Shadow DOM
HTML 개발시 코드가 너무 복잡해지지 않기 위해 숨겨놓은 HTML 요소들이 있는데
이것을 Shadow DOM이라고 부른다.
하지만 아무나 볼 수는 없어서 '어둠을 보는 눈'이 필요한데 이걸 얻는 법이 있다.
일단 크롬 개발자도구 셋팅 변경이 필요하다.

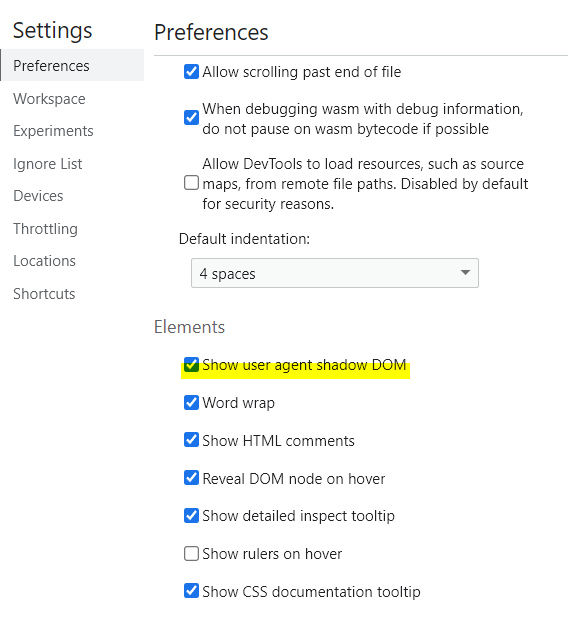
- 개발자도구를 켠 상태에서 F1 (혹은 Settings 메뉴)를 누르면 나오는 곳에서
- Show user agent shadow DOM을 체크하기
이제 숨겨진 HTML요소까지 몰래 구경 가능
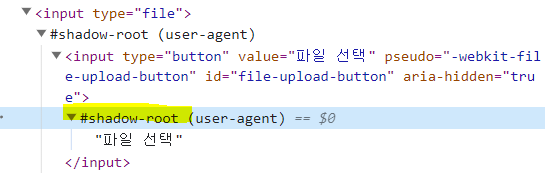
input 태그 버튼같은 특정 요소를 한번 검사해보면

내부에 이렇게 화살표가 생기면서 input 내부에 숨겨진 div 박스나 텍스트들을 몰래 구경할 수 있다.
Shadow DOM 활용법
shadow DOM을 잘 활용하면 내가 전에 커스터마이징 할 수 없었던 요소도 커스터마이징이 가능하다.
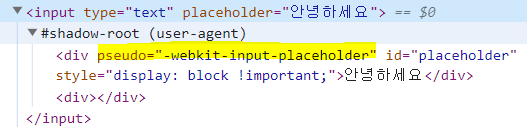
예를 들어 <input placeholder="안녕하세요"> 이러면
회색글씨가 input 안에 생성이 되는데
이 회색 글씨의 스타일을 바꾸고 싶다면 shadow DOM을 보면 된다.

그럼 이상한 div 들이 여러개 생성되어있는걸 볼 수 있는데 개발자 편하라고 숨겨놓은 shadow DOM 들이다.
이 중에 회색 텍스트 비스무리한걸 찾아서 직접 스타일을 주면 된다.
찾을 때 pseudo라는 속성이 부여되어있다면 저번시간에 했던 pseudo-element 처럼 찾을 수 있다.
input::-webkit-input-placeholder {
color : red;
}이렇게 쓰면 기존에 보이지 않았던 shadow DOM 요소들도 스타일을 줄 수 있다.
스크롤바 드래그시 하이라이트되는 파란색 색상 파일 업로드 버튼 등 많은걸 커스터마이징 가능하다.
솔직히 저렇게 직접 안뒤져봐도 그냥 구글 검색 잘하면 누구나 적용할 수 있긴 하지만
위와 같은 원리 같은걸 이해하면 이제 혼자 알아서 코드짤 수 있다.
-webkit- 수식어
크롬, 오페라, 사파리, Edge 브라우저에서만 동작하는 스타일을 만들고 싶을 때 사용
파이어폭스는 -moz-
익스플로러는 -ms-
이렇게 붙여주면 된다.
그럼 input::-moz-input-placeholder 이렇게 하면 파이어폭스용 스타일을 줄 수 있는 것이구나라고 생각할 수 있겠지만 shadow DOM 스타일 예측은 틀릴 때가 많음.
파이어폭스 브라우저로 똑같이 shadow DOM을 봐야 제대로된 스타일을 줄 수 있다.
아니면 구글을 찾아보기!! 혹은 개발자도구에서 셀렉터를 훔치기!

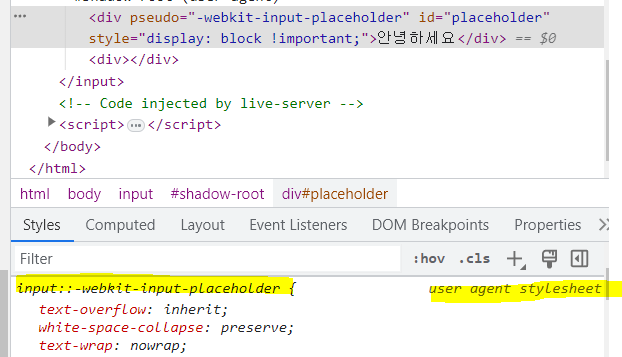
아까처럼 shadow DOM에 있는 요소 중 하나를 선택하면 개발자도구 하단에 CSS 부분에 user agent stylesheet 부분이 있다.
이게 바로 브라우저 기본 스타일같은 것인데
여기 표기된 ::어쩌구 이런 셀렉터를 그대로 복사해서 CSS 파일에 넣고 스타일 넣기 시작해도
shadow DOM에 있는 요소들을 직접 스타일줄 수 있다.
progress 태그 스타일링하기
모던 브라우저에선 진행상황을 알 수 있는 progress 바를 생성가능 하다.
<progress value="0.4"> </progress>value 란에 0부터 1사이의 숫자를 넣으면 얼마나 진행되었는지 표시가 가능한데
progress의 기본 룩 자체가 별로여서 스타일링은 필수이다.
하지만 progress 태그 자체에 스타일링하려고 해도 스타일이 먹지 않는다.
그렇다면 shadow DOM을 까본 후 정확히 스타일을 주면 된다.
progress {
/*기본 배경은 없애주는게 좋습니다*/
-webkit-appearance: none;
-moz-appearance : none;
appearance: none;
background: white;
/* IE10 호환성용 */
color: red;
}
progress::-webkit-progress-bar {
background-color: #eee;
border-radius: 2px;
}
progress::-webkit-progress-value {
background-color: red;
border-radius: 2px;
}
/*파이어폭스 호환성을 위해*/
progress::-moz-progress-bar {
background-color: red;
border-radius: 2px;
}이렇게 사용하면 IE10 이상의 대부분의 브라우저에서 progress 바를 예쁘게 디자인할 수 있다.
gradient 배경 주는 방법도 구글해서 찾아보기.