이제 막 자바스크립트 독학을 시작했는데,
아무것도 모르는 코린이,,, console.log 가 출력이 안되는 고통을 겪게 되었다.
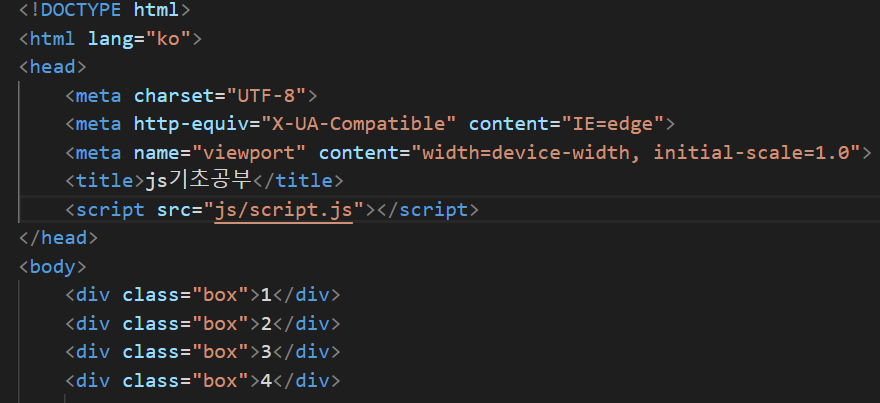
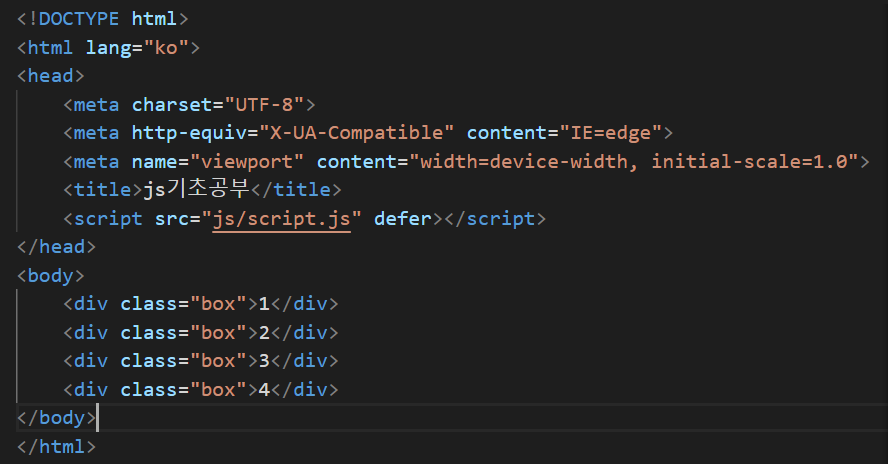
1.기존 코드

html로 1,2,3,4 생성하고

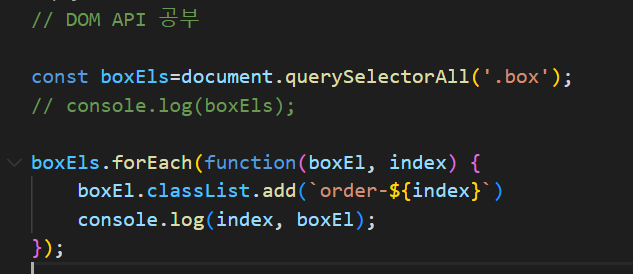
js로 각각에 순서를 지정하는 인덱스 값을 붙여주는 코드를 추가했다.
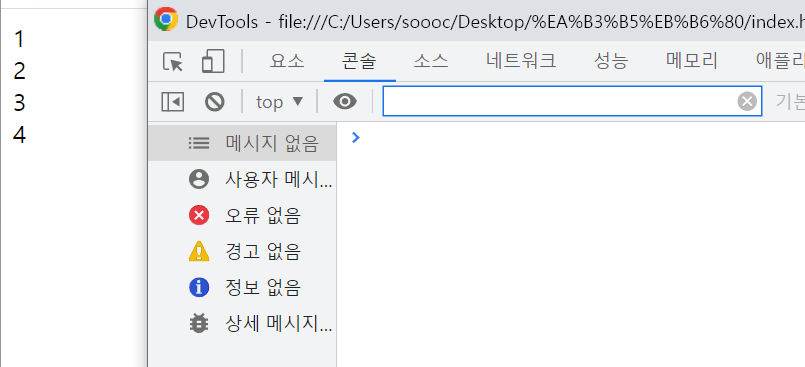
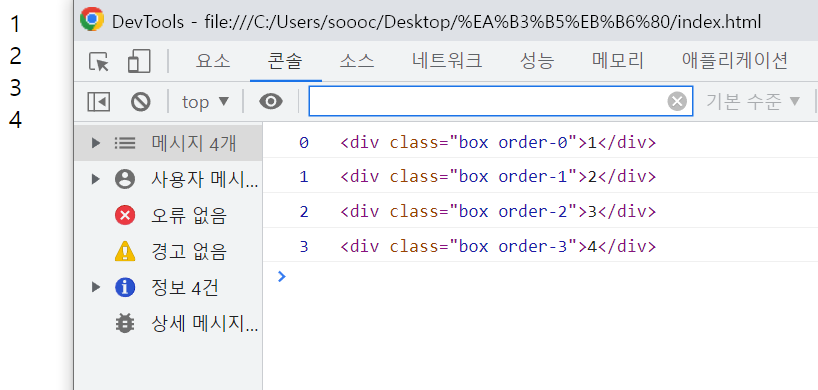
2.결과 + 콘솔창

콘솔창에 아무 내용도 뜨지 않는다..!
console.log 는 직접 화면에 출력을 하지 않고,
미리보기(?) 느낌으로 아주 편리하게 사용할 수 있는데, 결과값이 도저히 보이지 않는다...
검색창도 비우고, 설정값도 전부 기본으로 셋팅된 상황.
구글링해도 원하는 결과가 안나오던 찰나에 내가 script에 defer를 추가하지 않았다는 것을 알게 되었다.
1.수정한 코드

기존 코드의 script 부분에 defer만 추가하였다!
3.결과 + 콘솔창

박스에 지정한 순서가 콘솔창에 아주 예쁘게 나온다 ㅎㅎ
defer 속성은 페이지가 모두 로드된 후에 해당 외부 스크립트가 실행된다.
따라서 body의 내용이 로드되기 전에 head에서 script를 불러온 것이 body의 내용을 찾지 못해 오류가 발생한 것이다.
*오늘도 오류를 통해 배움을 얻어갑니다..☆