HTTP란
: HTML이나 이미지 파일 등을 PC의 웹 브라우저로 전송하기 위해 사용되는 어플리케이션 계층의 프로토콜이다.
이때 HTML은 하이퍼텍스트를 기술하기 위한 규칙이고, HTTP는 이외에도 이미지, 문서 파일도 전송할 수 있다. HTTP을 통한 파일 전송은 HTTP 요청과 응답을 주고 받으면서 이루어진다.
또한, 암호화가 되지 않은 데이터를 주고 받는 프로토콜로, HTTP로 비밀번호나 주민등록번호 등을 주고 받으면 제3자가 정보를 조회할 수 있어 보안에 취약하다. (주로 80번 포트) => 이후 HTTPS에서 보안기능 추가됨
HTTP 요청

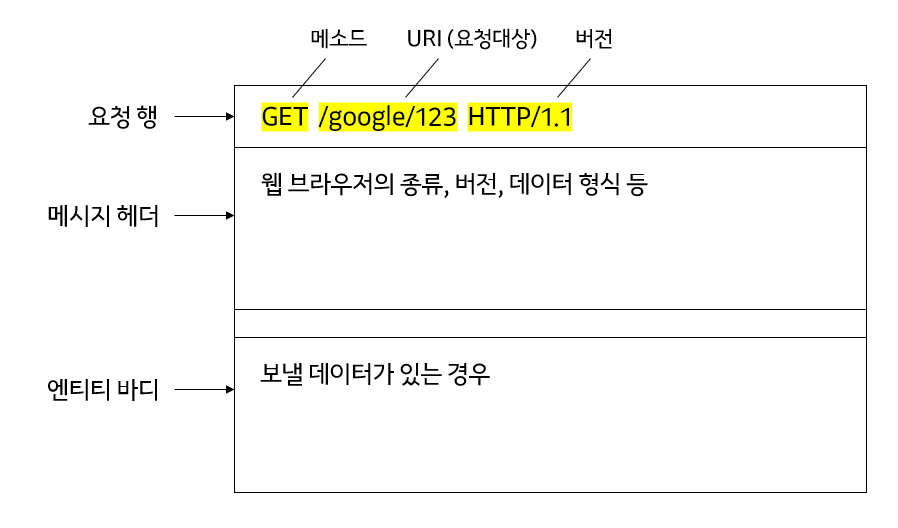
HTTP 요청 메세지는 크게 요청행, 메시지 헤더, 엔티티 바디로 이루어져있다. 요청행에는 메소드, URI, 버전을 기입하고 엔티티 바디에는 POST처럼 보낼 데이터가 있는 경우 기입한다.
HTTP 요청 메소드
| 메소드 | 의미 |
|---|---|
| GET | URI로 지정한 데이터를 가져옴 (GET은 서버에서 특정 데이터를 SELECT해서 가져올 때 사용) |
| POST | URI로 지정한 데이터의 응답 헤더만 가져옴 (서버의 값이나 상태를 추가하거나 바꿀 때 사용) |
| PUT | URI로 지정한 서버의 커맨드에 데이터를 송신함 |
| DELETE | URI로 지정한 데이터를 전송하는 데이터로 덮어씀 |
GET
보내는 데이터가 HTTP 패킷의 Header 부분에 url 이 담겨서 전송한다. 데이터가 url에 담기기 때문에 많은 데이터를 전송하지는 못하고 url을 통해 드러나므로 보안에 취약하다.
www.google.com?id=user&pass=0000POST
보내는 데이터가 Body 부분에 데이터가 담겨서 전송된다.
POST 는 서버의 값이나 상태를 변경하기 위해서 또는 추가하기 위해서 사용된다. 따라서 대용량의 데이터를 전송할 수 있다. 데이터를 URL를 통해 볼 수 없어 비교적 보안면에 안전하다(그러나 다른 방식으로 데이터를 확인할 수 있기에 보안을 위해서는 다른 처리가 필요하다).
❔ GET과 POST 비교
두 가지 모두 HTTP 프로토콜을 이용해서 클라이언트가 서버에 무엇인가를 요청할 때 사용하는 방식이다. GET은 서버에서 특정 데이터를 SELECT해서 가져올 때 사용하고, POST는 서버의 값이나 상태를 추가하거나 바꿀 때 사용한다. 또한 GET은 캐싱이 가능하므로 한번 요청했던 데이터는 빠르게 다시 가져올 수 있다.
HTTP 통신할때 보내는 데이터는 HTTP 패킷이라 한다(인터넷을 통해 보내는 데이터를 패킷이라 한다). 패킷의 구조는 Header와 Body영역으로 나뉜다. Header에는 여러 정보와 어떤 메소드를 사용 하였는지가 담겨있다. 어떤 메소드를 사용했는 지에 따라 Body 영역의 사용 유무 및 사용 방법이 달라진다.
다만, get - post는 상황에 맞게 선택하기도 한다. 서버에서 특정 데이터를 가져와야 하는 경우 보통 GET을 사용하지만, 필터검색처럼 클라이언트가 서버에게 보내는 데이터가 많은 경우 URI가 길어지므로 POST를 사용할 수도 있다.
HTTP 응답

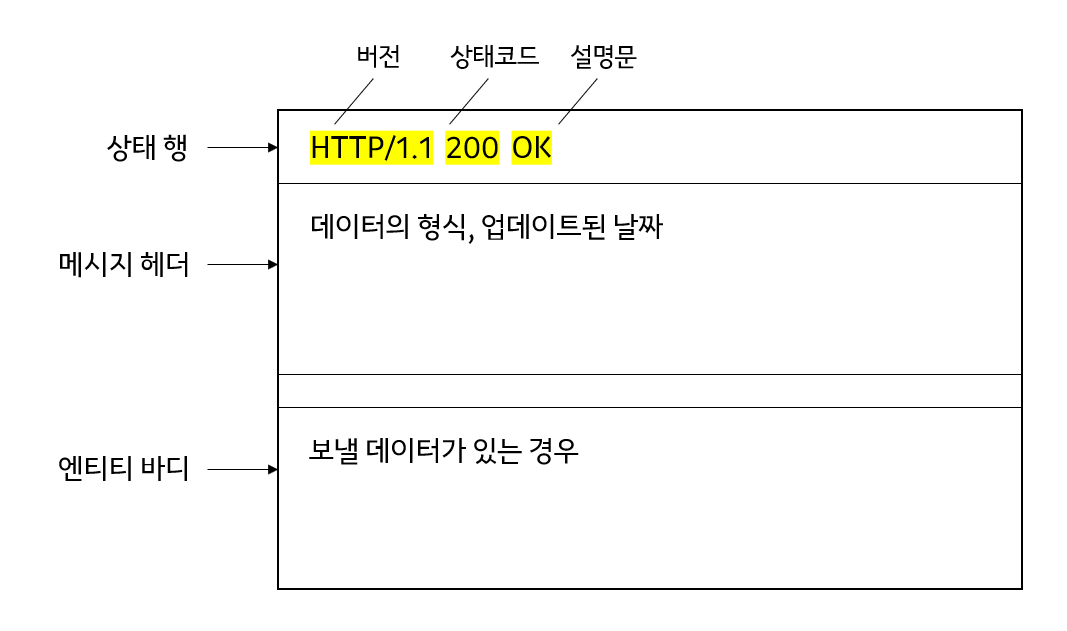
응답 상태 코드
| 상태 코드 | 의미 |
|---|---|
| 1xx | 정보 (추가 정보가 있다는 걸 의미) |
| 2xx | 성공 (서버가 요청을 성공적으로 처리함) |
| 3xx | 리다이렉트 (다른 URI로 다시 요청 보내줄 것을 요구) |
| 4xx | 클라이언트측 에러 |
| 5xx | 서버측 에러 |
클라이언트 -> 서버로 데이터 전송 시 전달방식
HTTP 요청 시 클라이언트가 서버에게 데이터를 전달하는 방식은 주로,
GET : 데이터를 URI에 Path Variable 혹은 Query Parameter (ex. 정렬 필터, 검색어)
POST, PUT, PATCH : 데이터를 메세지 바디에 담아 전송 (ex. 가입, 주문 등)
URI 설계
- Path Variable
www.google.com/users/123- Query Parameter
www.google.com?id=123그러면 Path Variable와 Query Parameter를 각각 언제 사용해야 좋을 까?
예를 들어 123이라는 유저가 없는 데이터일 경우,
Path Variable은 /users/123이라는 페이지가 존재하지 않으므로 404 에러가 발생한다.
Query Parameter는 일단 해당 쿼리를 서버로 전송하고 해당 데이터가 없는 경우를 따로 에러 처리 해주어야한다.
따라서 보통 다음의 경우 사용하는 것이 좋다.
- Path Variable : 데이터를 식별해야 할 경우
- Query Parameter : 정렬 혹은 필터링할 경우
데이터 전달 방식
-
정적 데이터 조회 :
GET파라미터없이 단순 정적 이미지나 문서 -
동적 데이터 조회 : 검색, 게시판 정렬 필터 등 Path Variable 혹은 Query Parameter로 전달
-
HTML Form으로 데이터 전송 :
POSTaction, method 정해서 사용자의 입력값을 자동으로 요청 메세지로 변환
enctype = “multipart/form-data” : 파일 전송할 때, 바이너리 데이터로 전송 시에 →GET,POST만 가능 -
HTML API 데이터 전송 : 직접 내부 API 설계
