github
생활코딩을 참고했다.
에디터는 vscode를 사용했다.
📖 HTML 공부하기
지도 웹 서비스를 만들기 위해서 HTML를 공부해보려고 한다.
📚 문법
tag를 이용해서 문법을 사용한다.
태그 시작 : <~>, 태그 종료 : </~>
로 구분한다.
⚡ 자주 사용되는 태그들(웹 페이지의 구조를 나타냄)
<!doctype html> : 관용적으로 가장 위에다 이 문서는 html이다 라는 뜻으로 쓴다.
head : body를 설명하는 title과 meta 등을 나타낸다.(본문을 설명하는 것들을 head로 묶어야함)
body : 본문을 나타낸다.(본문을 body로 묶어야함)
html : head와 body를 나타낸다.(head와 body를 묶어야함.)
📌 html, head, body는 사람들간의 약속이다.
a : 링크를 나타낸다.(여러 페이지를 연결)
-> <a href="https://www.w3.org/TR/html52/">Hypertext Markup Language (HTML)</a> 처럼 a태그를 열고 href="~" 부분에 해당 링크 주소를 쓰고 닫은 다음에 링크를 걸 부분을 써주고 a태그를 닫는다.
-> a태그에 target="_blank"를 써주면 새로운 탭으로 링크를 열어준다.
-> a태그에 title="~"를 써주면 ~라는 툴 팁이 뜬다.
⚡ 그 외 사용되는 태그들 중 일부
title : 웹 페이지의 제목(검색 엔진에서 책 표지 느낌으로 사용된다.)
meta : utf-8을 사용하면 한글이 깨지지 않음
h(숫자) : 숫자에 따른 주제 크기
strong : 진하게 강조하기
br : 줄 바꿈(태그 종료는 존재하지 않는다.)
p : 단락 나누기 (정해져 있는 여백 -> CSS로 보완 가능 ex) style="margin")
attribute라는 tag의 심화버전
<img src="~" width="크기"> : ~에 이미지의 주소를 적으면 된다.
📚 부모와 자식 태그
태그를 예시로 설명하자면
li : 목차를 나타낸다(List)
ul : li태그의 부모 태그로 서로 연관된 항목인지 연관짓기 위한 태그(Unordered List)
ol : ul과 같은 의미지만 자동으로 번호가 넘버링된다.(Ordered List)
같은 의미로 table도 있다.
📖 웹 페이지 열어보기
📚 파일을 이용해서 웹 페이지 열기
github에 있는 코드를 참고해서 웹 페이지를 만들고 파일을 클릭해서 열어보자
📚 웹 서버를 이용해서 웹 페이지 열기
github의 웹 호스팅 기능을 이용해서 웹 서버를 만들 수 있다.
웹 사이트가 뜨지 않는다면 뒤에 index.html를 추가해서 들어가면 된다.
그 외의 서버들
Amazon S3, Google Cloud Storage, Azure Blob
Apache 웹 서버 프로그램을 설치할 것인데 윈도우에다 설치하기가 여렵기 때문에 bitnami의 도움을 받자
bitnami wamp stack를 검색해 들어가서 다운받자
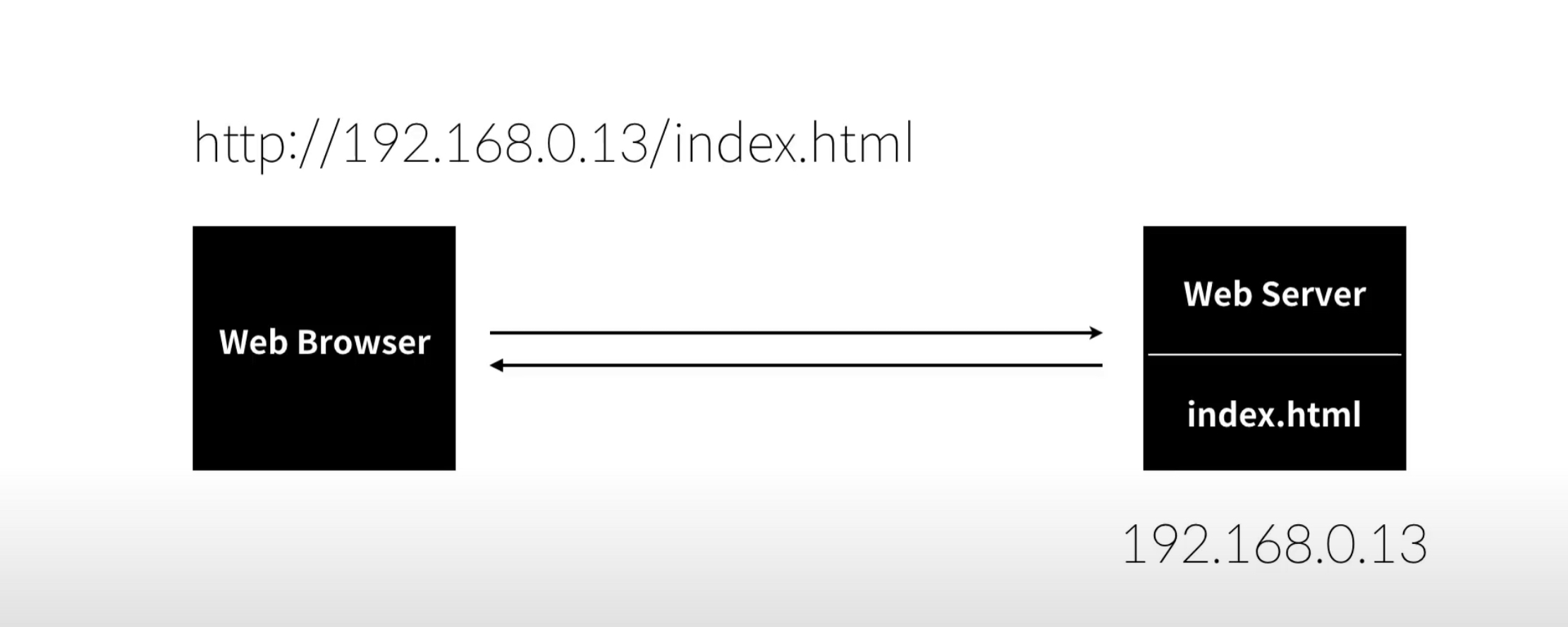
bitnami의 go to application을 눌러보면 http://127.0.0.1/index.html의 주소가 나오게된다.
이 중 127.0.0.1은 Internet Protocol Address로 웹 브라우저가 설치되어 있는 컴퓨터를 가리키는 약속되어있는 주소이다.
뒤에 index.html경로를 적어주면 웹 브라우저가 자신의 컴퓨터에 설치되어 있는 웹 서버에 접속해서 index.html파일을 원해 라고 이야기하는 것이다.
그럼 웹 서버는 기본적으로 bitnami의 경로에 있는 htdocs 디렉토리에서 파일을 찾도록 설정되어있어서(설정은 바꾸면 됨) 그 디렉토리에서 index.html파일을 읽어서 그 파일을 웹 브라우저에게 전송하고 웹 브라우저는 해석해서 화면에 표시해준다.
그럼 htdocs 디렉토리에 있는 내용을 전부 지우고 내가 만든 웹 페이지(github)를 붙여넣기를 하면 서버 프로그램을 이용해서 웹 페이지를 열 수 있게 된다.
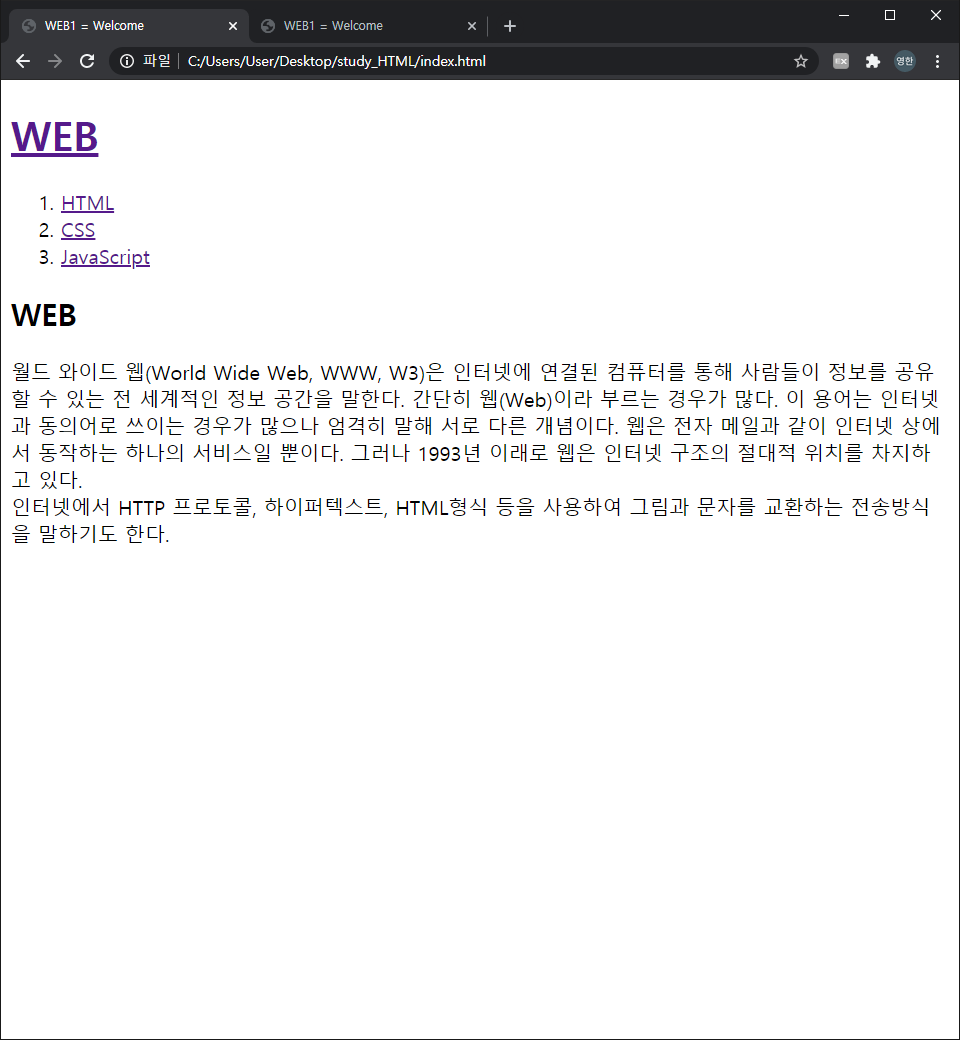
파일을 클릭해서 웹 페이지를 여는 방법

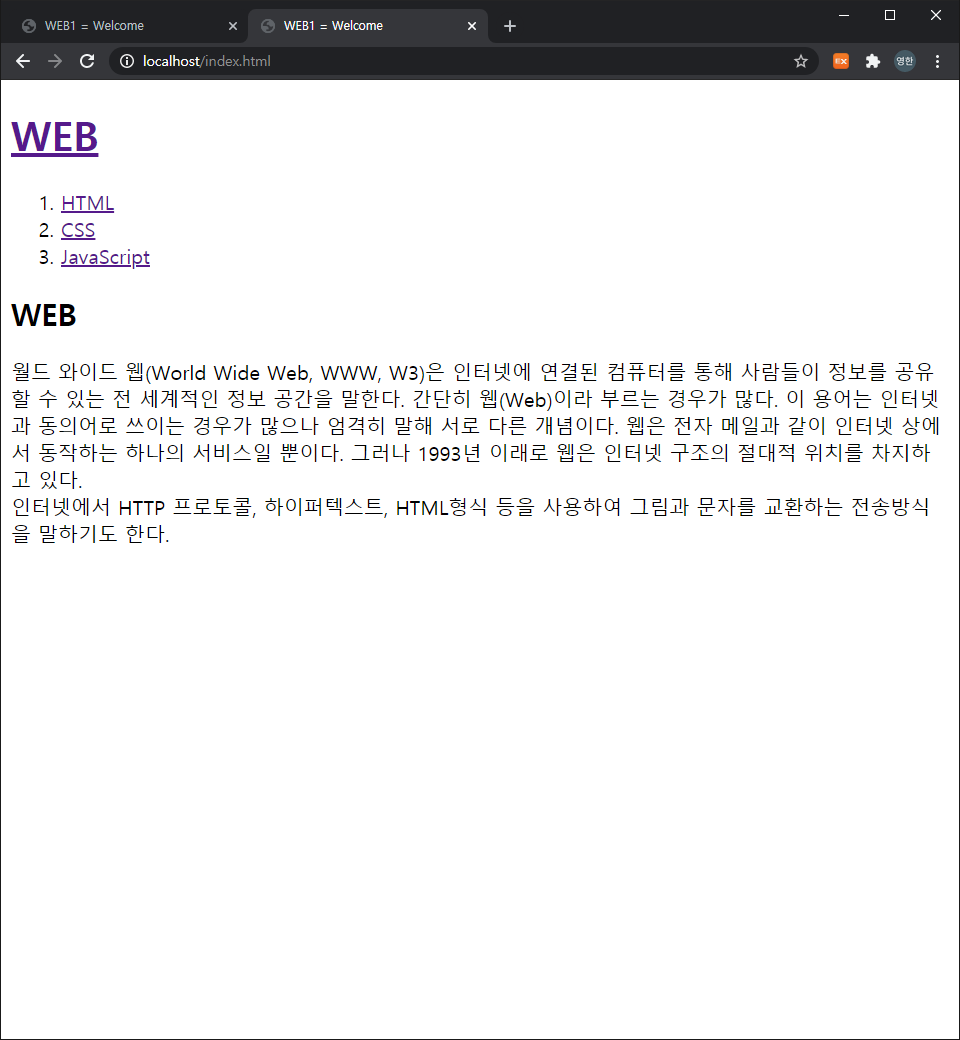
서버 프로그램을 이용해서 웹 페이지를 여는 방법

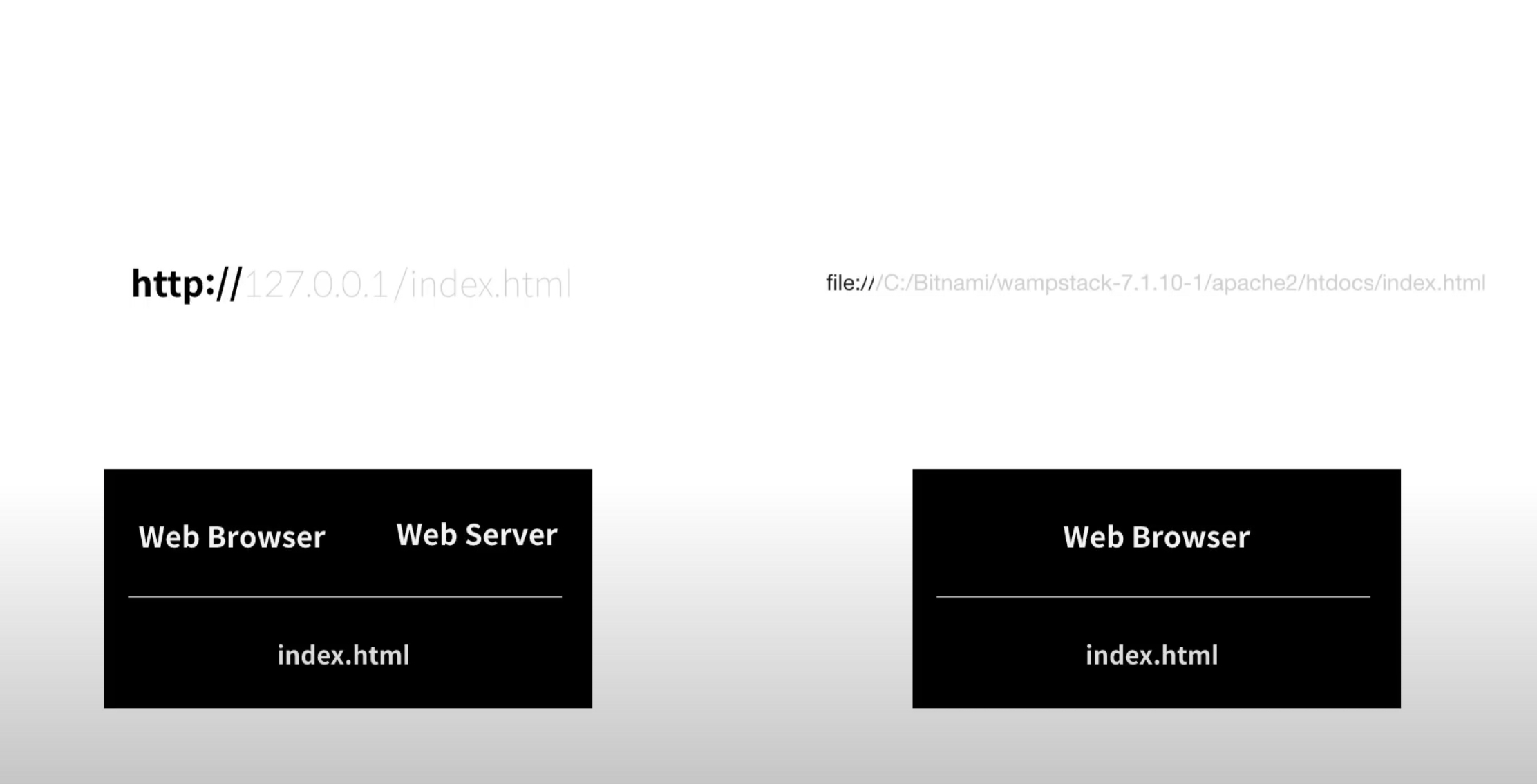
둘의 화면은 차이가 없지만 주소에 차이점이 있다.

서버 프로그램을 이용해서 여는 방법은 웹 브라우저가 웹 서버에게 요청하고 웹 서버는 파일을 열어서 웹 브라우저에게 전송하는 방식(http://)
⚡ http : 웹 브라우저와 웹 서버가 서로 통신할 때 사용하는 Hyper Text Transfer Protocol이다.
파일을 클릭해서 웹 페이지를 여는 방법은 웹 브라우저가 직접 파일을 읽어서 화면에 여는 방식이다.
따라서 서로 다른 컴퓨터에 있는 웹 브라우저와 웹 서버가 통신하기 위해서는 반드시 http를 사용해야 한다.
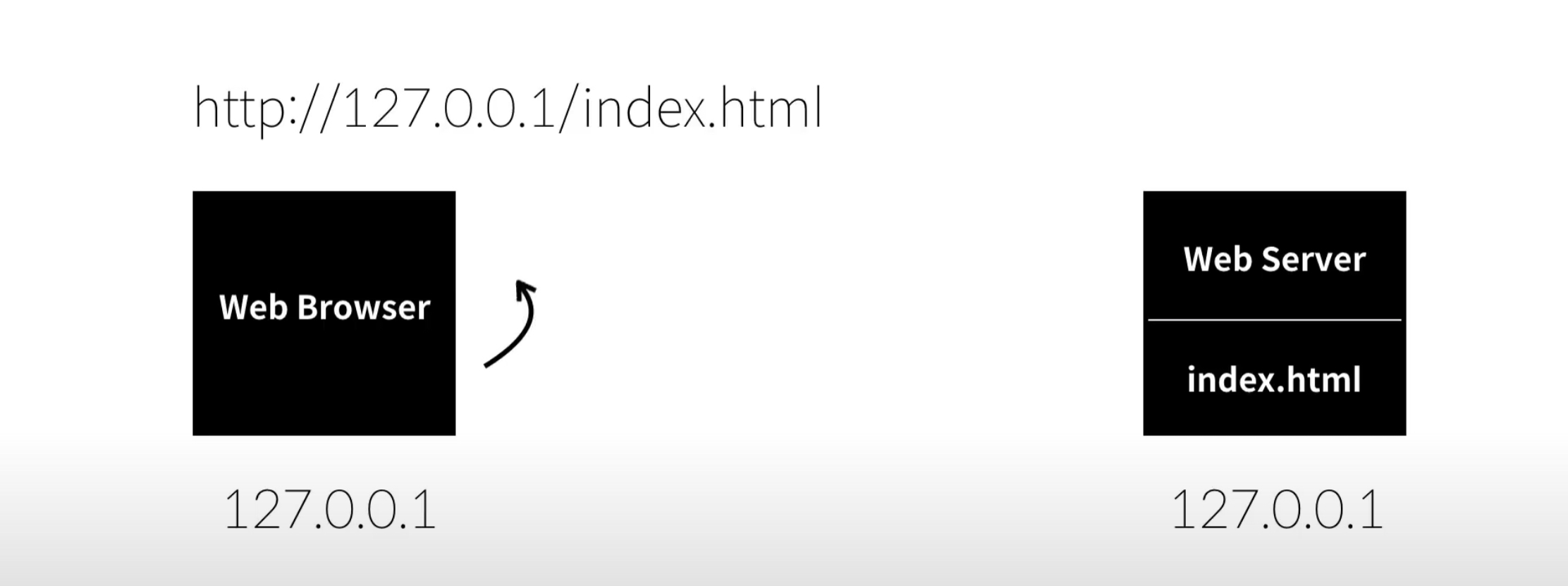
📚 웹 브라우저와 웹 서버 통신
웹 브라우저가 웹 서버에 요청을 할 때는 웹 서버의 주소 즉, IP address가 필요하다.
⚡ 127.0.0.1은 자기 자신 컴퓨터를 의미한다.(localhost)


이런 차이이다.
📖 HTML에 코드 추가
📚 동영상 삽입해보기
다시 HTML로 넘어와서 동영상을 추가해보자
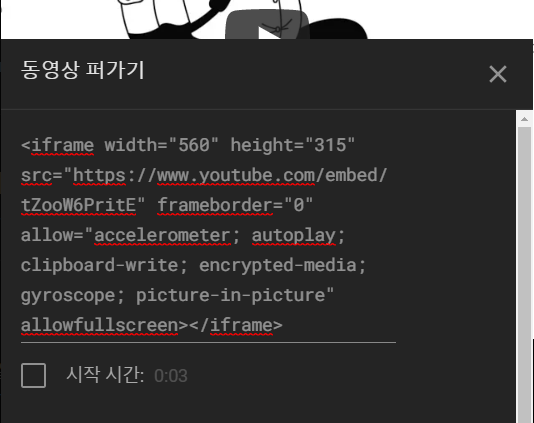
iframe태그를 이용한다.
유튜브의 공유에서 퍼가기를 누르면 HTML 코드를 볼 수 있는데 그대로 HTML코드에 복사 붙여넣기해도 된다.

📚 댓글 기능 추가해보기
방문자와의 교류 수단으로 HTML로는 불가능하고 백엔드 기술을 이용해야 한다.(db까지 활용)
지금은 남이 만들어놓은 코드를 가져와서 테스트해보고 직접 만들어보는 건 나중에 따로 공부해서 해보자
disqus를 이용하는데 GET STARTED를 누른 후 install Disqus on my site를 눌러주어서 사이트 하나를 만들어준다. 그 후에 Universal Code를 누르면 코드가 나오는데 이 코드가 댓글 기능을 해주는 코드이다.
파일을 이용해서 웹 페이지를 열면 안되고 웹 서버를 이용해야한다.
localhost/1.html or 127.0.0.1/1.html

웹 페이지가 적다면 1.html 뿐만 아니라 2,3에도 붙여넣기하면 가능하다.
하지만 나중에는 꼭 백엔드로 만들어보도록 하자
