
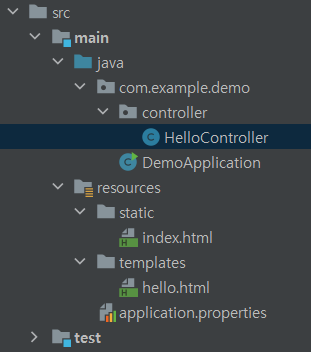
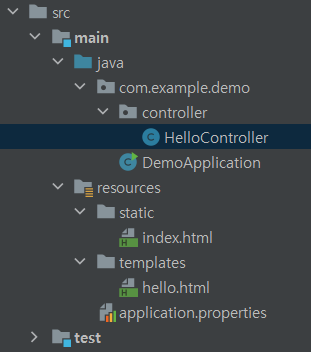
- static/index.html을 올려두면 wecome page 기능을 제공한다
Controller 설명
@Controller
public class HelloController {
@GetMapping("hello") -> get method의 역할
public String hello(Model model) {
model.addAttribute("data", "hello!!"); -> 속성의 이름: data, 속성의 내용 : hello
return "hello"; -> resources/templates디렉토리 하위에 hello라는 html파일이 있는지 search
}
}
resources/templates/hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p> -> controller에서 지정한 data : hello!!와 mapping됨
</body>
</html>

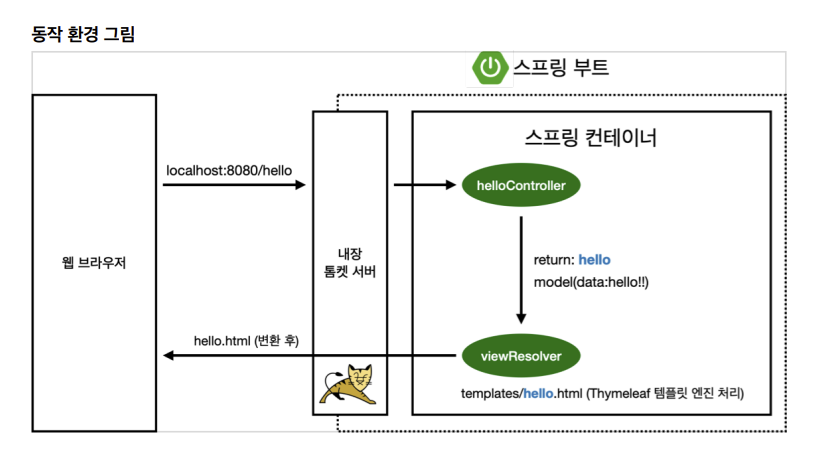
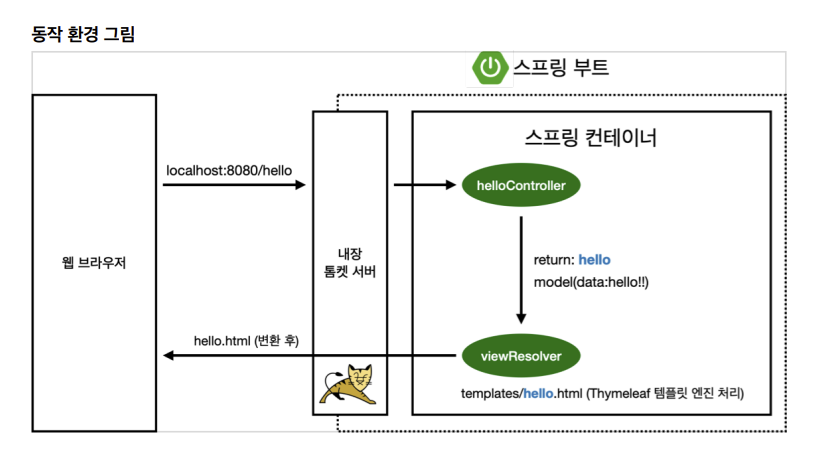
- 컨트롤러에서 리턴값으로 문자를 반환할 시 뷰 리졸버가 화면을 찾아서 처리한다.
- resources/templates/{ViewName}+.html이 mapping된다
빌드하고 실행하기
- ./gradlew.bat build
- cd build/libs
- java -jar {파일명}.jar