sass를 사용하면서 코드 중복을 줄일 수 있는 @mixin와 확장 및 응용 개념으로 활용할 수 있는 @extend를 사용하게 되면 보다 깔끔한 코드를 만들 수 있다.
( -네이버 클론코딩 중-)
1.@mixin과 @include 사용해서 중복코드 없애기!

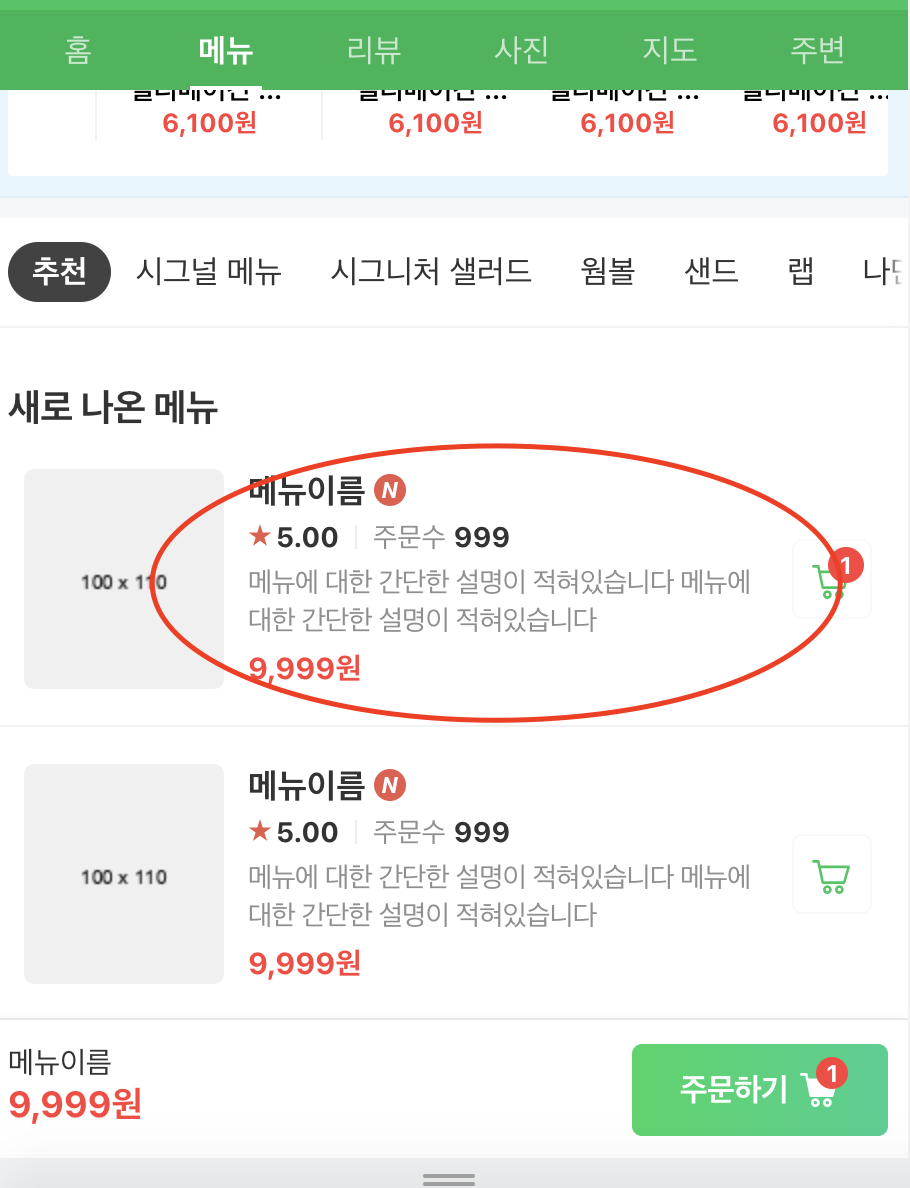
위 이미지처럼 모든 텍스트가 보이는 메뉴 설명이 소형기기에서는 같은 형태로 보여지기 힘들다.

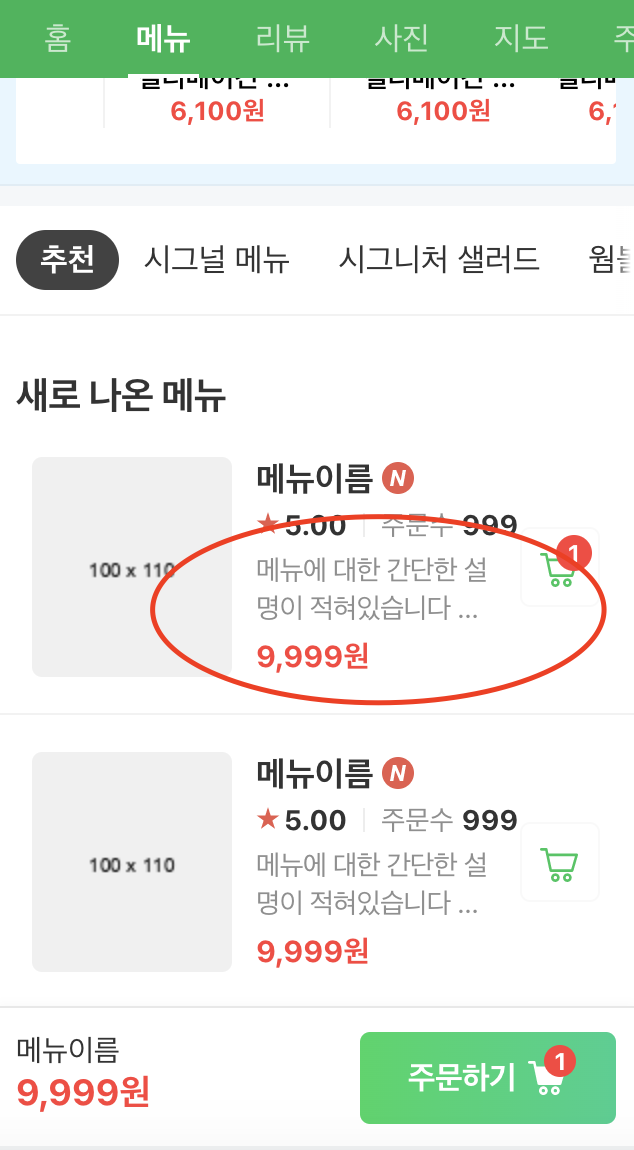
그래서 이같은 형태로 말줄임표 처리를 하게 되는데, 마크업을 하면서 이부분은 반복적으로 노출되므로 재사용성을 고려하면 훨씬 깔끔한 코드를 만들 수 있다.
이럴때 유용하게 사용되는 것이 @mixin (+@include) 이다.
@mixin ellipse {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
보통 이렇게 세줄을 한세트로 작성해주면 말줄임표를 그려낼 수 있다! 이 세줄은 암기해두면 아주 유용함 ⭐️⭐️⭐️
그리고 @mixin으로 이렇게 재사용할 코드를 저장해둔다.
.menu-name {
font-size: 15px;
color: $booking-color-text6;
@include ellipse;
}그리고 이렇게 필요한 영역에 @include로 불러와주면 코드 한줄로 깔끔하게 적용이 가능하다. (아주아주 편리하고, 자주 쓰인다고 함!)
2. @extend 사용으로 스타일 확장하기
주로 같은 모양의 버튼을 색만 변경해서 적용할 때 사용된다.
예를들어
.btn {
width: 100px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}이렇게 공통된 내용을 미리 .btn에 적용해 놓고 @extend로 불러온다.
//빨강색 버튼
.btn-red {
@extend .btn;
background-clor: red;
}
//파랑색 버튼
.btn-blue {
@extend .btn;
background-clor: blue;
}해당하는 클래스명을 적용하고 필요한 부분의 코드만 추가해서 사용하면 아주 편리하다.
공통부분을 미리 저장해두고 확장해서 사용하는 개념이라 코드도 깔끔해지고 전체적인 UI의 통일감을 부여할 수 있어 @mixin과 더불어 @extend 역시 많이 사용된다고 한다!