 미국 언론 "1번 타순 안정화" 기대감</h3>
<p>미국프로야구(MLB) 시범경기에서 5경기 연속 안타를 친 이정후(샌프란시스코 자이언츠)가 팀의 확실한 1번
타자로 입지를 다져가고 있다.
이정후는 5일(한국시간) 콜로라도 로키스와 치른 경기에서 1번 타자 중견수로 출전해 2타수 1안타를 치고 볼넷 1개와 타점 1개를 수확했다.</p>
<p>연합뉴스 · 메이저리그</p>
</div>
</body>
</html>
이렇게 기사 비슷하게 적어볼 수 있다.