🌱 html/css

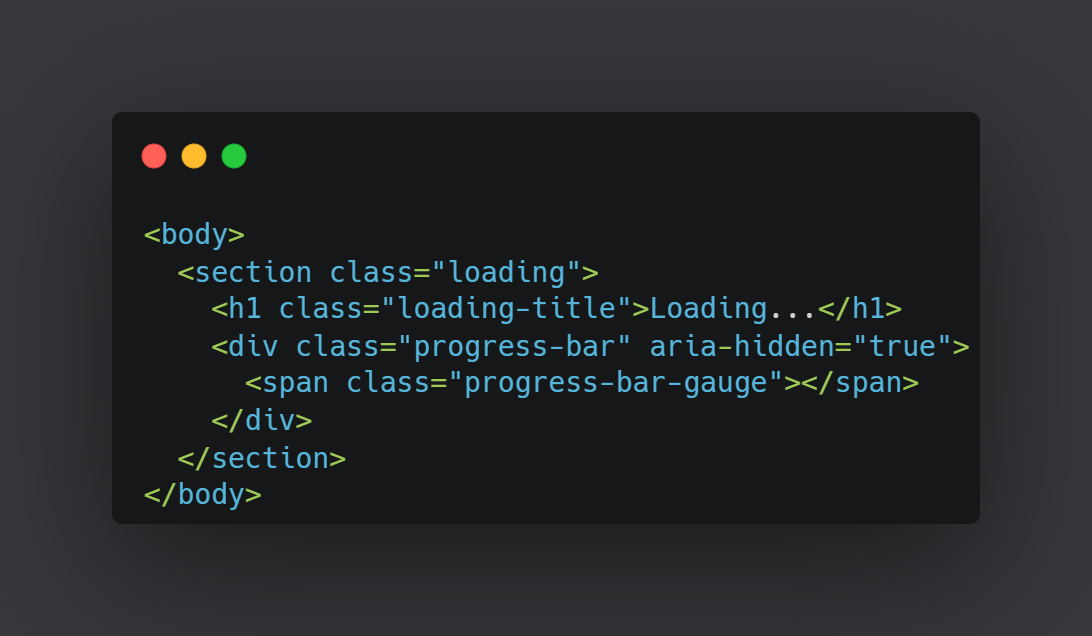
✏️ html

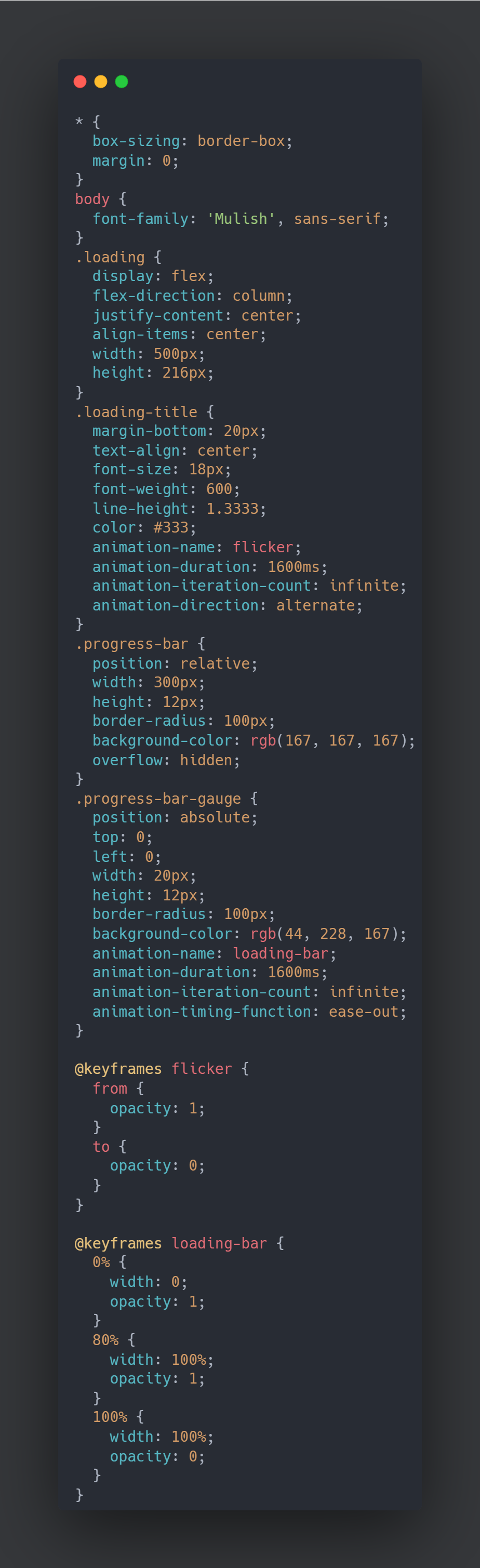
✏️ css

- animation-name ➪ 적용할 애니메이션 이름
- animation-duration ➪ 애니메이션 지속시간
- ms, s ➪ 애니메이션 지속시간 단위
- animation-iteration-count ➪ 애니메이션 반복 횟수
- infinite ➪ 애니메이션 반복 무한
- animation-timing-function ➪ 애니메이션 진행 속도
- ease-out ➪ 빠르게 시작해서 천천히 끝나는 속도
- animation-direction ➪ 애니메이션 방향
- alternate ➪ 번갈아함(먼저 앞으로 재생된 다음 뒤로 재생)
- keyframes로 시작과 끝 상태를 설정해준다.
시작 끝 진행을 %로 표현할 수도 있다.- 애니메이션이 적용할 클래스에 생성한 애니메이션 이름을 할당해준다
애니메이션 지속 시간, 반복, 속도 설정이 가능하다
🌷 결론
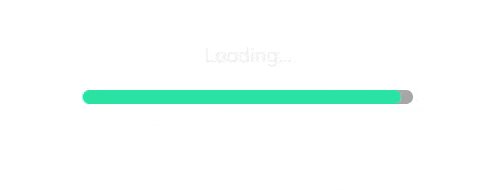
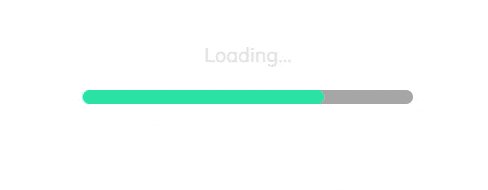
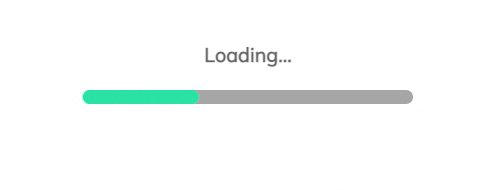
애니메이션 구현이 어려울 것이라 생각했지만
생각보다 어렵지 않았다. 시작과 끝 상태에 대한 설정, 설정에 대한 적용, 속도와 방향을 정해주니 생동감있는 loading-bar가 만들어졌다.