React Redux로 여러 개의 state를 관리하려면?
- React Redux의 초기 state의 구조를 변경해야 함
- React Redux State가 변경됨으로 Reducer를 변경해야 함
- React Redux Reducer가 변경되고 Payload가 변경되었으니 useSelect, useDispatch도 변경되어야 함.
React Redux가 관리해야할 state가 변경될 때마다 Application 전반에 걸친 대규모의 수정이 일어나야 한다.
React Redux의 단점을 redux-toolkit으로 보완할 수 있다.
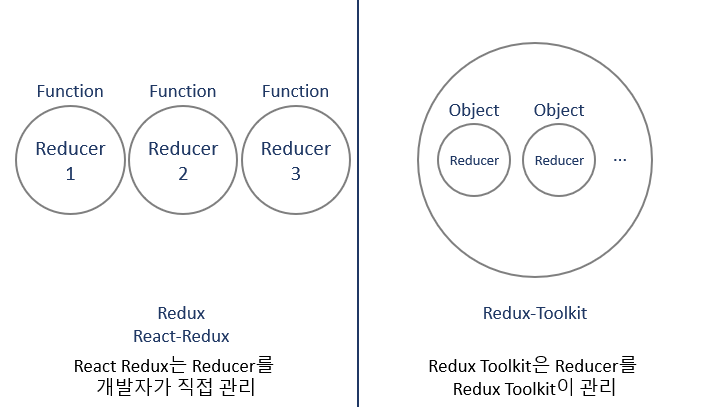
redux-toolkit
- redux-toolkit은 React Redux의 Store를 잘게 쪼개어 Slice Store로 관리한다.
- redux toolkit이 State를 관리하는 방법 - Store

새로운 배열을 만들 필요 없고, 배열의 내용만 바꿔주면 되는 편리함이 있다.
- redux toolkit이 State를 관리하는 방법 - Reducer

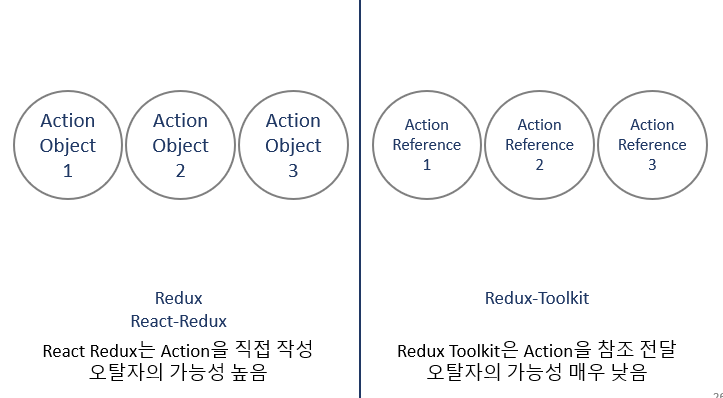
- redux toolkit이 State를 관리하는 방법 - Action

우리가 직접 Action을 만들지 않아도 되기 때문에 오탈자 가능성 없음.
만약, Store로 관리한 데이터가 추가된다면 Slice Store만 추가로 만들어주면 된다.
- store.js
import { configureStore, createSlice } from "@reduxjs/toolkit";
import { Provider } from "react-redux";
// 1. Slice store 생성.
// "todo" slice store 생성.
const todoSliceStore = createSlice({
// slice store의 이름
name: "todo slice", // actions의 payload에 target: "todo slice"로 전달된다.
// slice store의 초기 state 값.
initialState: [],
// slice store reducers 생성.
reducers: {
// 여기 state는 직접 변경가능함
add(state, action) {
console.log("todo > add: ", action);
const payload = action.payload;
state.push({
id: state.length,
isDone: false,
task: payload.task,
dueDate: payload.dueDate,
});
},
done(state, action) {
console.log("todo > done: ", action);
const payload = action.payload;
// payload: {id: 2, isDone: true}
/* state: [
* {id: 0, isDone: false, task: "ABC", dueDate: "2024-05-23"}
* {id: 1, isDone: false, task: "ABC", dueDate: "2024-05-24"}
* {id: 2, isDone: false, task: "ABC", dueDate: "2024-05-25"}
* {id: 3, isDone: false, task: "ABC", dueDate: "2024-05-26"}
* ]
*/
// state 에서 id가 2인 객체 리터럴의 인덱스 값을 알아야 한다.
// const index = state.findIndex(조건함수);
// const index = state.findIndex(아이템 => 아이템.id === payload.id);
// 만약, 인덱스의 값이 2라면,
// state[2].isDone = payload.isDone;
const { id, isDone } = payload;
const index = state.findIndex((item) => item.id === id);
state[index].isDone = isDone;
},
},
});
// 2. Redux Store 생성.
const toolkitStore = configureStore({
reducer: {
todo: todoSliceStore.reducer,
},
});
// 3. Slice store Actions 공유.
export const todoActions = todoSliceStore.actions;
// 4. Provider Component 생성.
export default function ToolkitProvider({ children }) {
return <Provider store={toolkitStore}>{children}</Provider>;
}