📢 라이브러리 살펴보기
📍 스프링 부트 라이브러리
- spring-boot-starter-web
- spring-boot-starter-tomcat: 톰캣(웹 서버)
- spring-webmvc: 스프링 웹 MVC
- spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진(View)
- spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- spring-core
- spring-boot-starter-logging
- logback, slf4j
- spring-boot
📍 테스트 라이브러리
- spring-boot-starter-test
- junit: 테스트 프레임워크
- mockito: 목 라이브러리
- assertj: 테스트 코드를 조금 더 편하게 작성하게 도와주는 라이브러리
- spring-test: 스프링 통합 테스트 지원
📢 웹 기능
- 스프링 부트가 제공하는 웹 기능
static/index.html을 올려두면 page 기능을 제공한다. (정적페이지)
- thymeleaf 템플릿 엔진
- thymeleaf 공식 사이트
- 스프링 공식 튜토리얼
- 스프링 부트 메뉴얼
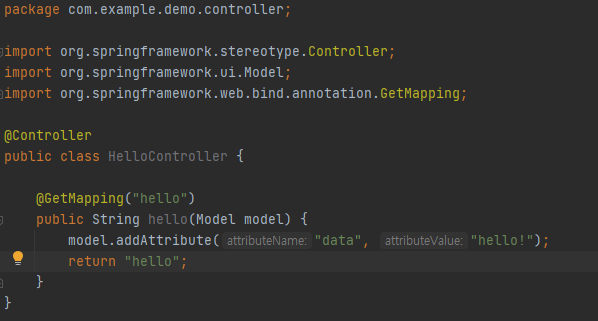
- 예시
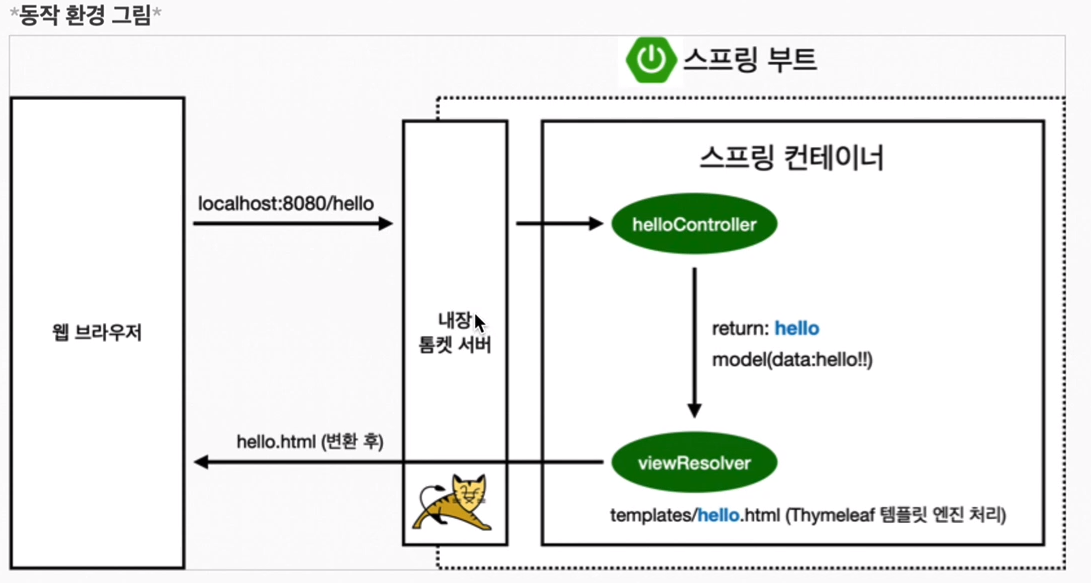
- Controller를 이용해 key는 data, value는 hello로 매핑(templates에 있는 파일 중에 return되는 이름을 찾아서 렌더링(모델을 가지고))
- Model에 담겨서 hello로 넘어간다.(여기서는 hello이므로 hello.html로 간다)


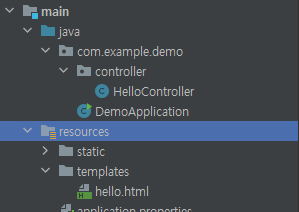
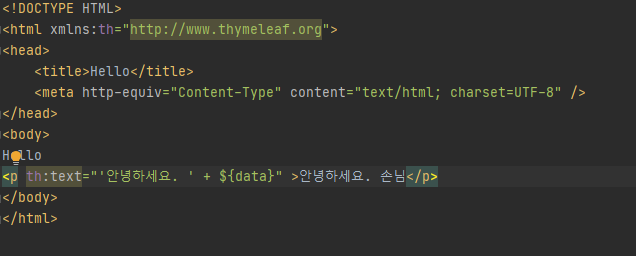
- HTML 파일
- ${}를 이용해 Model에 있는 key에 해당하는 값을 꺼내 치환해준다.

- 웹페이지


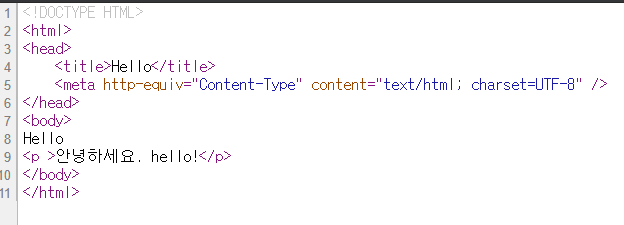
페이지 소스를 보면 data가 hello!!로 변경되어 있는 것을 볼 수 있다.

- Controller에서 return 값으로 문자를 반환하면 뷰 리졸버가 화면을 찾아서 처리한다.
- 스프링 부트 템플릿 엔진 기본 viewName 매핑
resources:templates/+ {viewName} +.html
웹 개발 기초
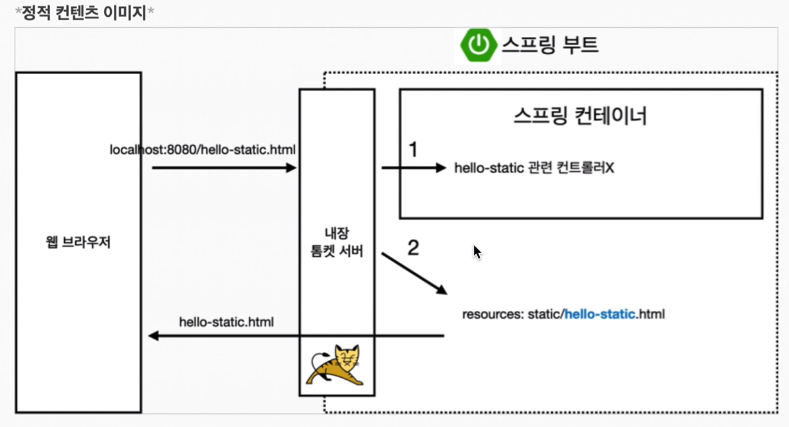
- 정적 컨텐츠
- spring.io
- html파일 만들고
http://localhost:8080/hello-static.html로 실행

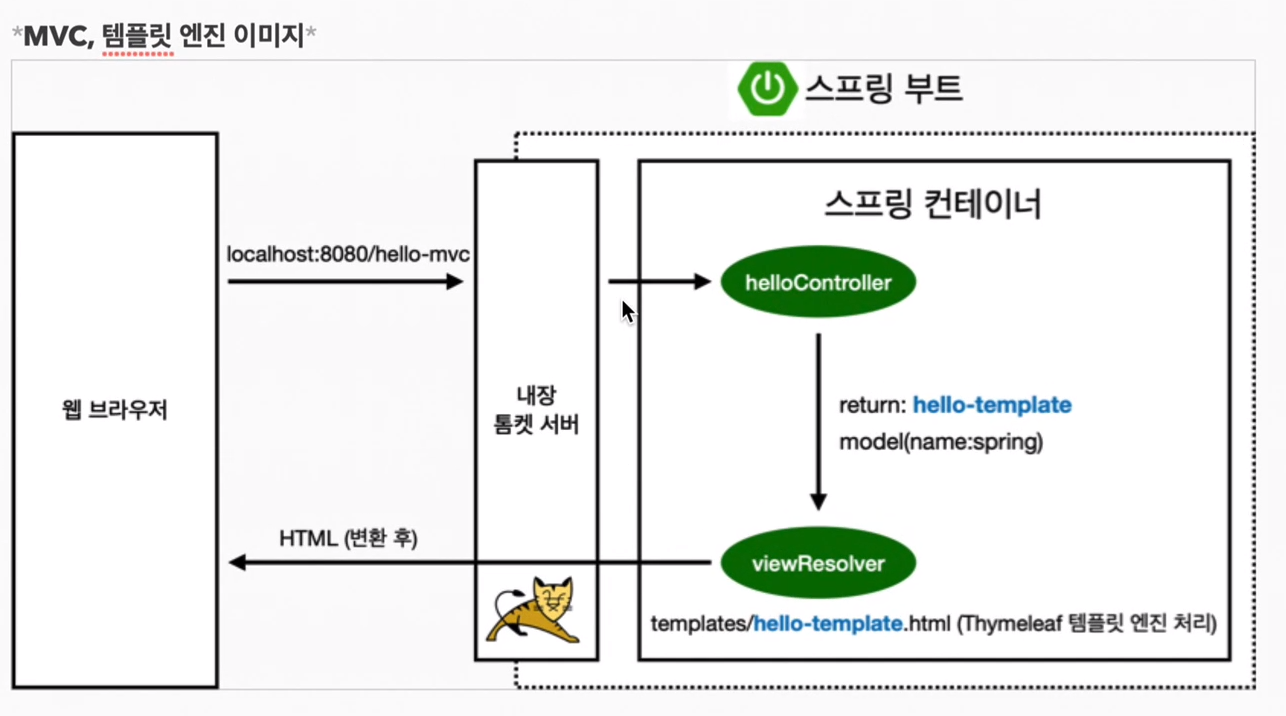
- MVC와 템플릿 엔진(동적)
- Model, View, Controller
- View는 화면을 그리는데 집중(Front)
- Controller는 로직 관련, 내부 처리하는데 집중
- Model, View, Controller
Controller
@Controller
public class HelloController {
@GetMapping("hello-mvc")
public String hello(@RequestParam("name") String name, Model model) { // 외부에서 파라미터를 받음
model.addAttribute("name", name);
return "hello-template";
}
}View
templates/hello-template.html
<html xmlns:th="http://www.thymeleaf.org">
<body>
Hello
<p th:text="'hello ' + ${name}" >hello! empty</p>
</body>
</html>파라미터는 ?key=파라미터으로 넣어준다.
실행 : localhost:8080/hello-mvc?name=value


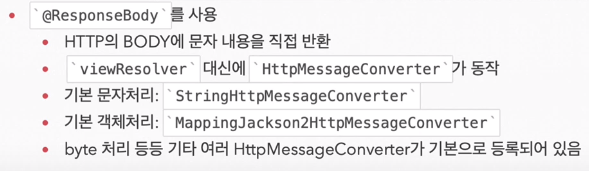
- API
- json 포멧으로 클라이언트에게 데이터를 전달
- 서버끼리 데이터 전달
- api로 문자열 보내기(String)
@GetMapping("hello-string")
@ResponseBody // Body부분에 넣을 것것
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}HTML을 사용하지않고 그대로 데이터가 나타난다.

페이지 소스 보기 화면

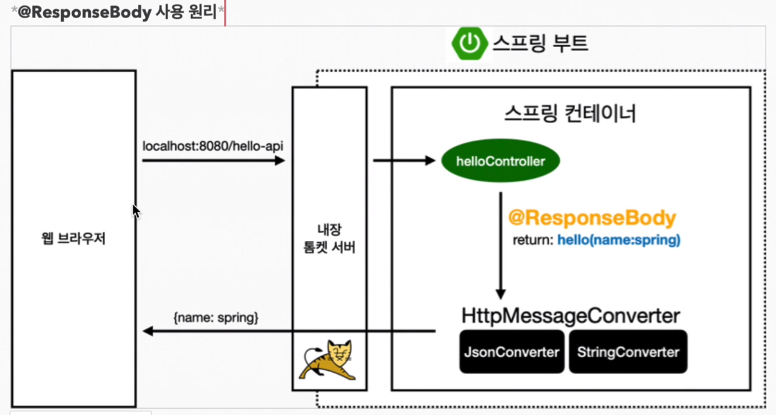
- ⭐ api로 데이터 보내기(JSON, 기본적으로 사용)
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello{
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}자바 빈 표준 방식을 사용
- 자바빈(JavaBean)이란 JavaBean규격서에 따라 작성된 자바클래스이다. 자바빈 클래스에는 파라미터가 없는 생성자가 반드시 있어야 하며, 클래스 외부에서 필드에 접근할때에는 반드시 메소드를 통하여 접근해야 하며 이때 get, set 으로 시작하는 메소드를이용한다
- 자바빈 기술에서 이런 메소드를 통해 관리되는 데이터를 프로퍼티(property)라고 한다.
결과로는

페이지 소스 보기

json형식으로 데이터를 보내게 된다.